

CSS-Hintergrundfarbeneigenschaft
Funktion: Legen Sie die Hintergrundfarbe des Elements fest .
background-color:颜色值;
Beschreibung: Das Attribut background-color legt einen einfarbigen Hintergrund für das Element fest. Diese Farbe füllt den Inhalt, die Polsterung und die Randbereiche des Elements und erstreckt sich bis zu den äußeren Grenzen des Elementrands (jedoch nicht bis zu den Rändern). Wenn der Rahmen transparente Teile hat (z. B. einen gepunkteten Rand), wird die Hintergrundfarbe durch diese transparenten Teile hindurchscheinen.
Tipp: Verwenden Sie Hintergrundfarbe und Textfarbe, um den Text gut lesbar zu machen.
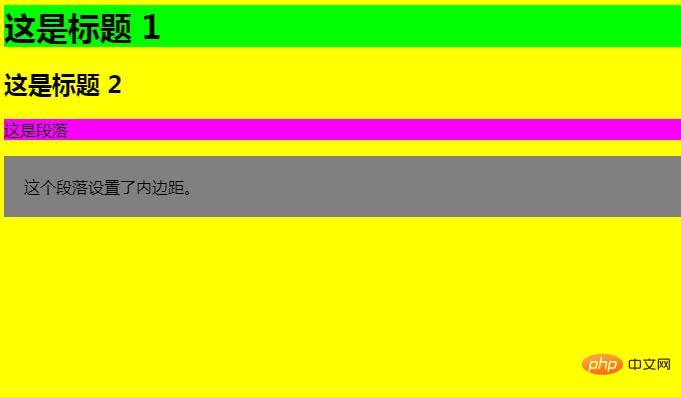
Verwendungsbeispiel der CSS-Hintergrundfarbeneigenschaft
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {background-color: yellow}
h1 {background-color: #00ff00}
h2 {background-color: transparent}
p {background-color: rgb(250,0,255)}
p.no2 {background-color: gray; padding: 20px;}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p>
</body>
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWie verwende ich die CSS-Eigenschaft „Hintergrundfarbe'?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!