
jQuery ist eine objektorientierte js-Bibliothek und hat daher auch die Funktion eines Konstruktors. Sie kann einen Konstruktor über die Funktion „prototyp“ und „init()“ bilden, und der von jQuery implementierte Konstruktor muss zum Instanziieren nicht verwendet werden das Objekt
Der Konstruktor in jquery nutzt die Dynamik der Javascript-Sprache vollständig aus. Da es keine strengen Anforderungen an die Art und Anzahl der Zeilenparameter gibt, kann eine Funktion mehrere funktionale Anforderungen erfüllen. Als nächstes werde ich in diesem Artikel den Konstruktor in jQuery ausführlich vorstellen, der einen gewissen Referenzeffekt hat, und ich hoffe, dass er Ihnen hilfreich sein wird.

[Empfohlenes Tutorial: jQuery-Tutorial]
jQuery ist eine objektorientierte js-Bibliothek, die auch Konstruktoren enthält. Ein jQuery-Objekt wird jedes Mal instanziiert, wenn eine jQuery-Methode aufgerufen wird, aber die Schreibmethode von jQuery ist cleverer.
Der ECMA-Standard definiert ein Objekt in JS: eine Sammlung ungeordneter Attribute, deren Attribute Grundwerte, Objekte oder Funktionen enthalten können. Es kann einfach verstanden werden, dass ein JS-Objekt eine Menge ungeordneter Werte ist. Entsprechend diesem Namen kann auf den zugeordneten Wert zugegriffen werden 🎜>
Beispiel: Konstruktorfall in JavaScript
<script>
function Student(name, age) {
this.name = name;
this.age = age;
}
Student.prototype = {
constructor : Student,
demo : function() {
document.write(this.name+"今年"+this.age+"岁");
}
}
var stu1 = new Student("小明", 20);
stu1.demo();
</script>Rendering:

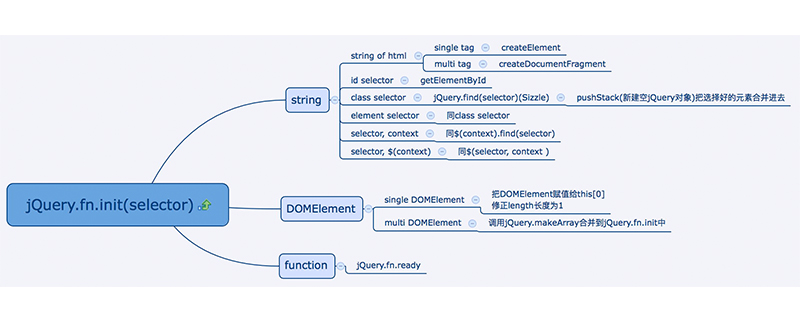
Sehen wir uns an, wie man den Konstruktor in jQuery schreibt
var jQuery = function(selector, context) {
return new jQuery.fn.init(selector, context, rootjQuery);
}
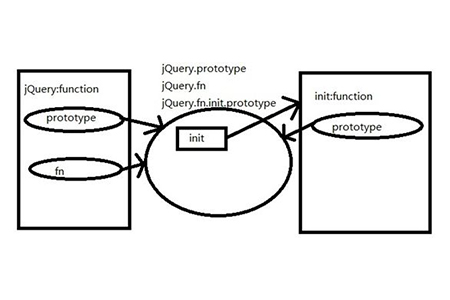
jQuery.fn = jQuery.prototype = {
init: function (selector, context, rootjQuery) {
// ... }
}
jQuery.fn.init.prototype = jQuery.fn;jQuery.fn = jQuery.prototype = {...}
jQuery.fn.init.prototype = jQuery.fn;
Das obige ist der detaillierte Inhalt vonSo verstehen Sie den Konstruktor in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wo kann ich das Douyin Little Fire Man-Kostüm bekommen?
Wo kann ich das Douyin Little Fire Man-Kostüm bekommen?
 Die Bedeutung des Titels in HTML
Die Bedeutung des Titels in HTML
 Konvertierung der Unicode-Kodierung
Konvertierung der Unicode-Kodierung
 So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
 CSS deaktiviert das Klickereignis
CSS deaktiviert das Klickereignis
 Wie wurde der Name von tt voice geändert?
Wie wurde der Name von tt voice geändert?
 Was ist eine Fil-Münze?
Was ist eine Fil-Münze?
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus