So verwenden Sie das Stiftwerkzeug zum Ausschneiden von Bildern in PS
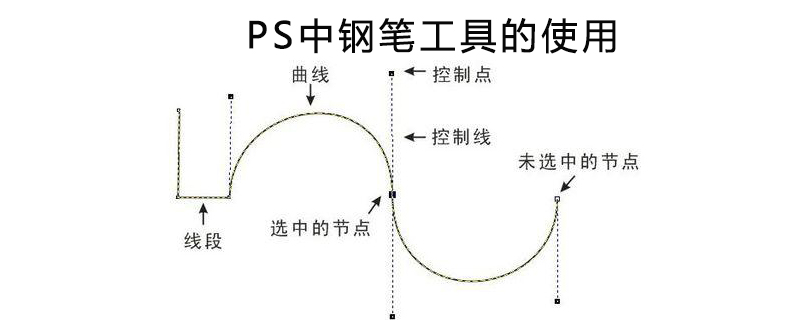
PS So verwenden Sie das Stiftwerkzeug zum Ausschneiden eines Bildes: Wählen Sie zuerst das Stiftwerkzeug aus und klicken Sie mit der Maus auf eine geeignete Stelle im Bild. Wählen Sie dann die nächste geeignete Stelle aus, klicken Sie erneut mit der Maus und wiederholen Sie den Vorgang Führen Sie diesen Schritt aus, bis der Pfad geschlossen ist. Machen Sie dann die Linien glatt, indem Sie das Ankerpunktwerkzeug hinzufügen. Verwandeln Sie den Pfad schließlich in eine Auswahllinie und kopieren Sie ihn auf eine neue Ebene.

Verwenden Sie das Stiftwerkzeug in PS, um die Grafiken auszuschneiden. Es hat einen gewissen Referenzwert und ich hoffe, dass es für alle hilfreich sein wird

[Empfohlene Kurse: PS-Tutorial 】
(1) Öffnen Sie das Materialbildlayout in der PS-Software, wie im Bild unten gezeigt

(2) Drücken Sie die P-Taste auf der Tastatur, um das Stiftwerkzeug aufzurufen, wählen Sie den Werkzeugmodus als: Pfad, bewegen Sie die Maus auf die Leinwand, drücken Sie die ALT-Taste, drehen Sie das Mausrad, um die Leinwand zu vergrößern , und setzen Sie dann die Maus auf den Rand der Blume. Setzen Sie dann die Maus auf einen anderen Ankerpunkt und ziehen Sie den Pfadgriff, um den Pfad an den Rand der Blume anzupassen.

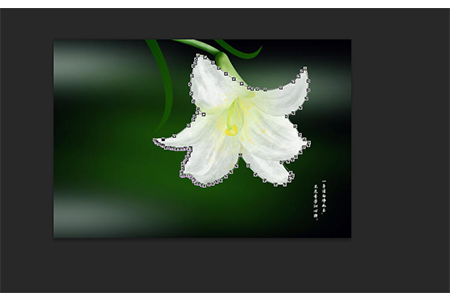
(3) Wenn die endgültige Verbindung eine geschlossene Form bildet, doppelklicken Sie mit der Maus. Dann können wir den [vorläufigen Ausschnitteffekt] sehen, den wir mit dem [Stiftwerkzeug] gezeichnet haben, wie im Bild gezeigt

(4) Nur im [vorläufigen Ausschnitteffekt]. erstellt Im Rendering können wir sehen, dass die Kanten um die Blume herum sehr steif sind und der Ausschnitteffekt definitiv nicht gut ist. Deshalb müssen wir diese steifen geraden Linien in glatte Kurven verweben. Klicken Sie im [Stiftwerkzeug] auf das [Ankerpunkt-Werkzeug hinzufügen] und dann auf eine relativ steife gerade Linie. Anschließend wird eine [Kurbelwellen-Pleuelstange] angezeigt, um sie an die anzupassen Krümmung des Randes der Blume. , nahe dem Rand der Blume

(5) Zu diesem Zeitpunkt wird durch Drücken der Tastenkombination [Strg+Eingabetaste] gedreht Pfadkurve, die gerade mit dem Stiftwerkzeug erstellt wurde, in die Auswahllinien um die Blume

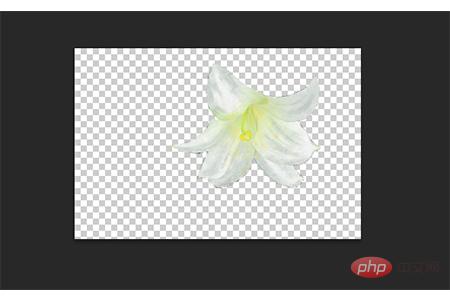
(6) Halten Sie abschließend die Tastenkombination [Strg+J] gedrückt, um die ausgewählte Blume zu kopieren Teil auf eine neue Ebene, und wir verstecken die folgenden zwei [Kleine Augen] auf einer Ebene. Sie können den Effekt des Ausschnitts sehen, den wir gerade verwendet haben [Stiftwerkzeug], wie im Bild gezeigt

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Stiftwerkzeug zum Ausschneiden von Bildern in PS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Häufig gestellte Fragen und Lösungen beim Exportieren von PS als PDF: Schriftbettungsprobleme: Überprüfen Sie die Option "Schriftart", wählen Sie "Einbetten" oder konvertieren Sie die Schriftart in eine Kurve (Pfad). Farbabweichungsproblem: Umwandeln Sie die Datei in den CMYK -Modus und passen Sie die Farbe an. Das direkte Exportieren mit RGB erfordert eine psychologische Vorbereitung auf Vorschau und Farbabweichung. Auflösungs- und Dateigrößesprobleme: Wählen Sie die Lösung gemäß den tatsächlichen Bedingungen oder verwenden Sie die Komprimierungsoption, um die Dateigröße zu optimieren. Problem mit Spezialeffekten: Vor dem Exportieren oder Abwägen der Vor- und Nachteile verschmelzen (flach) Schichten.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
PDF mit Passwort geschützt in Photoshop exportieren: Öffnen Sie die Bilddatei. Klicken Sie auf "Datei" & gt; "Export" & gt; "Exportieren Sie als PDF". Stellen Sie die Option "Sicherheit" fest und geben Sie dasselbe Passwort zweimal ein. Klicken Sie auf "Exportieren", um eine PDF -Datei zu generieren.




