 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Eine beispielhafte Einführung von TP5 zur Implementierung der Alipay-Computer-Website-Zahlung
Eine beispielhafte Einführung von TP5 zur Implementierung der Alipay-Computer-Website-Zahlung
Eine beispielhafte Einführung von TP5 zur Implementierung der Alipay-Computer-Website-Zahlung
Dieser Artikel zeigt Ihnen, wie TP5 die Zahlung auf Computer-Websites implementiert. Er hat einen gewissen Referenzwert. Ich hoffe, er wird Ihnen hilfreich sein.
Ich arbeite diese zwei Tage an einem kleinen WEB-Projekt im Unternehmen, das eine Bezahlfunktion erfordert. Es war das erste Mal, dass ich eine Alipay-Zahlung tätigte, und es gab ein paar Fallstricke, aber es verlief ziemlich reibungslos. Aufgeregt schrieb ich schnell den Implementierungsprozess auf.
Der erste Schritt besteht natürlich darin, den öffentlichen Schlüssel, den privaten Schlüssel APPID usw. auf der offenen Alipay-Plattform zu beantragen. Die offiziellen Alipay-Dokumente enthalten eine detaillierte Einführung, die hier weggelassen wird.
Nachdem die Bewerbung abgeschlossen ist, beginnt der Entwicklerimplementierungsprozess. Laden Sie zunächst die offizielle DEMO von Alipay herunter. Die Website lautet https://docs.open.alipay.com/... Es wird empfohlen, die offizielle DEMO anstelle des SDK herunterzuladen, da für Anfänger darin gekapselte Funktionen enthalten sind DEMO, das direkt verwendet werden kann, wenn Sie es ändern möchten, es ist benutzerfreundlicher. Wenn sich die Technologie in Zukunft verbessert, kann ich wieder mit dem SDK spielen.

Da ich ein PHPer bin, wähle ich natürlich die PHP-Version. Nach dem Herunterladen lautet der Standardname alipay.trade.page.pay-PHP-UTF-8. Es wird empfohlen, den Namen in alipay zu ändern.
Da ich mit TP5 entwickle, lege ich es im Verzeichnis des externen Ressourcenpaketanbieters unter dem Projektstammverzeichnis ab.

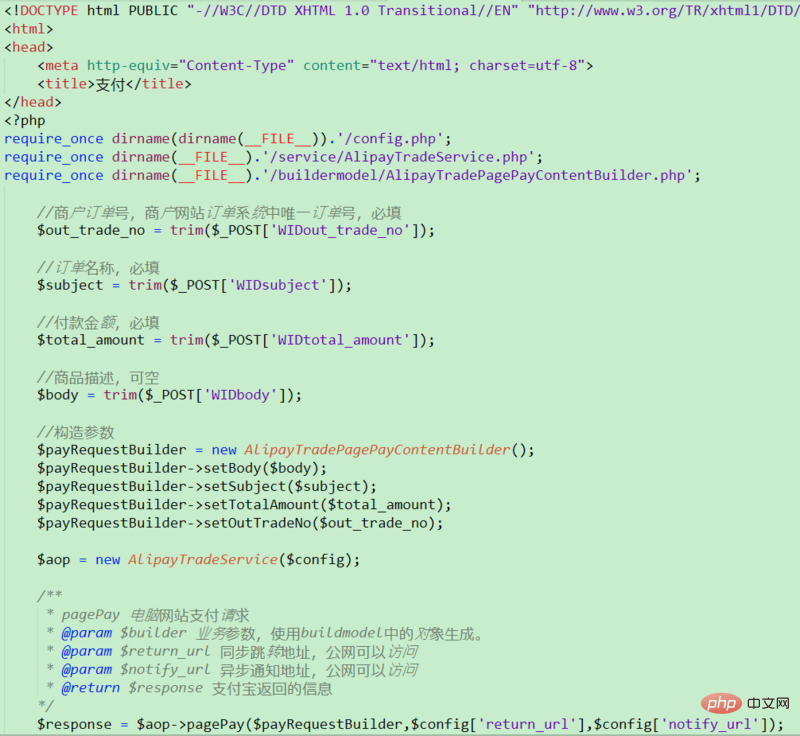
Suchen Sie nach dem Einfügen die Datei pagepay.php im Verzeichnis pagepay im Alipay-Verzeichnis. Dies ist das offiziell von Ali bereitgestellte Zahlungsmethodenbeispiel 🎜>


drei Pflichtfelder gibt: Bestellnummer, Bestellname, Zahlungsbetrag Von diesen dreien fehlen? Beide werden einen Fehler melden. Zuerst schwirrte mir der Kopf, also entfernte ich den Bestellnamen und bekam eine Fehlermeldung...Nachdem ich mit dem Schreiben hier fertig war, ging ich zu config.php, um verschiedene Parameter zu konfigurieren. config.php befindet sich im Stammverzeichnis von alipay. Die Konfiguration dieses Elements ist von entscheidender Bedeutung. Wenn Sie einen Fehler machen, kann der Händler die Zahlung nicht erhalten...
