
Dieser Artikel bietet Ihnen eine Einführung in zwei Methoden (Codebeispiele) zur Implementierung von Taobao Magnifying Glass. Ich hoffe, dass er für Sie hilfreich ist.
Was ist die Taobao-Lupe?

Wenn Sie mit der Maus über das Hauptbild auf der linken Seite fahren, erscheint eine Eins rechts das vergrößerte Bild, nennen wir es eine Lupe.
Die erste Möglichkeit besteht darin, links ein kleines Bild und rechts ein Originalbild zu haben. Wenn Sie mit der Maus über das kleine Bild fahren, ändern Sie es der linke und obere Wert, um eine synchrone Bewegung zu erreichen (das Positionsattribut des Originalbildes wird auf absolut gesetzt)
Zweitens, wenn sich die Maus über das kleine Bild bewegt, durch Ändern des Hintergrunds- Position des ursprünglichen Bildwerts, um sich synchron zu bewegen.
Der erste Schritt besteht darin, die Position der Maus auf dem kleinen Bild zu ermitteln und das Feld entsprechend der Maus (Sie) zu positionieren sollte wissen, um welchen Block es sich handelt.
//e.offsetX ,offsetY是鼠标的位置 //方块的left top在你的鼠标的左上方(网页左上角是原点),因此是减去一个方块的一半。 var x = e.offsetX - 方块.offsetWidth / 2; var y = e.offsetY - 方块.offsetHeight / 2; 方块.style.left = x + 'px'; 方块.style.top = y + 'px';
Das ist offensichtlich nicht genug!
Sie müssen auch extreme Positionen/Situationen berücksichtigen.
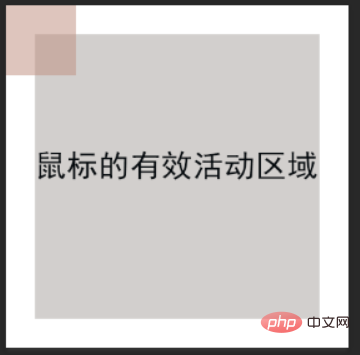
Wenn Sie nur die oben genannten Einstellungen verwenden und sich Ihre Maus an den Bildrand bewegt, erscheint die Hälfte des Quadrats draußen das Bild.

Die richtige Antwort sollte sein: Wenn Ihr Block die Kante berührt, kann sich Ihr Block nicht mehr bewegen, Obwohl sich Ihre Maus immer noch außerhalb des Bereichs „wirksam“ befindet „Mausaktivitätsbereich“ im Bild unten.

