
Verwendung des Attributs „background-clip“ in CSS3: [background-clip:border-box|padding-box|content-box]. Das Attribut „background-clip“ wird verwendet, um den Zeichenbereich des Hintergrunds anzugeben.

CSS-Hintergrundclip-Eigenschaft
Funktion: Vorschriften Der Zeichenbereich des Hintergrunds.
(Empfohlenes Tutorial: CSS-Tutorial)
Syntax:
background-clip: border-box|padding-box|content-box;
Attributwert:
● Randfeld: Der Hintergrund wird auf das Randfeld, also den Bereich innerhalb des Randes, zugeschnitten.
●Padding-Box: Der Hintergrund wird auf die Padding-Box, also den Bereich innerhalb der Polsterung, zugeschnitten.
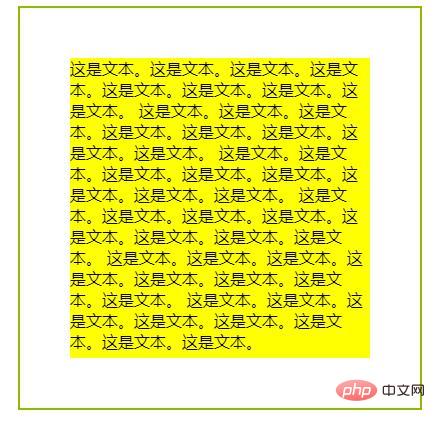
● Inhaltsfeld: Der Hintergrund wird auf das Inhaltsfeld, also den Bereich innerhalb des Inhalts, zugeschnitten.
Hinweis: Internet Explorer 8 und frühere Versionen unterstützen das Attribut „background-clip“ nicht.
Verwendungsbeispiel der CSS-Hintergrundclip-Eigenschaft
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:300px;
padding:50px;
background-color:yellow;
background-clip:content-box;
border:2px solid #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Eigenschaft „background-clip' in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Verwendung von Oracle-Einsätzen
Verwendung von Oracle-Einsätzen
 Lösung für das Problem, dass vscode nach dem Herunterladen von Python nicht ausgeführt werden kann
Lösung für das Problem, dass vscode nach dem Herunterladen von Python nicht ausgeführt werden kann
 Einführung in das xmpp-Protokoll
Einführung in das xmpp-Protokoll
 Geldwechsel
Geldwechsel
 Lösung für die vscode-Einstellung der chinesischen Schnittstelle wird nicht wirksam
Lösung für die vscode-Einstellung der chinesischen Schnittstelle wird nicht wirksam
 So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können
So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können
 Taobao passwortfreie Zahlung
Taobao passwortfreie Zahlung