 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in Operationen im Zusammenhang mit Arrays von JavaScript-Datenstrukturen (mit Beispielen)
Einführung in Operationen im Zusammenhang mit Arrays von JavaScript-Datenstrukturen (mit Beispielen)
Einführung in Operationen im Zusammenhang mit Arrays von JavaScript-Datenstrukturen (mit Beispielen)
Dieser Artikel bietet Ihnen eine Einführung in die zugehörigen Operationen von Arrays von JavaScript-Datenstrukturen. Ich hoffe, dass er für Freunde hilfreich ist.
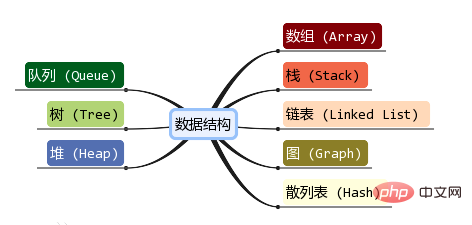
Klassifizierung von Datenstrukturen
Datenstruktur bezieht sich auf eine Sammlung von Datenelementen, die eine oder mehrere Beziehungen zueinander haben, sowie auf die Beziehungen zwischen Datenelementen in der Sammlung Beziehungen.
Zu den häufig verwendeten Datenstrukturen gehören: Array, Stapel, verknüpfte Liste, Warteschlange, Baum, Diagramm, Heap, Hash-Tabelle usw., wie in der Abbildung gezeigt:

Array
Array ist die einfachste Speicherdatenstruktur, die mehrere Elemente kontinuierlich im Speicher speichern kann Arrays werden durch den Array-Index dargestellt. Für den Zugriff beginnen Array-Indizes bei 0.
Tipps: Daten speichern im Allgemeinen eine Reihe von Werten desselben Datentyps. In JavaScript können jedoch Werte unterschiedlichen Typs in einem Array gespeichert werden, dies ist jedoch im Allgemeinen nicht erforderlich.
1. Array erstellen
let daysOfWeek = new Array();
let daysOfWeek = new Array(7);
let daysOfWeek = new Array('1', '2', '3', '4', '5', '6', '7');2. Element hinzufügen
// 初始化nums数组 let nums = [0,1,2,3,4,5,6]; // 指定位置添加 nums[nums.length] = 7; // 使用push(),把元素添加到数组末尾 nums.push(8);// 0...8 nums.push(9, 10);// 0...10 // 使用unshift,把元素添加到数组首位 nums.unshift(-1);// -1...10 nums.unshift(-3,-2);// -3...10
4. Element löschen oder an einer beliebigen Stelle hinzufügen
// pop(),删除最后一个 nums.pop();//-3...9 // shift(),删除第一个 nums.shift();//-2...9
5. Javascript-Array-Methodenreferenz
// splice()方法 nums.splice(2, 3);// 删除 index=2 开始的后的3个数 -2,-1,3...9 nums.splice(2, 0, 0, 1, 2);// 从index=2开始插入0,1,2 -2...9
6. ES6 neue Array-Methode
concat() // 连接2个或多个数组,并返回结果 every() // 对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true filter() // 对数组中的每一项运行给定函数,返回该函数能返回true的项作为新数组 forEach() // 对数组中的每一项运行给定函数,没有返回值 join() // 按传入的字符连接成一个字符串 indexOf() // 从前往后遍历,返回第一个与传入参数相等的索引值,没找到返回-1 lastIndexOf() // 从后往前遍历,返回第一个与传入参数相等的索引值 map() // 对数组中的每一项运行给定函数,返回每次函数调用的结果组成新的数组 reverse() // 颠倒数组中元素的顺序 slice() // 传入索引值,将数组对应索引值范围内的元素作为新数组返回 some() // 对数组中的每一项运行给定函数,如果某一项返回true,则返回true sort() // 按照字母顺序排序,支持传入指定排序方法的函数作为参数 toString() // 将数组作为字符串返回 valueOf() // 和toString类似,将数组作为字符串返回
7. Array-Vor- und Nachteile
Vorteile: (1) Abfrage nach Index Die Die Elementgeschwindigkeit ist hoch
(2) Es ist praktisch, das Array gemäß dem Index zu durchlaufen
Nachteile:
(2) Das Array kann nur Daten eines Typs speichern
(3) Das Hinzufügen und Löschen ist langsam, da andere Elemente verschoben werden müssen.
Anwendbare Szenarien:
Das obige ist der detaillierte Inhalt vonEinführung in Operationen im Zusammenhang mit Arrays von JavaScript-Datenstrukturen (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



