Wie man adaptives Layout versteht
Adaptives Layout ermöglicht die adaptive Anzeige von Webseiten auf Endgeräten unterschiedlicher Größe. Es bietet eine gute Kompatibilität und effizienten Code für einige große Websites, erfordert jedoch die Entwicklung mehrerer Schnittstellen zur Anpassung an verschiedene Geräte ändern
Adaptives Layout bezeichnet Webdesign-Methoden und -Technologien, die eine adaptive Darstellung von Webseiten auf Endgeräten unterschiedlicher Größe ermöglichen. Als nächstes werden wir in diesem Artikel das Wissen über adaptives Layout im Detail vorstellen, das einen gewissen Referenzwert hat

[. Empfohlene Kurse: CSS-Tutorial]
Adaptives Layout:
Adaptives Layout Die Funktion besteht darin, unterschiedliche Layoutformate für unterschiedliche Bildschirmgrößen festzulegen. Das heißt, wenn sich das Element auf einem bestimmten Bildschirm an dieser Stelle befindet, aber auf einem Bildschirm mit einer anderen Größe, befindet sich das Element möglicherweise nicht noch an der ursprünglichen Stelle und wurde möglicherweise an eine andere Stelle verschoben. Es handelt sich hauptsächlich um Layoutänderungen, aber die Elemente ändern sich nicht. Ein solcher Effekt kann als aus mehreren statischen Layouts unter verschiedenen Bildschirmen bestehend angesehen werden
Beispiel: Implementierung eines adaptiven Layouts mit festen Enden an beiden Enden
<style type="text/css">
p {margin: 0; }
.left {width: 300px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 300px; height: 200px; float: left; background: lightblue; margin-left: -300px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<body>
<div class="wrap">
<p class="middle">
<span class="inner">
中间自适应
</span>
</p>
<p class="left">左边固定</p>
<p class="right">右边固定</p>
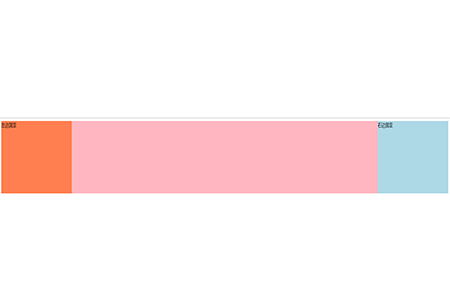
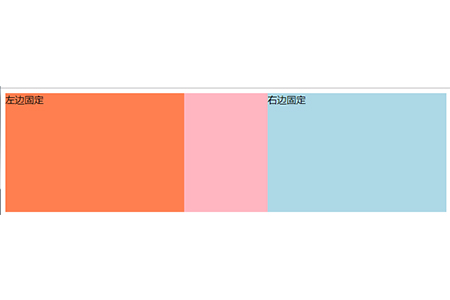
</div>Das Effektdiagramm sieht wie folgt aus:

Wenn Sie das Fenster verkleinern, können Sie sehen, dass die Breite des adaptiven Teils in der Mitte kleiner wird

