
Der Inhalt dieses Artikels befasst sich mit der Methode zur Verwendung der Async/Await-Syntax in WeChat-Miniprogrammen (Codebeispiele). Ich hoffe, dass er für Sie hilfreich ist. .
Die Entwicklung von WeChat-Miniprogrammen ist untrennbar mit „Seitenrendering“ verbunden. Für Anfänger ist es schwierig zu verstehen, was „Seitenrendering“ in Miniprogrammen ist und wie man es verwendet.
Für Schüler, die Vue gelernt haben, ist dies eher das Rendern von Datenbindungsseiten.
Das Wichtigste beim Seitenrendering ist das Listenrendering und das bedingte Rendern. Schauen wir uns zunächst ein paar einfache Beispiele an.
Das Folgende ist ein Beispiel für „Listenrendering“:
<view>
{{index}}: {{item.message}}
</view>Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})Wie aus dem obigen Beispiel ersichtlich ist, ist der Indexvariablenname des aktuellen Elements der Standard Das Array ist standardmäßig index und das Array Der Variablenname des aktuellen Elements ist standardmäßig item. Natürlich können Sie wx:for-item verwenden, um den Variablennamen des aktuellen Elements des Arrays anzugeben, und wx:for-index verwenden, um den Variablennamen des aktuellen Indexes des Arrays wie folgt anzugeben:
<view>
{{idx}}: {{itemName.message}}
</view>Das Folgende ist ein „Bedingtes Rendern“-Beispiel:
<view>True</view>
Page({
data: {
condition: true
}
})Das obige Beispiel zeigt, dass die Seite das obige Ansichts-Tag rendert, wenn die Bedingung wahr ist. Natürlich können Sie auch wx:elif und wx:else verwenden, um einen else-Block hinzuzufügen, wie folgt:
<view> 5}}">1</view> <view> 2}}">2</view> <view>3</view>
Das Folgende ist das Hauptthema, um die Fragen zum Artikeltitel zu untersuchen
1. Welche Rolle spielt wx:key beim Rendern von Listen?
Tatsächlich sind Sie möglicherweise etwas verwirrt über wx:key, wenn Sie die offiziellen Dokumente lesen Zum ersten Mal lautet die offizielle Erklärung:

Aufgrund meiner langjährigen Erfahrung im Lesen von Dokumenten kann ich im Allgemeinen unwichtige Texte ignorieren, die ich nicht verstehen kann Konzentrieren Sie sich einfach auf die wichtigsten Punkte, wie z. B. den fett gedruckten Teil des Textes im Bild oben. Deshalb habe ich mich entschieden, am Anfang kein :key zu schreiben. Nachdem ich jedoch während des Entwicklungsprozesses zu viele Listendarstellungen geschrieben habe (ohne wx:key hinzuzufügen), meldet die Konsole viele wx:key-Warnungen. Ich bin ein bisschen Code-süchtig und es scheint sehr unangenehm zu sein, aber ich leide auch darunter Da ich wx:key nicht kenne, habe ich eine Lösung erstellt, die darin besteht, nach jeder Listenwiedergabe wx:key="{{index}}" hinzuzufügen, ähnlich wie folgt:
<view>
{{item}}
</view>Daher war ich überrascht, dass alle Warnungen verschwunden waren und es keine anderen negativen Auswirkungen gab, also habe ich es mehr als ein halbes Jahr lang so verwendet.
In einem Projekt, an dem ich vor einem halben Jahr gearbeitet habe, gab es jedoch eine Listendarstellung, bei der ich versuchen musste, den Avatar und den Spitznamen des Benutzers abzurufen, sodass meine vorherige Methode nicht funktionierte. Die erhaltenen Benutzerinformationen funktionierten jedes Mal nicht dem aktuellen Inhalt entsprechen, und es würde zu Verwirrung kommen. Also habe ich wx:key neu verstanden und in Kombination mit dem folgenden Beispiel schien ich es zu verstehen:
<switch>
{{item.id}}
</switch>Page({
data: {
objectArray: [
{id: 5, unique: 'unique_5'},
{id: 4, unique: 'unique_4'},
{id: 3, unique: 'unique_3'},
{id: 2, unique: 'unique_2'},
{id: 1, unique: 'unique_1'},
{id: 0, unique: 'unique_0'},
]
}
})Tatsächlich wird wx:key verwendet, um die Eigenschaften der Elemente in der aktuellen Liste zu binden Wenn die Liste dynamisch aktualisiert wird, besteht die Rolle von wx:key darin, den gesamten Status des ursprünglichen Projekts unverändert zu lassen.
Anhand des obigen Beispiels können wir erkennen, dass, wenn das Listenarray ein Objektarray ist, das Attribut wx:key direkt mit dem entsprechenden eindeutigen Attributnamen geschrieben werden kann, z. B. oben wx:key="unique". oder wx: key="id" ist ebenfalls möglich. Solange das Attribut ein eindeutiger Wert ist, ähnelt es dem id-Attribut im Seiten-Tag, das auf der Seite eindeutig ist.