Dann müssen Sie etwas Code hinzufügen
if (x 小图.offsetWidth - 方块.offsetWidth) {
x = 小图.offsetWidth - 方块.offsetWidth;
}
if (y > 小图.offsetHeight - 方块.offsetHeight) {
y = 小图.offsetHeight - 方块.offsetHeight;
}Der zweite Schritt besteht darin, die Position links oben oder im Hintergrund zu steuern das große Bild
//第一种方法:需要注意的是这里的left 和 top得反过来,你鼠标在小图上往下移的时候,对应的大图其实是往上移的。
//所以:大图上的left = -小图上的left * 他们的缩放倍率
大图.style.display = "block";
大图.style.left = -x * 大图.offsetWidth / 小图.offsetWidth + 'px';
大图.style.top = -y * 大图.offsetHeight / 小图.offsetHeight + 'px';
//第二种方法,这里需要注意 backgroundPosition的值是从0 - 100%的(得用百分比表示);
//需要注意的是何时为百分百,从上面的极端情况判定我们可以知道
//x 是从0 到 mask.offsetWidth - rect.offsetWidth;
//因此这就是0 - 100%;y同理
大图.style.display = "block";
大图.style.backgroundPosition =`${x/(mask.offsetWidth - rect.offsetWidth)*100}% ${y/(mask.offsetHeight- rect.offsetHeight)*100}%`;Wir haben oben erwähnt, dass wir das Mousemove-Ereignis an das kleine Bild img binden, um den Block tatsächlich zu lokalisieren Im tatsächlichen Betrieb können wir das Bild nicht direkt verwenden. Sie müssen eine Maskenebene mit der gleichen Größe wie das Bild verwenden. Andernfalls blinkt das Bild beim Bewegen der Maus verrückt , verrückt! verrückt!
Es gibt auch eine Funktionsdrosselung. Wenn Sie dies drosseln möchten, drosseln Sie es einfach.
Eine weitere sehr wichtige Sache ist die Größe des p auf der rechten Seite von , das das große Bild zeigt . Es muss der Größe des Kästchens auf dem entsprechen kleines Bild* Zoom Wenn die Vergrößerung zu groß ist, entsteht mehr Leerraum; ist sie zu klein, wird die Anzeige unvollständig. Unten finden Sie den Code, den Sie mit nach Hause nehmen und wie verrückt testen können.
Ich weiß, dass ich vielleicht nicht sehr detailliert bin, also. .
nbsp;html>
<meta>
<meta>
<meta>
<title>tb放大镜</title>
<style>
.small-box {
position: relative;
height: 300px;
}
.small-pic {
width: auto;
height: 300px;
}
.mask {
width: 526px;
position: absolute;
top: 0;
left: 0;
z-index: 1;
height: 100%;
cursor: crosshair;
}
.rect {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
opacity: .5;
background-color: red;
z-index: 0;
}
.big-box {
display: inline-block;
position: relative;
width: 266px;
height:266px;
border: 1px solid red;
overflow: hidden;
}
.big-pic {
position: absolute;
width: 1400px;
height: 798px;
top: 0;
left: 0;
}
.big-pic2{
display: inline-block;
width: 266px;
height:266px;
background-size: auto 798px;
background-image: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1550846791000&di=15edaf7bce643e13b65f70c82d74de30&imgtype=0&src=http%3A%2F%2Fpic.92to.com%2F360%2F201604%2F08%2F19864861_13.jpg");
background-position: 0 0;
}
</style>
<div>
<img src="/static/imghw/default1.png" data-src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1550846791000&di=15edaf7bce643e13b65f70c82d74de30&imgtype=0&src=http%3A%2F%2Fpic.92to.com%2F360%2F201604%2F08%2F19864861_13.jpg" class="lazy" alt="Einführung in zwei Methoden zur Implementierung der Taobao-Lupe in JavaScript (Codebeispiele)" >
<div></div>
<div></div>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1550846791000&di=15edaf7bce643e13b65f70c82d74de30&imgtype=0&src=http%3A%2F%2Fpic.92to.com%2F360%2F201604%2F08%2F19864861_13.jpg" class="lazy" alt="Einführung in zwei Methoden zur Implementierung der Taobao-Lupe in JavaScript (Codebeispiele)" >
</div>
<div>
<div></div>
</div>
<script>
window.onload = function () {
var mask = document.getElementsByClassName('mask')[0];
//为什么要用mask呢?不直接用选中small-pic。
//如果直接选择图片标签来绑定下面的mouseover事件,图片会一直闪烁!所以我们得给他一个和图片一样大小的遮罩层
var rect = document.getElementsByClassName('rect')[0];
var bPic = document.getElementsByClassName("big-pic")[0];
var bPic2 = document.getElementsByClassName("big-pic2")[0];
mask.addEventListener('mousemove', throttle(magnifier,100))
function magnifier(e){
//方块的left top在你的鼠标的左上方(网页左上角是原点),因此是减去一个方块的一半。
var x = e.offsetX - rect.offsetWidth / 2;
var y = e.offsetY - rect.offsetHeight / 2;
//极端情况,也就是当你的鼠标上的方块到四个边的边缘的时候。
if (x < 0) {
x = 0;
}
if (y < 0) {
y = 0;
}
if (x > mask.offsetWidth - rect.offsetWidth) {
x = mask.offsetWidth - rect.offsetWidth;
}
if (y > mask.offsetHeight - rect.offsetHeight) {
y = mask.offsetHeight - rect.offsetHeight;
}
//方块定位
rect.style.display="block";
rect.style.left = x + 'px';
rect.style.top = y + 'px';
//第一种方法:需要注意的是这里的left 和 top得反过来,你鼠标在小图上往下移的时候,对应的大图其实是往上移的。
//所以:大图上的left = -小图上的left * 他们的缩放倍率
bPic.style.display = "block";
bPic.style.left = -x * bPic.offsetWidth / mask.offsetWidth + 'px';
bPic.style.top = -y * bPic.offsetHeight / mask.offsetHeight + 'px';
//第二种方法,这里需要注意 backgroundPosition的值是从0 - 100%的(得用百分比表示);
//需要注意的是何时为百分百,从上面的极端情况判定我们可以知道
//x 是从0 到 mask.offsetWidth - rect.offsetWidth;
//因此这就是0 - 100%;y同理
bPic2.style.display = "block";
bPic2.style.backgroundPosition =`${x/(mask.offsetWidth - rect.offsetWidth)*100}% ${y/(mask.offsetHeight- rect.offsetHeight)*100}%`;
}
mask.addEventListener('mouseout',function(){
rect.style.display = "none";
bPic.style.display = "none";
bPic2.style.display = "none";
})
//函数节流
function throttle(fn, delay) {
var pre = new Date().getTime();
return function () {
var context = this;
var args = arguments;
var now = new Date().getTime();
if (now - pre > delay) {
fn.apply(this,arguments);
}
}
}
}
</script>
Das obige ist der detaillierte Inhalt vonEinführung in zwei Methoden zur Implementierung der Taobao-Lupe in JavaScript (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!