So verwenden Sie das Attribut border-radius
So verwenden Sie das Attribut „border-radius“: Erstellen Sie zunächst eine HTML-Beispieldatei. Anschließend legen Sie den Stil des div auf „border-radius:45px;“ fest.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Border-Radius-Attribut ist ein Rahmenattribut, das verwendet werden kann, um die abgerundeten Ecken des Rahmens festzulegen. Was ist also die spezifische Verwendung des Rahmenradius-Attributs? In diesem Artikel wird Ihnen die spezifische Verwendung des Attributs „Border-Radius“ vorgestellt. Schauen wir uns den spezifischen Inhalt unten an.
Wenn wir uns normalerweise das Attribut „border-radius“ ansehen, sehen wir seine Syntax wie folgt:
border-radius: 1-4 length|% / 1-4 length|%;
Viele Leute wissen vielleicht nicht, was das bedeutet, aber tatsächlich ist es border- Radius< Die vollständige Schreibmethode von 🎜>, wir schreiben normalerweise: border-radius:20px;, die vollständige Schreibmethode sollte sein: border-radius: 20px 20px 20px 20px / 20px 20px 20px 20px;, wobei die ersten vier 20px darstellen Der horizontale Radius und die folgenden vier Werte stellen den vertikalen Radius dar. Wir zeichnen Ellipsen oder Kreise, indem wir den horizontalen Radius und den vertikalen Radius festlegen. Wir können auch einige andere gekrümmte Grafiken zeichnen.
Als nächstes schauen wir uns die Verwendung desborder-radius-Attributs genauer an
Setzen Sie einen abgerundeten Rand oder einen Kreis ein
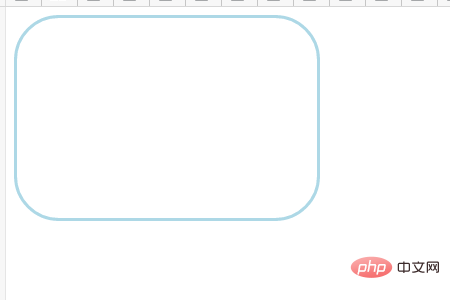
Abgerundeter Rand
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 200px;
width: 300px;
border-radius: 45px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
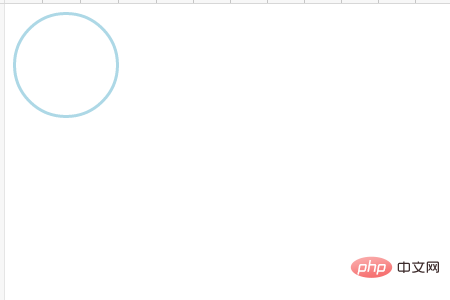
Kreisförmig
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 100px;
width: 100px;
border-radius: 54px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
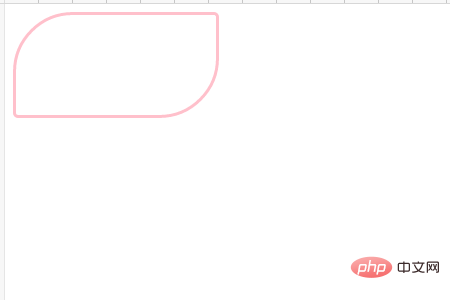
kann eingestellt werden mit Bogenmaß Andere Grafiken
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
height: 100px;
width: 200px;
border: 3px solid pink;
border-radius: 60px 5px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Attribut border-radius. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




