
Die Methode querySelector() kann verwendet werden, um ein Element im Dokument zurückzugeben, das mit dem angegebenen CSS-Selektor übereinstimmt. Wenn Sie alle Elemente zurückgeben müssen, müssen Sie stattdessen die Methode querySelectorAll() verwenden spezifische Verwendung der querySelector-Methode.

Werfen wir zunächst einen Blick auf die grundlegende Syntax von querySelector()
document.querySelector(CSS selectors)
CSS-Selektoren repräsentieren das CSS von einem oder mehreren Auswahl passender Elemente. Elemente können anhand ihrer ID, Klasse, ihres Typs, ihrer Attribute, Attributwerte usw. ausgewählt werden.
Hinweis: Bei mehreren Selektoren verwenden Sie Kommas, um sie zu trennen.
Sehen wir uns unten ein konkretes Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h2 class="example">文本的标题</h2>
<p class="example"> 文本的段落。</p>
<button onclick="myFunction()">按钮</button>
<script>
function myFunction() {
document.querySelector(".example").style.backgroundColor = "red";
}
</script>
</body>
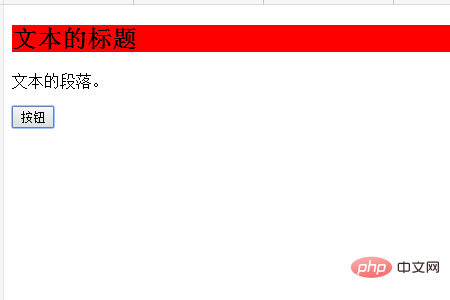
</html>Der Effekt ist wie folgt: Wenn auf die „Schaltfläche“ geklickt wird, ändert sich die Hintergrundfarbe des Der Texttitel ändert sich wie folgt: Rot

Dieser Artikel endet hier. Für weitere spannende Inhalte können Sie auf andere verwandte Kolumnen-Tutorials auf der chinesischen PHP-Website achten! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die querySelector-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Was ist der Unterschied zwischen WeChat und WeChat?
Was ist der Unterschied zwischen WeChat und WeChat?
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 Kostenlose ERP-Software
Kostenlose ERP-Software
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Warum kann ich die letzte leere Seite in Word nicht löschen?
Warum kann ich die letzte leere Seite in Word nicht löschen?
 Aktueller Bitcoin-Preistrend
Aktueller Bitcoin-Preistrend
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?