
Das Konstruktorattribut eines Objekts wird verwendet, um die Funktion zurückzugeben, die das Objekt erstellt hat, was wir oft als Konstruktor bezeichnen. Der folgende Artikel stellt Ihnen die Konstruktor-Eigenschaft von JavaScript vor. Ich hoffe, dass er für Sie hilfreich ist.

JavaScript-Konstruktor-Eigenschaft
Funktion: Konstruktor-Eigenschaft gibt die Erstellung von zurück Objekt Eine Referenz auf den Konstruktor des Instanzobjekts.
Hinweis: In JavaScript erhält jedes Objekt mit einem Prototyp automatisch das Konstruktorattribut. Mit Ausnahme einiger spezieller Objekte wie Argumente, Enumerator, Fehler, Global, Mathematik, RegExp, regulärer Ausdruck usw. verfügen alle anderen in JavaScript integrierten Objekte über das Konstruktorattribut. Zum Beispiel: Array, Boolescher Wert, Datum, Funktion, Zahl, Objekt, Zeichenfolge usw.
Syntax:
object.constructor
Hinweis: Der Wert des constructor-Attributs ist ein Verweis auf die Funktion selbst, keine Zeichenfolge, die den Funktionsnamen enthält .
Verwendungsbeispiel eines JavaScript-Konstruktorattributs
Beispiel 1:
<script type="text/javascript">
var test=new Array();
if (test.constructor==Array)
{
document.write("这是一个数组");
}
if (test.constructor==Boolean)
{
document.write("This is a Boolean");
}
if (test.constructor==Date)
{
document.write("This is a Date");
}
if (test.constructor==String)
{
document.write("这是一个字符串");
}
</script>Ausgabe:
Dies ist ein Array
Beispiel 2:
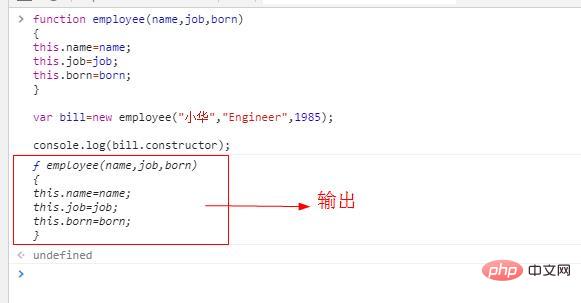
<script type="text/javascript">
function employee(name,job,born)
{
this.name=name;
this.job=job;
this.born=born;
}
var bill=new employee("小华","Engineer",1985);
console.log(bill.constructor);
</script>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Konstruktorattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!