
Das Positionspositionierungsattribut hat vier Attributwerte: statisch, der Standardwert bedeutet keine Positionierung, relative Positionierung ist die Positionierung relativ zu sich selbst, absolute Positionierung ist die Positionierung relativ zum positionierten übergeordneten Element und feste Positionierung ist relativ zum Suchgerätefenster Positionierung
Heute stellen wir die verschiedenen Attributwerte und Eigenschaften des Positionierungsattributs in CSS vor. Es hat einen gewissen Referenzeffekt und ich hoffe, dass es für jeden hilfreich sein wird, die Positionierung zu lernen

[Empfohlene Kurse: CSS-Tutorial]
Positionsattribut
Positionsattribute werden verwendet, um den Positionierungstyp eines Elements anzugeben, d. h. um das Element an einer statischen, relativen, absoluten oder festen Position zu platzieren. Daher verfügt das Positionsattribut über vier Attributwerte: statisch, relativ, absolut und fest. Als nächstes werden die Verwendung und Eigenschaften dieser vier Attributwerte im Artikel ausführlich vorgestellt.
statischer Attributwert
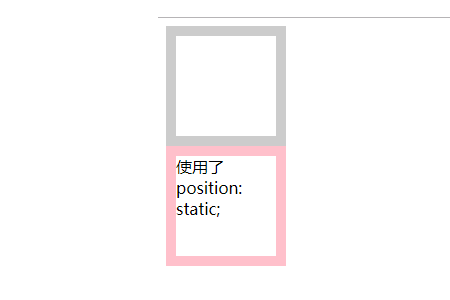
Das statische Attribut stellt den Standardwert dar, das heißt, es gibt keine Positionierung und das Element erscheint im normalen Fluss. Oben, unten, links, rechts oder Z-Index-Deklaration ignorieren
<style>
div{
width:100px;
height:100px;
border:10px solid #ccc;
}
div.static {
position: static;
border: 10px solid pink;
}
</style>
</head>
<body>
<div></div>
<div class="static">使用了 position: static;</div>
</body>Rendering:

relativ Der Attributwert
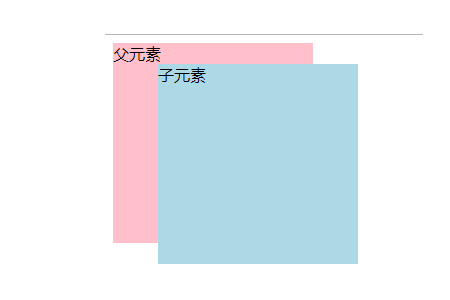
stellt ein relativ positioniertes Element dar, das durch die Einstellungen von oben, unten, links und rechts relativ zu seiner normalen (ursprünglichen) Position positioniert werden kann. Die Positionierung erfolgt standardmäßig mit Bezug auf den Ursprungspunkt des übergeordneten Elements. Wenn kein übergeordnetes Element vorhanden ist, wird es entsprechend der Unterseite des vorherigen Elements als Ursprungspunkt positioniert.
1. Die relative Positionierung hat keinen Einfluss auf die Eigenschaften des Elements selbst
2. Das Element wird nicht aus dem Dokumentfluss entfernt (die ursprüngliche Position des Elements bleibt erhalten)
3. Es gibt keinen Positionierungsversatz. Es hat keine Auswirkung auf das Element, wenn es verschoben wird.
4. Um die Ebene zu erhöhen, können Sie den Z-Index verwenden, um die hierarchische Beziehung eines positionierten Elements zu ändern. Dadurch ändert sich die Deckungsbeziehung des Elements. Je größer der Wert, desto höher ist er 🎜>
absoluter Attributwert stellt ein absolut positioniertes Element dar, relativ. Positioniert auf dem ersten übergeordneten Element, anders als bei der statischen Positionierung. Zu seinen Eigenschaften gehören die folgenden Aspekte
 2. Die Eigenschaften des Inline Element kann geändert werden, d. h. Sie können die Breite und Höhe in Inline-Elementen festlegen
2. Die Eigenschaften des Inline Element kann geändert werden, d. h. Sie können die Breite und Höhe in Inline-Elementen festlegen
3. Lassen Sie das Blockelement um den Inhalt erweitern, wenn die Breite nicht festgelegt ist. Versatz relativ zum zuletzt positionierten übergeordneten Element. Wenn sein übergeordnetes Element nicht positioniert ist, wird es Schicht für Schicht durchsucht, bis der Körper gefunden wird. 5. Relative Positionierung wird im Allgemeinen in Verbindung mit absoluter Positionierung verwendet (das Kind muss der Vater sein)
div{
width:200px;
height:200px;
background-color: pink;
}
div.relative {
position: relative;
background-color:lightblue;
left:45px;
}
</style>
</head>
<body>
<div>父元素
<div class="relative">子元素</div>
</div>
</body>Rendering:
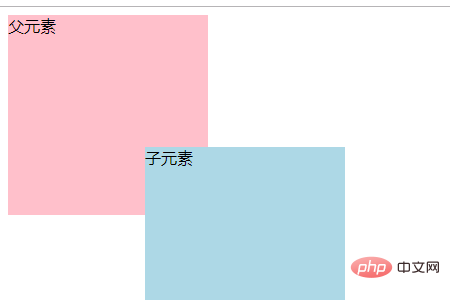
fester Attributwertstellt einen festen Attributwert dar, generiert ein absolut positioniertes Element und positioniert es relativ zum Browserfenster. Das heißt, egal wie Sie die Bildlaufleiste scrollen, das Element bleibt immer noch an dieser Position
<style>
div{
width:200px;
height:200px;
background-color: pink;
}
div.absolute {
position:absolute;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div>父元素
<div class="absolute">子元素</div>
</div>
Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo verstehen Sie den Wert des Positionsattributs und seine Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Welche Antivirensoftware gibt es?
Welche Antivirensoftware gibt es?
 psrpc.dll keine Lösung gefunden
psrpc.dll keine Lösung gefunden
 So verwenden Sie die Suchfunktion
So verwenden Sie die Suchfunktion
 Kann der Appdata-Ordner gelöscht werden?
Kann der Appdata-Ordner gelöscht werden?
 Der Unterschied zwischen Löschen und Löschen
Der Unterschied zwischen Löschen und Löschen
 mstsc-Remoteverbindung fehlgeschlagen
mstsc-Remoteverbindung fehlgeschlagen
 So starten Sie den Dienst im Swoole-Framework neu
So starten Sie den Dienst im Swoole-Framework neu