
Die CSS-Eigenschaft „background-blend-mode“ wird verwendet, um den Mischmodus der Hintergrundebene zu definieren. Ihre Syntax lautet „background-blend-mode: normal|multiply|screen|overlay|darken|lighten...“. ".

Empfohlen: „CSS-Tutorial“
das Attribut „background-blend-mode“ wird zum Definieren des verwendet Hintergrundebene Mischmodus (Bild und Farbe). Folgende Modi können eingestellt werden: Multiplikationsmodus, Bildschirmmodus, Überlagerungsmodus, Abdunkelungsmodus, Aufhellermodus, Farbausweichmodus, Sättigungsmodus, Farbmodus, Helligkeitsmodus.
CSS-Attribut für den Hintergrundmischmodus
Funktion: Wird verwendet, um den Mischmodus (Bild und Farbe) der Hintergrundebene zu definieren
Syntax:
background-blend-mode: normal|multiply|screen|overlay|darken|lighten|color-dodge|saturation|color|luminosity;
Attributwert:
normal: Standardwert, legt den normalen Mischmodus fest.
multiplizieren: Multiplikationsmodus.
Bildschirm: Bildschirmfarbmodus.
Overlay: Overlay-Modus.
Abdunkeln: Verdunkelungsmodus.
aufhellen: Aufhellungsmodus.
Color-Dodge: Farb-Dodge-Modus.
Sättigung: Sättigungsmodus.
Farbe: Farbmodus.
Leuchtkraft: Helligkeitsmodus.
Hinweis: Internet Explorer unterstützt das Attribut „background-blend-mode“ nicht.
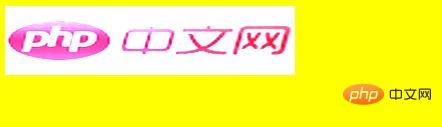
Verwendungsbeispiel der CSS-Eigenschaft „background-blend-mode“
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {background-color: yellow;}
div {
width: 290px;
height: 69px;
background-size: 290px 69px;
background-repeat:no-repeat;
background-image: linear-gradient(to right, #25a1b1 50%,#862e3e 100%), url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-blend-mode: color-dodge;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonWie verwende ich die CSS-Eigenschaft „background-blend-mode'?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!