 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Tutorial zur Verwendung von jQuery und Bootstrap in Vue CLI3.0 (detaillierte Schritte)
Tutorial zur Verwendung von jQuery und Bootstrap in Vue CLI3.0 (detaillierte Schritte)
Tutorial zur Verwendung von jQuery und Bootstrap in Vue CLI3.0 (detaillierte Schritte)
Der Inhalt dieses Artikels befasst sich mit dem Tutorial (detaillierte Schritte) zur Verwendung von jQuery und Bootstrap in Vue CLI3.0. Ich hoffe, dass es für Sie hilfreich ist. .
Die Verwendung von jQuery und Bootstrap in Vue entspricht nicht besonders der nativen Schreibmethode von Vue, wird aber manchmal verwendet, daher stelle ich meine Importeinstellungen als Referenz bereit.
Die Einführung von jQuery und Bootstrap in Vue CLI2.0 erfordert die Einrichtung vieler Konfigurationselemente. Es gibt viele Methoden im Internet, daher werde ich sie hier nicht wiederholen. Gehen Sie direkt zu den Vue CLI3.0-Konfigurationsschritten.
Schritt eins: Installieren Sie die Abhängigkeiten von jQuery, Bootstrap und popper.js.
popper.js wird zum Anzeigen von Popup-Fenstern, Eingabeaufforderungen und Dropdown-Menüs in Bootstrap verwendet und muss daher eingeführt werden.
npm install jquery bootstrap@3 popper.js --save
Hinweis: Bootstrap@3 oben bezieht sich auf die Installation der dritten Version von Bootstrap. Wenn das @3-Symbol nicht hinzugefügt wird, wird standardmäßig die vierte Version installiert.
Schritt 2: main.js konfigurieren
Boostrap einführen Bitte sehen Sie sich die Konfigurationsdatei an.
//main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
//在这里引入 bootstrap。默认只引入 bootstrap 中的 js,css 需要另外引入,我的 bootstrap.ss 在APP.vue中引入的
import "bootstrap";
//也可以在这里引入 bootstrap.css ;
//import "bootstrap/dist/css/bootstrap.css";
Vue.config.productionTip = false;
new Vue({
router: router,
store: store,
render: h => h(App)
}).$mount("#app");Die Konfiguration meiner APP.vue führt lediglich bootstrap.css ein und der Code dient nur als Referenz.
<style> // 因为我的 bootstrap 文件经过了我自己的调整,所以单独放在 assets 文件夹中做单独引入。 //如果你只是想使用原生的 bootstrap,直接在 main.js 中引入 css 文件即可。 @import "./assets/css/bootstrap.css"; </style>
Schritt 3: Konfigurieren Sie die Datei vue.config.js
Alle Konfigurationen in Vue CLI3.0 befinden sich in der Datei vue.config.js, Sie sind hier Nach der Konfiguration verwendet das Gerüst automatisch Ihre Konfiguration, um die Standardkonfiguration zu überschreiben.
Wenn in Ihrem Projekt keine vue.config.js-Datei vorhanden ist, erstellen Sie bitte eine neue vue.config.js-Datei im selben Verzeichnis wie die package.json-Datei. Die spezifische Konfiguration in der Datei lautet wie folgt:
const webpack = require("webpack");
module.exports = {
//configureWebpack 是Vue CLI3.0 中用于配置 webpack 插件参数的地方,你在这里设置,会新建或者覆盖 webpack 默认配置。
//webpack ProvidePlugin 的含义是创建一个全局的变量,使这个变量在 webpack 各个模块内都可以使用。这里的配置含义是创建 '$'、'jQuery'、'window.jQuery' 三个变量指向 jquery 依赖,创建 'Popper' 变量指向 popper.js 依赖。
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
}
}Schritt 4: Spezifisches Anwendungsbeispiel
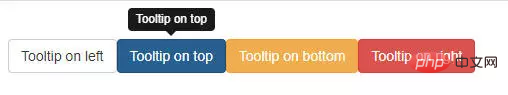
Ich habe ein Tooltip-Beispiel erstellt und der Tooltip wird angezeigt, wenn Die Maus wird darauf platziert. Tipp
//template
<template>
<div>
<button>Tooltip on left</button>
<button>Tooltip on top</button>
<button>Tooltip on bottom</button>
<button>Tooltip on right</button>
</div>
</template>
<script>
export default {
name: "componentsTooltips",
mounted: function() {
//在页面加载完毕后初始化 tooltip, 相当于$(function(){ $('[data-toggle="tooltip"]').tooltip(); }
$('[data-toggle="tooltip"]').tooltip();
}
};
</script>Wenn eslint einen Fehler meldet, setzen Sie bitte die Datei .eslintrc.js.
module.exports = {
env: {
node: true,
jquery: true
}
};Meine Testergebnisse sind wie folgt:

Das obige ist der detaillierte Inhalt vonTutorial zur Verwendung von jQuery und Bootstrap in Vue CLI3.0 (detaillierte Schritte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



