So ändern Sie den Zeilenabstand in HTML
In HTML können Sie den Zeilenabstand ändern, indem Sie das Attribut line-height in CSS festlegen. Der Wert, der für line-height festgelegt werden kann, kann eine Zahl, eine Pixelgröße oder ein Prozentsatz sein, er kann jedoch nicht auf einen negativen Wert festgelegt werden Wert
Beim Schreiben von HTML-Seiten für eine Website kann der Zeilenabstand des Textinhalts eine der standardmäßig beibehaltenen Eigenschaften sein. Heute werde ich Ihnen vorstellen, wie Sie den Zeilenabstand ändern können. Dies hat einen gewissen Referenzeffekt und ich hoffe, dass es für Sie hilfreich ist.

[Empfohlener Kurs: CSS-Tutorial]
Zeilenabstand
Zeilenabstand bezieht sich auf die vertikale Höhe zwischen Textzeilen in einer gerenderten HTML-Seite. Dieser Abstandswert wird vom Browser oder der Rendering-Engine auf einen geeigneten Wert festgelegt, der normalerweise von der Schriftart abhängt, in der die Seite gerendert wird, sowie von anderen Faktoren.
Ändern Sie den Standardwert
In den meisten modernen Browsern ist der Zeilenabstand normalerweise auf 110 % oder 120 % der Pixelgröße oder Schriftgröße eingestellt. Dies funktioniert in fast allen Situationen gut und sorgt dafür, dass der Text klar und leicht lesbar ist. Wenn Sie den Standardzeilenabstand ändern möchten, verwenden Sie normalerweise die Zeilenhöhe, einen Attributwert in Cascading Style Sheets (CSS), um ihn zu ändern.
Wir können den Wert der Zeilenhöhe genau wie andere Größen in CSS angeben , Kann eine Zahl, eine Pixelgröße oder ein Prozentsatz sein
Verwenden Sie relative Zahlen
Wenn Sie einen Wert als Zahl angeben, basiert er auf der aktuellen Schriftgröße als Base. Die aktuelle Schriftgröße wird mit der von Ihnen angegebenen Zahl multipliziert, um die Zeilenhöhe oder den Abstand zwischen den Zeilen zu berechnen.
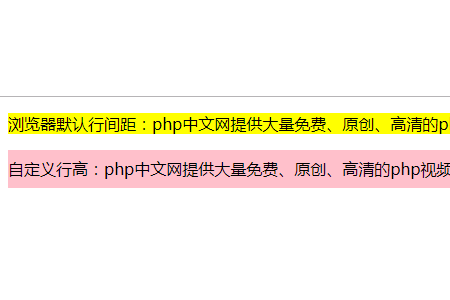
<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:2.4;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
Die Darstellung ist wie folgt:

Pixelgrößen verwenden
Es ist auch möglich, Zeilenhöhen mithilfe von Pixelgrößen anzugeben, wodurch der Abstand unabhängig von der verwendeten Schriftart wird.
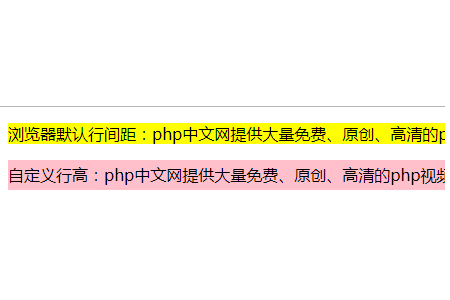
<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:30px;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
Die Darstellung ist wie folgt:

Prozentsatz verwenden
Bei der Verwendung von Prozentsätzen ist es ähnlich wie bei der Verwendung von Zahlen, es basiert auf der aktuellen Schriftgröße des Elements. Prozent ist eigentlich eine andere Art der Angabe
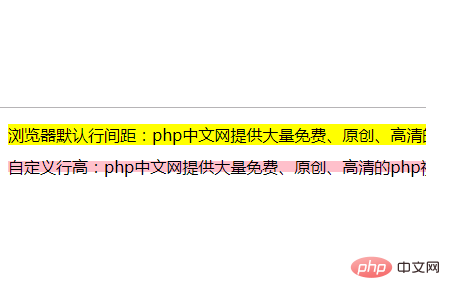
<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:70%;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
Die Darstellung ist wie folgt:

Hinweis: Negative Werte sind im Attribut line-height nicht zulässig.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle beim Erlernen des Zeilenabstands hilfreich ist.
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Zeilenabstand in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




