
In HTML5 können Grafiken über Canvas-Elemente und Skripte sowie die fillRect()-Methode und die clearReact()-Methode gezeichnet werden, um den Effekt des Löschens von Bildern zu erzielen
Viele neue Funktionen wurden hinzugefügt Die in HTML5 hinzugefügten Elemente können uns bei der Implementierung vieler neuer Funktionen helfen. Zum Beispiel: Grafikzeichnung, Multimedia-Inhalte, API-Drag-and-Drop-Elemente, Positionierung, Anwendungs-Caching, Speicherung usw. Was wir heute teilen werden, sind die Attribute, die sich auf das Canvas-Element in HTML5 beziehen. Das Canvas-Element wird zum Definieren von Grafiken wie Diagrammen und anderen Bildern verwendet. Ist eine JavaScript-basierte Zeichen-API. Als nächstes stellen wir im Artikel ausführlich vor, wie man Bilder zeichnet und Bilder durch das Canvas-Element klar macht

[Empfohlener Kurs: HTML5-Tutorial】
Bildzeichnung:
Das Canvas-Element wird zum Zeichnen von Bildern verwendet, verfügt jedoch nicht über die Zeichenfunktion selbst und muss durch ein Skript implementiert werden
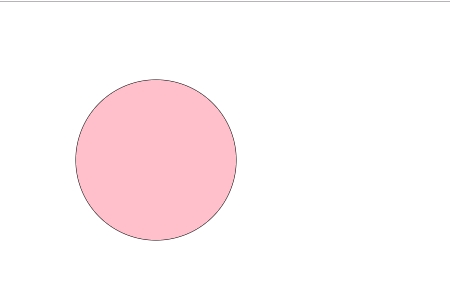
Beispiel: Zeichnen Sie einen Kreis durch Canvas und JavaScript-Skript
Die Mittelpunktskoordinaten des Kreises sind: 200.200; Der Startwinkel ist: 0; der Endwinkel ist: 2*Math.PI
<canvas id="myCanvas" width="500" height="500"">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(120,150,80,0,2*Math.PI);
ctx.stroke();
ctx.fillStyle="pink";
ctx.fill();
</script>Rendering:

Im obigen Fall , wir können die arc()-Methode verwenden, um den Kreis zu zeichnen. Die Syntax lautet:
arc(x,y,r,sAngle,eAngle,counterclockwise)
x,y: stellt die Mittelkoordinaten des Kreises dar.
r: stellt den Radius des Kreises dar Kreis
sAngle: stellt den Anfangswinkel des Kreises im Bogenmaß dar.
eAngle: Stellt den Endwinkel des Kreises dar, gemessen im Bogenmaß.
gegen den Uhrzeigersinn: ist ein optionaler Parameter, der angibt, ob gegen den Uhrzeigersinn oder im Uhrzeigersinn gezeichnet werden soll, wobei true = gegen den Uhrzeigersinn, false = im Uhrzeigersinn
Leinwand leeren:
Nachdem wir Grafiken gezeichnet haben, können wir die Leinwand auf zwei Arten bereinigen. Es handelt sich um die fillRect()-Methode und die clearRect()-Methode
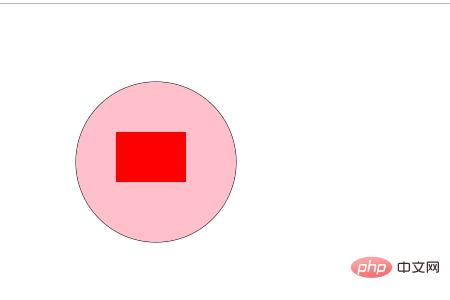
fillRect()-Methode überschreibt den Inhalt direkt
ctx.fillStyle="red"; ctx.fillRect(80,120,70,50);
Rendering:

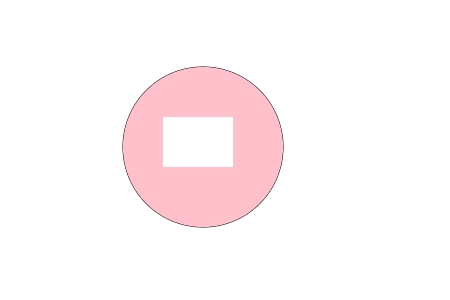
clearReact()-Methode löscht den Inhalt:
ctx.clearRect(80,120,70,50);
Rendering:

Referenzartikel für diesen Artikel: https://www.html.cn/doc/html5/canvas/
Zusammenfassung: Das Obige ist der gesamte Inhalt des Artikels, I Ich hoffe, dieser Artikel kann Ihnen dabei helfen, zu lernen, wie Sie Grafiken durch das Canvas-Element zeichnen und die Leinwand freimachen
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie Grafiken und klare Bilder in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 Wozu dient der Roaming-Ordner?
Wozu dient der Roaming-Ordner?
 So zeigen Sie HTML in der Mitte an
So zeigen Sie HTML in der Mitte an
 navigator.appname
navigator.appname
 Array-Initialisierungsmethode
Array-Initialisierungsmethode
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen