Was ist Vue-Gerüst?
vue scaffolding bezieht sich auf vue-cli, ein spezielles Gerüst zum schnellen Erstellen komplexer Gerüste für Einzelseitenanwendungen. Es kann problemlos neue Anwendungen erstellen und zur automatischen Generierung von Vue- und Webpack-Projekten verwendet werden Vorlage.
Vue ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Es kann Schicht für Schicht von unten nach oben aufgetragen werden. Die Kernbibliothek von Vue konzentriert sich nur auf die Ansichtsebene, die nicht nur einfach zu starten ist, sondern auch leicht in Bibliotheken von Drittanbietern oder bestehende Projekte integriert werden kann. Andererseits ist Vue in Kombination mit einer modernen Toolkette und verschiedenen unterstützenden Klassenbibliotheken vollständig in der Lage, Treiber für komplexe Einzelseitenanwendungen bereitzustellen. Als nächstes werden wir einen wichtigen Inhalt in Vue vorstellen, vue-cli, der bestimmte Funktionen hat Referenzwert, ich hoffe, er wird für alle hilfreich sein.

[Empfohlener Kurs: Vue.js-Tutorial]
Was ist vue-cli
vue-cli ist eine offizielle CLI von Vue, die für den schnellen Aufbau komplexer Gerüste für Einzelseitenanwendungen konzipiert ist. Es handelt sich um eine Projektvorlage zum automatischen Generieren von vue.js+webpack und bietet batteriebetriebene Build-Einstellungen für moderne Front-End-Workflows. Es dauert nur wenige Minuten, um mit Hot-Neuladen, Lint-Überprüfung beim Speichern und einem produktionsbereiten Build betriebsbereit zu sein
vue-cli-Nutzung
(1) vue-cli installieren
Öffnen Sie das Terminalfenster und öffnen Sie cmd (Win+R-Tastenkombination) und geben Sie den folgenden Inhalt ein
npm install -g @vue.cli
In diesem Artikel In diesem Artikel: Wir müssen vue-cli Version 3 oder höher installieren. Wenn Sie die Version überprüfen möchten, können Sie den folgenden Befehl eingeben:
vue --version
Wenn die installierte Version niedriger als Version 3 ist, müssen Sie die neueste Version installieren
(3) Erstellen Sie ein benutzerdefiniertes Projekt
Wie Angular und React CLI erleichtert Vues CLI das Erstellen neuer Anwendungen. Das coolste Feature der Vue-Methode ist, dass Sie ein Boilerplate-Projekt erhalten können, das Ihren Zielen entspricht.
Geben Sie Folgendes in das Terminal ein:
vue create my-app
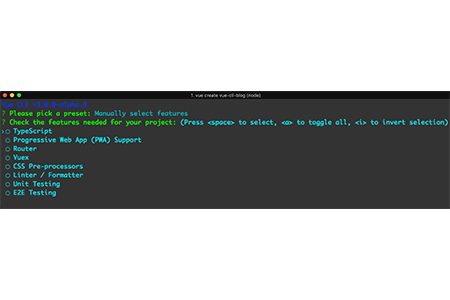
Hier lässt Sie die CLI auswählen, ob Sie möchten eine der Voreinstellungen konvertieren. Ob Sie Babel oder Eslint verwenden möchten, oder die zu verwendenden Funktionen manuell auswählen. Wenn Sie „Manuell“ wählen, wird der folgende Bildschirm angezeigt:

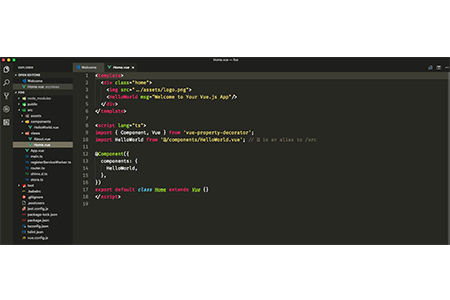
Wenn Sie alle Fragen beantwortet haben, lädt Vue alles herunter und installiert es, was Sie benötigen. Von dort aus können Sie in das Verzeichnis gehen und npm run Serve ausführen, um das Projekt anzuzeigen, oder es in Ihrem Editor öffnen. Das Bild unten zeigt, wie Ihr Gerüstprojekt aussehen könnte, wenn Sie viele oder alle der verfügbaren Funktionen ausgewählt hätten.

