 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in die Verwendung der JS-Funktionsdrosselung (Codebeispiel)
Einführung in die Verwendung der JS-Funktionsdrosselung (Codebeispiel)
Einführung in die Verwendung der JS-Funktionsdrosselung (Codebeispiel)
Dieser Artikel bietet Ihnen eine Einführung in die Verwendung der JS-Funktionsdrosselung (Codebeispiele). Ich hoffe, dass er Ihnen als Referenz dienen wird.
Heutzutage wird JavaScript wirklich für eine Vielzahl von Zwecken verwendet, zum Beispiel für die Videoüberwachung, um zu sehen, was die Person, die man mag, tut , nein, nein, nein.
Ich bin kürzlich auf einen Bedarf gestoßen: Es war ursprünglich eine Anforderung für die Framework-Konfiguration auf der PC-Seite. Jetzt bat mich der Leiter plötzlich, es mit der mobilen Größe auf der PC-Seite kompatibel zu machen , weil alles verwendet wird Es ist in px-Einheit, es ist nicht gut, es tut weh, und dann dachte ich, dass ich die Größe einiger Seitenelemente ändern muss, wenn sich das Browserfenster ändert
Originalgröße

Konfigurieren Sie es für Mobilgeräte. Damals

function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
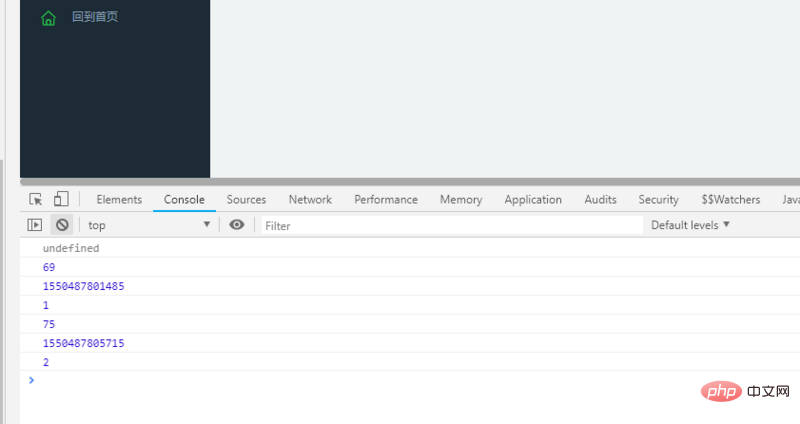
} Dann habe ich versucht, das Fenster zu ziehen und auf die Konsole geschaut, und es wurden tatsächlich 50 gedruckt Das ist nicht das, was ich möchte. Der Code in der Funktion muss zwar nur einmal ausgeführt werden, ist aber genau das, was ich möchte.
Ich habe online gesucht und eine Funktionsdrosselungsfunktion gefunden, die speziell für die Lösung dieses Problems in der fortgeschrittenen JavaScript-Programmierung entwickelt wurde.
Das Prinzip ist sehr einfach, um die Funktionsausführung um 500 Millisekunden zu verzögern Eine Funktion wird innerhalb von 500 Millisekunden ausgeführt. Beim Aufruf wird der letzte Aufruf gelöscht und dieser Aufruf wird 500 Millisekunden später ausgeführt usw.
let n=0;
function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
}function fn(cb,context){
clearTimeout(cb.Tid);
cb.Tid=setTimeout(function(){
cb.call(context);
},500);
}window.onresize=function(){
fn(resizehandler,window);
};Auf diese Weise wird der gewünschte Effekt erzielt

Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der JS-Funktionsdrosselung (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



