So verstehen Sie kaskadierende CSS-Stile
CSS-Kaskadierung ist eine Funktion der Browser-Konfliktbehandlung. Zu den CSS-Kaskadierungsstilkonflikten gehören Referenzmethodenkonflikte, Vererbungsmethodenkonflikte und Konflikte mit bestimmten Stilen. Wenn ein Konflikt zwischen dem angegebenen Stil und dem Debuggen des geerbten Stils besteht, hat der angegebene Stilkonflikt Vorrang.
CSS verfügt über drei Hauptfunktionen: Vererbung, Priorität und Kaskadierung. Was ich heute vorstellen werde, ist die kaskadierende Natur der drei Hauptfunktionen von CSS, die hoffentlich für alle hilfreich ist

[. Empfohlener Kurs: CSS-Tutorial]
CSS-Kaskadierung
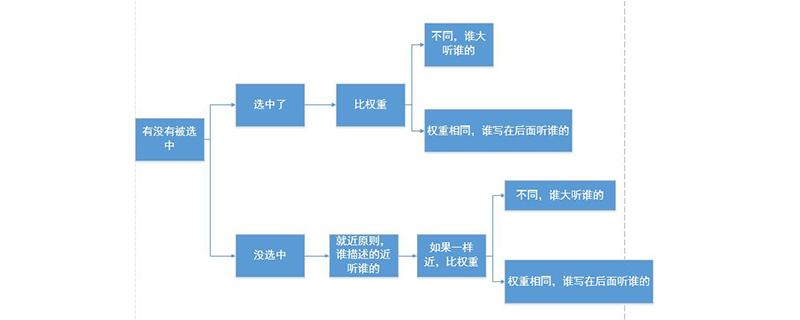
CSS-Kaskadierung ist Browserverarbeitung Ein Konfliktmerkmal besteht darin, dass, wenn in einem Attribut mehrere Selektoren festgelegt sind, zu diesem Zeitpunkt nur ein Selektor wirksam wird und die anderen Selektoren durch den kaskadierenden Teil entfernt werden.
Bedingungen für die Kaskadierung
(1) Die Elemente sind gleich
(2) Die Attribute sind gleich
( 3) Die Prioritäten sind die gleichen
Kaskadierende Stilkonflikte
(1) Referenzmethodenkonflikte
CSS-Referenzmethoden umfassen Inline-Stil, Inline-Stil, importierter Stil, Link-Stil, die Prioritätsreihenfolge der vier ist Inline-Stil > Inline-Stil > importierter Stil > Link-Stil
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" src="style.css">
<style>
body{
background-color: pink;
}
</style>
<body>
<h1 style="background-color: red">优先级</h1>
</body>
</html> Effekt Das Bild ist wie folgt:

(2) Vererbungsmoduskonflikt
Es gibt einige Eigenschaften in CSS, wenn Sie sie auf sich selbst festlegen Der Attributwert wird von seinen Nachkommen geerbt. Beispielsweise werden die in CSS festgelegte Farbe, Schriftgröße, Schriftform, Ausrichtung usw. geerbt. Es findet jedoch keine Vererbung hinsichtlich Attributen wie Box, Positionierung, Layout usw. statt.
Der Konflikt der Vererbungsmethoden besteht darin, das übergeordnete Element anzuzeigen, das sich selbst am nächsten liegt, und nicht alle übergeordneten Elemente
Beispiel:
<style type="text/css">
body{
color: pink;
}
#father{
color: red;
}
#grandfather{
color: blue;
}
</style>
</head>
<body>
<div id="grandfather">
<div id="father">
<div>
<h1>继承冲突</h1>
</div>
</div>
</div>Die Darstellung ist wie folgt:

(3) Angeben von Stilkonflikten
Manchmal geben wir Stile für Elemente an. Aufgrund unterschiedlicher Gewichtungen kann es zu Konflikten kommen. Hierbei ist auch zu beachten, dass nur bei gleichen Gewichten die Wirkung nach dem „Come First“-Prinzip
<style type="text/css">
body{
color:black;
}
.father{
color:yellow;
}
#son{
color:green;
}
</style>
</head>
<body>
<div id="son" class="father">
<h1>继承冲突</h1>
</div>
</body>wie folgt erfolgt:

Da die Gewichtung des ID-Selektors 100 und die Gewichtung des Elementselektors 1 beträgt, ist die endgültige angezeigte Schriftfarbe das im ID-Selektor festgelegte Attribut
Hinweis: Wenn der geerbte Stil und Wenn der angegebene Stil gleichzeitig auf der Seite in Konflikt steht, geben Sie an, dass der Stil Vorrang hat. Wenn die Eigenschaft festgelegt ist! Die Priorität kann bei Bedarf geändert werden und der Stil kann durch einen anderen Stil überschrieben werden.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo verstehen Sie kaskadierende CSS-Stile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