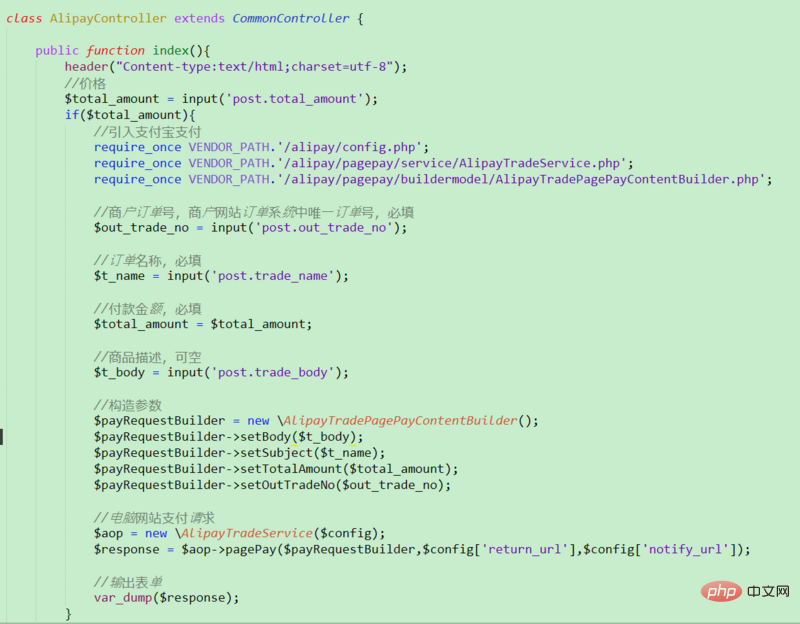
Hier erfahren Sie, wie Sie das Formular für Narren mit ID, privatem Schlüssel, asynchroner Adresse, synchroner Adresse und öffentlichem Schlüssel ausfüllen. Diese 6 Punkte müssen korrekt ausgefüllt werden. Da ich TP5 verwende, habe ich die Benachrichtigungsadresse in TP5, Modul/Controller/Methode geändert.
Ändern Sie das Alipay-Gateway nicht in „https://openapi“. „alipaydev.com/gateway.do“ hat ein zusätzliches „dev“. Da ich eine reale Umgebung verwende, besteht keine Notwendigkeit, diese zu ändern.