Da es sich bei dem Listenarray um ein Array vom Basistyp handelt, schreiben Sie einfach wx:key="*this" wie folgt:
<block>
<view>{{index}}:</view>
<view>{{item}}</view>
</block>Wenn klar ist, dass es sich bei Ihrer Listendarstellung um eine statische Liste handelt, können Sie das tun, was ich am Anfang getan habe, und wx:key="{{index}}"
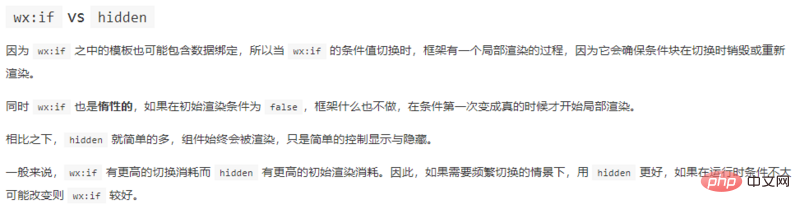
Das offizielle Dokument beschreibt es so:

Mit anderen Worten, wx:if kann Rendering-Komponenten in Echtzeit erstellen und zerstören, und es wird erstellt, wenn es anfänglich falsch ist, und es wird zerstört, wenn es sich von wahr ändert zu falsch. Daher ist ein häufiger Wechsel ein relativ leistungsintensiver Schritt. Und versteckt bedeutet, dass die Komponente beim ersten Rendern der Seite gerendert wird. Der Wert true oder false steuert nur deren Anzeige und Ausblendung. Wenn die Seite nicht zerstört wird, wird auch die Komponente nicht zerstört.
Wenn Sie dies verstehen, werden Sie feststellen, dass aus Sicht unserer Entwickler die flexible Verwendung dieser beiden bedingten Beurteilungen mit halbem Aufwand das Doppelte des Ergebnisses liefert.
Im Folgenden sind mehrere Nutzungsszenarien als Referenz für Entwickler aufgeführt:
<view>加载中……</view> <view>没有更多了</view>
上面代码是一个上拉加载动画显示与隐藏组件,可以看到用的是 hidden,因为他是一个需要频繁切换的组件。
<block>
<view>
<text>{{node.children[0].text}}</text>
</view>
</block>
<block>
<image></image>
</block>
<block>
<video></video>
</block>上面代码展示的是渲染文字还是图片或者是视频,只展示其中的一个那么用 wx:if 最佳。
下面是一个自定义 input 组件:
<view> <view> <input> <view>发送</view> </view> </view>
其功能是点击评论按钮能实时显示输入框,否则隐藏。这里为什么用 wx:if 呢?因为我希望它显示时是新的 input 组件,不是之前渲染好的,这样如果我刚输入完文字,再次评论不会出现上一次的文字残留。
有时我们需要提前渲染好里面的子组件,那么要用 hidden,否则待显示时需要加上渲染的时间
通常情况下,我在隐藏的时候都不需要该组件的话,那就用 wx:if
如果需要在页面中点击切换的渲染,那么考虑小程序性能问题,还是用 hidden 为好
1、
<block> <view>view1</view> <view>view2</view> </block>
上面的代码里,在 js 中定义绑定事件后,你会发现不会执行。原因就在
2、 当 wx:for 的值为字符串时,会将字符串解析成字符串数组;另外,花括号和引号之间如果有空格,将最终被解析成为字符串,请看下面的例子:
<view>
{{item}}
</view>等同于
<view>
{{item}}
</view><view>
{{item}}
</view>等同于
<view>
{{item}}
</view>本文参考:微信小程序开发基础教程 https://www.html.cn/study/20.html
Das obige ist der detaillierte Inhalt vonDie Rolle von wx:key beim Rendern von Listen und der Unterschied zwischen bedingtem Rendern wx:if und versteckt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die drahtlose Netzwerkkarte kann keine Verbindung herstellen
Die drahtlose Netzwerkkarte kann keine Verbindung herstellen
 Schritte zum Löschen eines Dualsystems
Schritte zum Löschen eines Dualsystems
 Oracle-Datenbankwiederherstellungsmethode
Oracle-Datenbankwiederherstellungsmethode
 Welche Zeichensoftware gibt es?
Welche Zeichensoftware gibt es?
 So verwenden Sie die jsreplace-Funktion
So verwenden Sie die jsreplace-Funktion
 Verwendung der Instr-Funktion
Verwendung der Instr-Funktion
 Hauptklasse nicht gefunden oder kann nicht geladen werden
Hauptklasse nicht gefunden oder kann nicht geladen werden
 Was ist eine AGP-Schnittstelle?
Was ist eine AGP-Schnittstelle?