 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 TP5 implementiert einfach eine mehrstufige Produktfilterfunktion ähnlich wie Taobao (Codebeispiel).
TP5 implementiert einfach eine mehrstufige Produktfilterfunktion ähnlich wie Taobao (Codebeispiel).
TP5 implementiert einfach eine mehrstufige Produktfilterfunktion ähnlich wie Taobao (Codebeispiel).
Der Inhalt dieses Artikels befasst sich mit der einfachen Implementierung der mehrstufigen Produktfilterfunktion von TP5 (Codebeispiel). Ich hoffe, dass er für Sie hilfreich ist .
Als ich vor ein paar Tagen an einem Projekt arbeitete, stieß ich auf die Notwendigkeit einer mehrstufigen Filterfunktion für die Produktklassifizierung. Ich habe das noch nie zuvor gemacht und nachdem ich viele Informationen überprüft hatte, habe ich es endlich geschafft. Obwohl die Umsetzung nicht elegant genug ist, kann sie zumindest effektiv sein und ich bin immer noch sehr zufrieden. Ein Neuling hat das Herz, ein Meister zu werden. Ich möchte hier Kinderschuhe mit Ihnen teilen, und Sie können mir gerne eine Anleitung geben.
Lassen Sie uns zunächst über das Prinzip sprechen: PHP implementiert die mehrstufige Filterung hauptsächlich durch die Verwendung eines Links, um Parameter abzurufen, und die in jedem Tag enthaltenen Parameter werden über einen Link an den Hintergrundcontroller übertragen weist den Wert wieder der Vorlage zu, fragt die entsprechenden Daten gemäß den Parametern ab und gibt sie an die Rezeption aus. Es ist nicht schwer, das zu implementieren. Ich habe am Anfang das Gefühl, dass ich überhaupt keine Ahnung habe...
Das Folgende ist ein Beispiel für den Front-End-Code:
<div> <span>类型:</span> <!-- 0~4代表ID值 --> <a> 0, 'mode' => $a, 'price'=>$c])}">全部</a> <a> 1, 'mode' => $a, 'price'=>$c])}">官方新闻</a> <a> 2, 'mode' => $a, 'price'=>$c])}">移动应用</a> <a> 3, 'mode' => $a, 'price'=>$c])}">微信公众号</a> <a> 4, 'mode' => $a, 'price'=>$c])}">Android开发</a> <span>模式: <a> $b, 'mode' => '0', 'price'=>$c])}">全部</a> <a> $b, 'mode' => '1', 'price'=>$c])}">模式1</a> <a> $b, 'mode' => '2', 'price'=>$c])}">模式2</a> <a> $b, 'mode' => '3', 'price'=>$c])}">模式3</a> <a> $b, 'mode' => '4', 'price'=>$c])}">模式4</a> <a> $b, 'mode' => '5', 'price'=>$c])}">模式5</a> <a> $b, 'mode' => '6', 'price'=>$c])}">模式6</a> <span>预算价格: <a> $b, 'mode' => $a, 'price'=>'0'])}">全部</a> <a> $b, 'mode' => $a, 'price'=>'1'])}">600以下</a> <a> $b, 'mode' => $a, 'price'=>'600'])}">600-1000</a> <a> $b, 'mode' => $a, 'price'=>'1000'])}">1000-5000</a> <a> $b, 'mode' => $a, 'price'=>'5000'])}">5000以上</a> </span></span> </div>
Jeder kann diesen Code definitiv verstehen, das werde ich Erklären Sie es etwas genauer, zum Beispiel: Wenn der Benutzer zum ersten Mal auf alles in der Kategorie klickt, wird das Kategoriefeld 0 in den Hintergrund verschoben. Der Hintergrund erhält die Beurteilung und weist den Wert zurück an die Rezeption . Wenn der Kategoriefeldwert 0 ist, werden alle Kategoriedaten abgefragt. Wenn der Benutzer zum zweiten Mal auf alles im Modus klickt, ist der Kategoriewert 0, da der Kategoriewert vom Hintergrund zugewiesen wird, und der Modus ist 0. Wenn Sie im Preis zum dritten Mal auf „Alle“ klicken, sind alle drei Labelwerte 0. Zu diesem Zeitpunkt bestimmt der Hintergrund die Bedingungen. Wenn alle 0 sind, werden alle abgefragt und die Vorlage wird durchlaufen und angezeigt. Ziehen Sie Schlussfolgerungen aus einem Beispiel, und das Gleiche gilt auch für andere Bezeichnungen. Im tatsächlichen Betrieb wird es definitiv nicht so dumm sein, die Werte einzeln in das Tag zu schreiben. Verwenden Sie einfach volist, um den Wert zu durchlaufen. Jeder versteht es.