Hier gibt es eine große Grube, die mich zwei Tage lang beunruhigt hat, Das heißt, bei der asynchronen Methode ist es unmöglich, die Sitzung zu verwenden, um den Wert zu erhalten, den ich ursprünglich verwenden wollte Sitzung, um die Benutzer-Anmelde-ID abzurufen und in der Datenbank zu speichern. Später habe ich den Master gefragt und herausgefunden, dass die Interaktion zwischen Server und Server asynchron ist, sodass es keine Cookie-ID gibt und es natürlich keinen Sitzungswert ohne Cookie-ID gibt. Für diejenigen, die es hier nicht verstehen, können Sie die Grundkenntnisse der Sitzung überprüfen. Ich schäme mich, dass ich so eine grundlegende Sache vergessen habe ... Daraus können wir ersehen, dass die Synchronisierungsmethode die Sitzung übernehmen kann, weil sie so ist Interaktion zwischen dem Server und dem Client. Wenn Sie keine Ahnung davon haben, können Sie die Parameter nach dem Empfang der Parameter in der asynchronen Methode in das JSON-Format konvertieren und sie dann mit der Funktion file_put_contents() in Notepad schreiben und einen Blick darauf werfen. Beispiel:
rrree
Die Synchronisierungsmethode ist, wie der Name schon sagt, die Adresse, an die die Seite synchron springt, also die Seite, die Kunden sehen können. Sie können es hier anpassen, z. B. einen Text, der den Benutzer darüber informiert, dass die Zahlung erfolgreich war.
Das Folgende ist ein Beispiel für das Schreiben asynchroner und synchroner Methoden:
/**
异步同步示例
*/
class alipay extends Controller {
/**
* 异步方法
* @return [void]
*/
public function notify(){
$post = input();
if($post['trade_status'] == "TRADE_SUCCESS"){
//操作数据库 修改状态
echo "SUCCESS";//返回给支付宝成功 ,不返回这个 字符 ,支付宝定时 回调这个方法 时间 5 10 30/m 1小时 成功为止
}
//写在文本里看一下参数
$data = json_encode($post);
file_put_contents("alipaytext.txt",$data);
}
/**
* 同步方法
* @return [type] [description]
*/
public function returnfy(){
//同步跳转地址
return $this->fetch();
}
}这里面重要的是需要在异步方法里判断trade_status字段,如果等于"TRADE_SUCCESS"即支付成功,后面必须echo返回一个"SUCCESS",否则支付宝会认为你没有付款成功,而在24小时内定时回调这个方法。实际业务逻辑根据你的需求来比如存入订单表等等,当然不会这么简单,最好加一些验证。为了安全。下面是前台代码示例:
{include file="public/header"}
<!-- HEADER END -->
<!-- CONTENT BEGIN -->
<div>
<div>
<div>
<div>
<form>
商户订单号:<input><br>
订单名称:<input><br>
付款金额:<input><br>
商品描述:<input><br>
<button>付 款</button>
</form>
</div>
{include file="public/right"}
<div></div>
<div></div>
</div>
</div>
</div>
<!-- CONTENT END -->
<!-- FOOTER BEGIN -->
{include file="public/tail"}最后补上一句:日志文件一定要开启写权限,否则无法自动写入。即在alipay文件夹下右键log.txt属性设置。出了问题可以在日志里查看。
走到这里,流程就基本介绍完了。欢迎各位大佬拍砖指导。做完支付,会感觉自己又上了一个台阶!
Das obige ist der detaillierte Inhalt vonEine beispielhafte Einführung von TP5 zur Implementierung der Alipay-Computer-Website-Zahlung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Wie können Sie verhindern, dass eine Klasse erweitert wird oder eine Methode in PHP überschrieben wird? (endgültiges Schlüsselwort)
Apr 08, 2025 am 12:03 AM
Wie können Sie verhindern, dass eine Klasse erweitert wird oder eine Methode in PHP überschrieben wird? (endgültiges Schlüsselwort)
Apr 08, 2025 am 12:03 AM
In PHP wird das endgültige Schlüsselwort verwendet, um zu verhindern, dass Klassen vererbt werden, und die Methoden überschrieben werden. 1) Wenn die Klasse als endgültig markiert wird, kann die Klasse nicht vererbt werden. 2) Wenn die Methode als endgültig markiert wird, kann die Methode nicht von der Unterklasse neu geschrieben werden. Durch die Verwendung von endgültigen Schlüsselwörtern wird die Stabilität und Sicherheit Ihres Codes sichergestellt.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.



