
Dieser Artikel bietet Ihnen eine Einführung in die Methode zum dynamischen Zusammenführen vertikaler Zellen in JavaScript. Ich hoffe, dass er für Freunde hilfreich ist.
1. Anforderungen
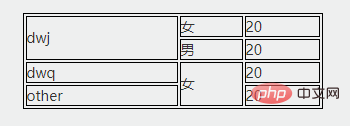
Zellen mit demselben Inhalt in benachbarten Zeilen zusammenführen.
2. Konzept
rowspan gibt die Anzahl der Zeilen an, die die Zelle vertikal überspannt. Wenn rowspan auf 3 eingestellt ist, bedeutet dies, dass die Zelle drei Zeilen umfassen muss (eine Zeile selbst plus zwei weitere Zeilen)
3 Öffentliche Methode
/**
* 单元格合并方法,增加rowspan属性
* @param data 要处理的数据
* @param nameList 合并的字段list
*/
function rowspanFun(data, nameList) {
for (var i = 0; i 1) {
data[startRow][name + 'Rowspan'] = 1;
} else {
data[j][name + 'Rowspan'] = 1;
}
mergeNum = 1;
}
}
}
} else {
data[0][name + 'Rowspan'] = 1;
}
}
return data;
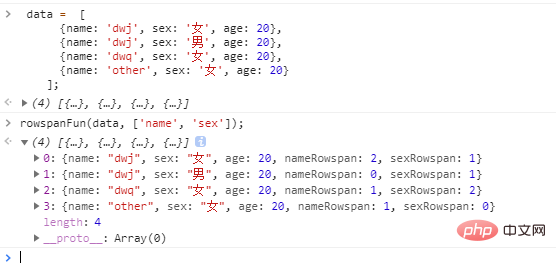
}var data = [
{name: 'dwj', sex: '女', age: 20},
{name: 'dwj', sex: '男', age: 20},
{name: 'dwq', sex: '女', age: 20},
{name: 'other', sex: '女', age: 20}
];
rowspanFun(data, ['name', 'sex']);in .js

| {{item.name}} | {{item.sex}} | {{item.age}} |
Hinweis: Dieser HTML-Code verwendet NG-Syntax. Bitte passen Sie ihn entsprechend dem von Ihnen verwendeten JS-Framework an.

Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum dynamischen Zusammenführen vertikaler Zellen in Javascript (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!