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dieser Artikel kann jedem helfen, das relevante Wissen über vue-cli zu verstehen.
Das obige ist der detaillierte Inhalt vonWas ist Vue-Gerüst?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Die Verwendung des Vue-cli-Gerüsts und seine Plug-in-Empfehlungen
Jun 09, 2023 pm 04:11 PM
Die Verwendung des Vue-cli-Gerüsts und seine Plug-in-Empfehlungen
Jun 09, 2023 pm 04:11 PM
Vue-cli ist ein von Vue.js offiziell bereitgestelltes Gerüsttool zum Erstellen von Vue-Projekten. Mit Vue-cli können Sie schnell das Grundgerüst eines Vue-Projekts erstellen, sodass sich Entwickler ohne großen Aufwand auf die Implementierung der Geschäftslogik konzentrieren können Zeitaufwand. Um die grundlegende Umgebung des Projekts zu konfigurieren. In diesem Artikel werden die grundlegende Verwendung von Vue-cli und häufig verwendete Plug-in-Empfehlungen vorgestellt. Ziel ist es, Anfängern eine Anleitung zur Verwendung von Vue-cli zu geben. 1. Grundlegende Verwendung von Vue-cli Installieren Sie Vue-cli
 Vue-cli3.0-Gerüst zum Erstellen von Vue-Projektschritten und -Prozessen
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0-Gerüst zum Erstellen von Vue-Projektschritten und -Prozessen
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 ist ein neues Gerüsttool, das auf Vue.js basiert. Es kann uns dabei helfen, schnell ein Vue-Projekt zu erstellen und bietet viele praktische Tools und Konfigurationen. Im Folgenden werden wir Schritt für Schritt die Schritte und den Prozess zum Erstellen eines Projekts mit Vue-cli3.0 vorstellen. Um Vue-cli3.0 zu installieren, müssen Sie Vue-cli3.0 zunächst global installieren. Sie können es über npm installieren: npminstall-g@vue/cli
 Eine detaillierte Anleitung zur Verwendung von Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
Eine detaillierte Anleitung zur Verwendung von Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
Vue ist ein beliebtes Frontend-Framework, das von vielen Entwicklern aufgrund seiner Flexibilität und Benutzerfreundlichkeit bevorzugt wird. Um Vue-Anwendungen besser entwickeln zu können, hat das Vue-Team ein leistungsstarkes Tool namens Vue-cli entwickelt, das die Entwicklung von Vue-Anwendungen erleichtert. In diesem Artikel werden Sie ausführlich in die Verwendung von Vue-cli eingeführt. 1. Vue-cli installieren Bevor Sie Vue-cli verwenden können, müssen Sie es zuerst installieren. Zunächst müssen Sie sicherstellen, dass Node.js installiert ist. Installieren Sie dann Vue-c mit npm
 Anweisungen zur Verwendung des Vue-cli-Gerüstwerkzeugs und zur Projektkonfiguration
Jun 09, 2023 pm 04:05 PM
Anweisungen zur Verwendung des Vue-cli-Gerüstwerkzeugs und zur Projektkonfiguration
Jun 09, 2023 pm 04:05 PM
Anweisungen zur Verwendung von Vue-cli-Gerüsttools und zur Projektkonfiguration. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie ziehen Front-End-Frameworks immer mehr Aufmerksamkeit von Entwicklern auf sich. Als führender Anbieter von Front-End-Frameworks wird Vue.js häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt. Vue-cli ist ein befehlszeilenbasiertes Gerüst, das offiziell von Vue.js bereitgestellt wird. Es kann Entwicklern helfen, die Vue.js-Projektstruktur schnell zu initialisieren, sodass wir uns mehr auf die Geschäftsentwicklung konzentrieren können. In diesem Artikel wird die Installation und Installation von Vue-cli vorgestellt