Da es sich um einen mehrstufigen Filter handelt, muss es mehr als eine Where-Methodenbedingung geben, daher muss der Wert der Where-Methode gespleißt werden. Ich bin ein TPer. Ich verwende die TP5-Methode als Beispiel:
$b = input('category') ;//Empfangene Kategorie-ID
$a = input('mode'); //Empfangene Modus-ID
$c = input('price') ; //Preisspannenwert erhalten
$ where = ['category'=>$category,'mode'=>$mode,'price'=>$price];//Spleiß-Where-Bedingung
$data = model('table name')- >where($where)->select(); //Daten abfragen
return $this->fetch('',[
'data' =>$data,
'c '=>$c,
'b'=>$b,
'a'=>$a
]); //Vorlage Zuweisung
Natürlich muss die tatsächliche Situation darin bestehen, Bedingungen festzulegen, um die Daten von drei Werten zu beurteilen, und Bedingungen entsprechend den Werten festzulegen. Zum Beispiel:
if ($a == 0 && $b == 0 && $c == 0) {//条件全部为空,即显示所有
$where = '';
} elseif ($a == 0 && $b != 0 && $c != 0) {//模式为全部范围,分类和价格单独指定。
$where = ['b'=>$b,'c'=>$c];
}Da mein Code relativ redundant ist, werde ich meine Scham nicht zeigen...
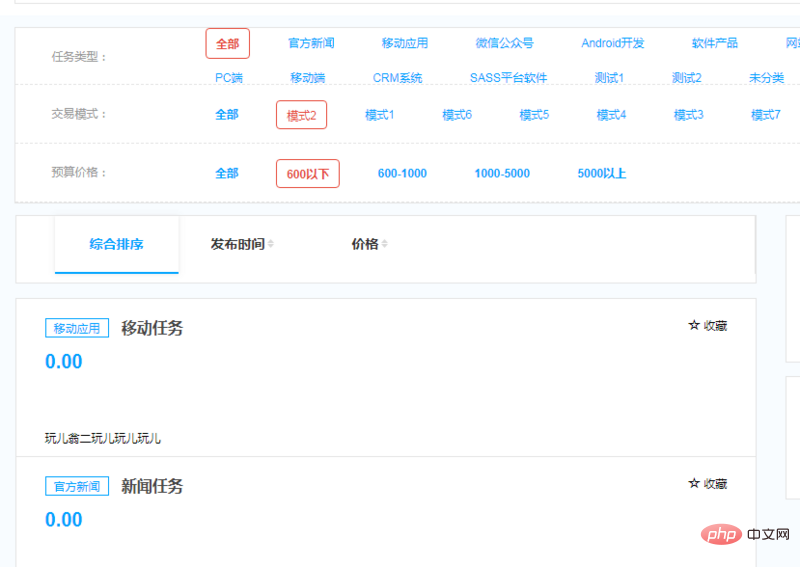
Der Endeffekt ist so:


Der Stil im Bild kann im Tag beurteilt werden. Wenn der von der Seite empfangene Parameterwert mit dem Wert im aktuellen Tag übereinstimmt, wird der Stil hervorgehoben für den Tag. So weit, das war's. Wenn Schüler bessere Ideen haben, können Sie mich gerne aufklären.
Das obige ist der detaillierte Inhalt vonTP5 implementiert einfach eine mehrstufige Produktfilterfunktion ähnlich wie Taobao (Codebeispiel).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Wie können Sie verhindern, dass eine Klasse erweitert wird oder eine Methode in PHP überschrieben wird? (endgültiges Schlüsselwort)
Apr 08, 2025 am 12:03 AM
Wie können Sie verhindern, dass eine Klasse erweitert wird oder eine Methode in PHP überschrieben wird? (endgültiges Schlüsselwort)
Apr 08, 2025 am 12:03 AM
In PHP wird das endgültige Schlüsselwort verwendet, um zu verhindern, dass Klassen vererbt werden, und die Methoden überschrieben werden. 1) Wenn die Klasse als endgültig markiert wird, kann die Klasse nicht vererbt werden. 2) Wenn die Methode als endgültig markiert wird, kann die Methode nicht von der Unterklasse neu geschrieben werden. Durch die Verwendung von endgültigen Schlüsselwörtern wird die Stabilität und Sicherheit Ihres Codes sichergestellt.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.