Vor- und Nachteile des adaptiven Layouts
Vorteile
(1) Es ist besser mit einigen komplexen großen Websites kompatibel und einfacher zu implementieren .
(2) Der Code ist effizienter und das Testen ist einfacher.
(3) Hoch kontrollierbare Bilder
Nachteile
Da sie sich an verschiedene Bildschirme mobiler Geräte anpassen muss, muss dieselbe Website oft verschiedene Seiten entwickeln für unterschiedliche Geräte, wodurch die Entwicklungskosten steigen. Insbesondere wenn sich Anforderungen ändern, können mehrere Codesätze geändert werden. Der Prozess ist umständlich.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dieser Artikel kann jedem helfen, das adaptive Layout besser zu verstehen.
Das obige ist der detaillierte Inhalt vonWie man adaptives Layout versteht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe, gleicher Breite und gleichem Abstand
Oct 27, 2023 pm 05:51 PM
HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe, gleicher Breite und gleichem Abstand
Oct 27, 2023 pm 05:51 PM
HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe, gleicher Breite und gleichem Abstand. Einführung: Im modernen Webdesign ist das Layout ein sehr wichtiger Faktor. Bei Seiten, die eine große Menge an Inhalten anzeigen müssen, ist es wichtig, die Position und Größe der Elemente sinnvoll anzuordnen, um eine gute Sichtbarkeit und Benutzerfreundlichkeit zu erreichen. Flexbox (Flexible Box Layout) ist ein sehr leistungsstarkes Tool, mit dem verschiedene flexible Layoutanforderungen einfach realisiert werden können. In diesem Artikel wird Flexbox im Detail vorgestellt
 HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe
Oct 21, 2023 am 10:00 AM
HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe
Oct 21, 2023 am 10:00 AM
HTML-Tutorial: Wie man Flexbox für ein adaptives Layout mit gleicher Höhe verwendet, sind spezifische Codebeispiele erforderlich. Einführung: Im Webdesign und in der Entwicklung ist die Implementierung eines adaptiven Layouts mit gleicher Höhe eine häufige Anforderung. Herkömmliche CSS-Layoutmethoden stoßen beim Umgang mit Layouts gleicher Höhe oft auf einige Schwierigkeiten, und das Flexbox-Layout bietet uns eine einfache und leistungsstarke Lösung. In diesem Artikel werden die grundlegenden Konzepte und die allgemeine Verwendung des Flexbox-Layouts vorgestellt und spezifische Codebeispiele gegeben, die den Lesern helfen sollen, die Verwendung von Flexbox schnell zu beherrschen und ihr eigenes Layout zu implementieren
 So verwenden Sie Vue, um statistische Diagramme mit adaptivem Layout zu implementieren
Aug 20, 2023 pm 10:25 PM
So verwenden Sie Vue, um statistische Diagramme mit adaptivem Layout zu implementieren
Aug 20, 2023 pm 10:25 PM
Überblick über die Verwendung von Vue zur Implementierung des adaptiven Layouts statistischer Diagramme: In modernen Webanwendungen sind statistische Diagramme ein wichtiger Bestandteil der Datenanzeige. Mit Vue.js können Sie problemlos ein adaptives Layout statistischer Diagramme implementieren, um es an verschiedene Bildschirmgrößen und Gerätetypen anzupassen. In diesem Artikel wird erläutert, wie Sie Vue und einige häufig verwendete Diagrammbibliotheken verwenden, um dieses Ziel zu erreichen. Erstellen Sie ein Vue-Projekt und installieren Sie Abhängigkeiten. Zuerst müssen wir ein Vue-Projekt erstellen. Sie können VueCLI verwenden, um die Projektstruktur schnell aufzubauen. Im Terminal ausführen als
 So implementieren Sie mit CSS ein adaptives mehrspaltiges Layout
Oct 19, 2023 am 09:25 AM
So implementieren Sie mit CSS ein adaptives mehrspaltiges Layout
Oct 19, 2023 am 09:25 AM
So verwenden Sie CSS zur Implementierung eines adaptiven mehrspaltigen Layouts Mit der Popularität mobiler Geräte müssen sich immer mehr Websites an unterschiedliche Bildschirmgrößen anpassen. Die Verwendung von CSS zur Implementierung eines adaptiven mehrspaltigen Layouts ist eine wichtige Fähigkeit, die dafür sorgen kann, dass Ihre Website auf verschiedenen Geräten gut aussieht. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein adaptives mehrspaltiges Layout implementieren, und es werden spezifische Codebeispiele aufgeführt. 1. Flexbox-Layout verwenden Flexbox-Layout ist ein leistungsstarkes Layoutmodell in CSS3, mit dem sich problemlos ein mehrspaltiges Layout implementieren lässt. Erste,
 Tipps zur Optimierung von CSS-Adaptive-Layout-Eigenschaften: Flex und Grid
Oct 21, 2023 am 08:03 AM
Tipps zur Optimierung von CSS-Adaptive-Layout-Eigenschaften: Flex und Grid
Oct 21, 2023 am 08:03 AM
Tipps zur Optimierung von CSS-Attributen für adaptive Layouts: Flex und Grid In der modernen Webentwicklung ist die Implementierung eines adaptiven Layouts eine sehr wichtige Aufgabe. Angesichts der Beliebtheit mobiler Geräte und der Diversifizierung der Bildschirmgrößen ist es eine wesentliche Voraussetzung, sicherzustellen, dass die Website auf verschiedenen Geräten gut angezeigt werden kann und sich an unterschiedliche Bildschirmgrößen anpasst. Glücklicherweise bietet CSS einige leistungsstarke Eigenschaften und Techniken zur Implementierung eines adaptiven Layouts. Dieser Artikel konzentriert sich auf zwei häufig verwendete Eigenschaften: Flex und Grid und stellt spezifische Codebeispiele bereit.
 Einführung in die verschiedenen Breitenattribute in CSS
Feb 20, 2024 am 10:03 AM
Einführung in die verschiedenen Breitenattribute in CSS
Feb 20, 2024 am 10:03 AM
Eine Einführung in verschiedene Breiten in CSS erfordert spezifische Codebeispiele. In CSS ist width (width) ein häufig verwendetes Attribut, das zur Definition der Breite eines Elements verwendet wird. In der tatsächlichen Entwicklung werden wir auf viele Situationen stoßen, in denen wir die Breite von Elementen festlegen müssen, und CSS bietet verschiedene Möglichkeiten, unsere Anforderungen zu erfüllen. In diesem Artikel werden die verschiedenen Breiteneigenschaften in CSS ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. width:autoWenn wir die Breite eines Elements nicht in CSS definieren, ist der Standardwert für die Breite
 HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives proportionales Layout
Oct 25, 2023 am 11:46 AM
HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives proportionales Layout
Oct 25, 2023 am 11:46 AM
HTML-Tutorial: So verwenden Sie Flexbox für adaptives proportionales Layout In der modernen Webentwicklung erregt responsives Layout immer mehr Aufmerksamkeit. Flexbox (flexibles Box-Layout) ist ein leistungsstarkes Layoutmodell in CSS, mit dem Entwickler problemlos ein adaptives proportionales Layout implementieren können. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie Flexbox zum Implementieren dieses Layouts verwenden. Flexbox ist ein Modell, das auf Containern und Elementen basiert, indem Sie die Eigenschaften des Containers festlegen




