So verwenden Sie die CSS-Align-Content-Eigenschaft
Das Attribut align-content wird verwendet, um die vertikale Anordnung von Elementen innerhalb der freien Box festzulegen.

CSS-align-content-Eigenschaft
Funktion: align-content-Eigenschaft Es wird verwendet, um die vertikale Anordnung von Elementen innerhalb der freien Box festzulegen; es ändert das Verhalten des Flex-Wrap-Attributs.
Nutzungsbedingungen:
Sie müssen das Free-Box-Attribut display:flex für das übergeordnete Element festlegen und den Anordnungsmodus auf horizontale Anordnung flex-direction:row festlegen ; und legen Sie dann den Zeilenumbruch „flex-wrap:wrap“ fest, damit die Einstellung dieser Eigenschaft wirksam wird.
Erklärung: Das align-content-Attribut wirkt sich auf die Elemente im Container aus und legt fest, dass im Container mehrere Zeilen mit Elementen vorhanden sein müssen, um den Effekt darzustellen.
Syntax:
align-content: stretch|center|flex-start|flex-end|space-between|space-around;
Wertbeschreibung:
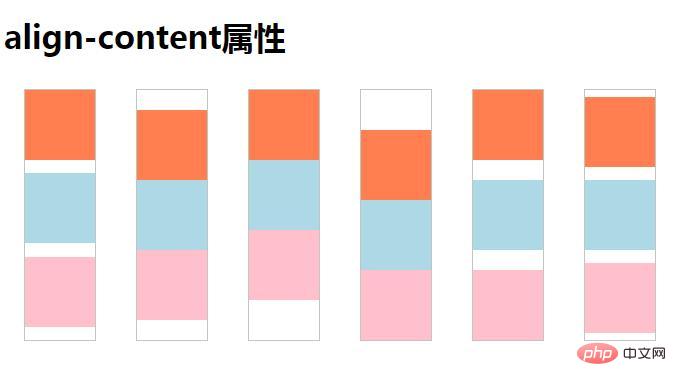
stretch: Standardwert, das Element wird gestreckt, um in den Container zu passen. Erweitert den Platz, den jedes Element im Container einnimmt, indem unter jedem Element Leerraum hinzugefügt wird.
Mitte: Den Abstand zwischen Elementen aufheben und alle Elemente vertikal zentrieren, sodass sich das Element in der Mitte des Containers befindet.
Flex-Start: Entfernt den Abstand zwischen Elementen und platziert die Elemente oben auf dem Container, sodass sich das Element am Anfang des Containers befindet.
flex-end: Entfernt den Abstand zwischen den Artikeln und platziert die Artikel am Boden des Behälters, sodass sich das Element am Ende des Behälters befindet.
Leerzeichen dazwischen: Richten Sie Elemente an beiden Enden vertikal aus. Das heißt, der obere Artikel ist an der Oberseite des Behälters ausgerichtet und der untere Artikel ist an der Unterseite des Behälters ausgerichtet. Lassen Sie zwischen den einzelnen Elementen den gleichen Abstand.
space-around: Lassen Sie über und unter jedem Element den gleichen Abstand, sodass der Abstand zwischen den Elementen doppelt so groß ist wie der Abstand eines einzelnen Elements.
Beispiel für die Verwendung der CSS-Eigenschaft „align-content“
<!DOCTYPE html>
<html>
<head>
<style>
#main1,#main2,#main3,#main4,#main5,#main6{
width: 70px;
height: 250px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
margin:10px;
float:left;
}
div *{
width: 70px;
height: 70px;
}
#main1 {
-webkit-align-content: stretch;
align-content: stretch;
}
#main2 {
-webkit-align-content: center;
align-content: center;
}
#main3 {
-webkit-align-content: flex-start;
align-content: flex-start;
}
#main4 {
-webkit-align-content: flex-end;
align-content: flex-end;
}
#main5 {
-webkit-align-content: space-between;
align-content: space-between;
}
#main6 {
-webkit-align-content: space-around;
align-content: space-around;
}
</style>
</head>
<body>
<h1 id="align-content属性">align-content属性</h1>
<div id="main1">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main2">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main3">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main4">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main5">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main6">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Align-Content-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.