 So stellen Sie Nginx bereit, um auf Projekte zuzugreifen, die von vue-cli erstellt wurden
May 15, 2023 pm 10:25 PM
So stellen Sie Nginx bereit, um auf Projekte zuzugreifen, die von vue-cli erstellt wurden
May 15, 2023 pm 10:25 PM
Die spezifische Methode lautet wie folgt: 1. Erstellen Sie das Backend-Serverobjekt upstreammixVueServer{serverbaidu.com;#Dies ist Ihr eigener Serverdomänenname} 2. Erstellen Sie den Zugriffsport und die Reverse-Proxy-Regel server{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# Suchen Sie das Verzeichnis des Projekts#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#Konfigurieren Sie es gemäß den Regeln der offiziellen Website}location~\.php${proxy_p
 Welche Technologien werden zum Erstellen von Vue-Cli-Projekten verwendet?
Jul 25, 2022 pm 04:53 PM
Welche Technologien werden zum Erstellen von Vue-Cli-Projekten verwendet?
Jul 25, 2022 pm 04:53 PM
Verwendete Technologien: 1. vue.js, der Kern des vue-cli-Projekts, dessen Hauptmerkmale bidirektionale Datenbindung und Komponentensysteme sind; 2. vue-router, das Routing-Framework; 3. vuex, der Statusmanager für vue Anwendungsprojektentwicklung; 4. axios, verwendet zum Initiieren von HTTP-Anfragen wie GET oder POST; 5. vux, eine mobile UI-Komponentenbibliothek, die speziell für vue entwickelt wurde; 6. emit.js, verwendet für die Verwaltung von Vue-Ereignismechanismen; Webpack, Modul Load und Vue-Cli-Projektpaketierer.
 Verwendung von ESLint in Vue-cli zur Codestandardisierung und Fehlererkennung
Jun 09, 2023 pm 04:13 PM
Verwendung von ESLint in Vue-cli zur Codestandardisierung und Fehlererkennung
Jun 09, 2023 pm 04:13 PM
Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie sind die Probleme, mit denen wir konfrontiert sind, immer komplexer geworden. Dies erfordert nicht nur eine angemessene Struktur und ein gutes modulares Design unseres Codes, sondern auch Wartbarkeit und Ausführungseffizienz des Codes. In diesem Prozess ist es zu einem schwierigen Problem geworden, die Qualität und Standardisierung des Codes sicherzustellen. Glücklicherweise bietet uns das Aufkommen von Code-Standardisierungs- und Fehlererkennungstools effektive Lösungen. Die Verwendung von ESLint zur Codestandardisierung und Fehlererkennung im Vue.js-Framework ist zu einer häufigen Wahl geworden. 1. ESLint
 So stellen Sie Projekte bereit, die durch Zugriff auf vue-cli in Nginx erstellt wurden
May 28, 2023 pm 01:04 PM
So stellen Sie Projekte bereit, die durch Zugriff auf vue-cli in Nginx erstellt wurden
May 28, 2023 pm 01:04 PM
Im Verlaufsmodus erstellte Projekte müssen Hintergrundtechnologie verwenden. Hier wird der Nginx-Reverse-Proxy zum Bereitstellen des Projekts verwendet. Die spezifische Methode lautet wie folgt: 1. Erstellen Sie das Backend-Serverobjekt upstreammixVueServer{serverbaidu.com;#Dies ist Ihr eigener Serverdomänenname} 2. Erstellen Sie den Zugriffsport und die Reverse-Proxy-Regel server{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# Suchen Sie das Projektverzeichnis#indexindex.htmlindex.htm;try_files$uri$uri//




