
In diesem Artikel geht es um die JavaScript-Methode zum Abrufen von dom-Elementen querySelector() anstelle von getElementById(). Ich hoffe, dass es für Sie hilfreich ist.
Native js erhält das Dom-Element querySelector() ersetzt getElementById()
Ersetzt getElementById()
Zusätzlich zum Selektor von jQuery habe ich es schon lange verwendet Nach der Verwendung Die folgenden Methoden zum Abrufen von Dom-Elementen
document.getElementById()document.getElementsByClassName()document.getElementsByTagName()document.getElementsByName()
Ich habe später die Methode querySelector() entdeckt, diese Methode ist die gleiche wie die Methode von jquery zum Abrufen von Elementen. Ausgefüllt ist der CSS-Selektor.
Zum Beispiel sind die folgenden Elemente gleich:
// getElementById() 方式
document.getElementById('username');
// querySelector() 方式
document.querySelector('#username');
// jquery 方式
$('#username')[0] // 不理解这个可以百度 `jquery 与 dom 相互转换`querySelector() Es gibt zwei Möglichkeiten
querySelector( css选择器字符串 ) // 获取第一个匹配元素 querySelectorAll( css选择器字符串 ) // 获取所有匹配元素
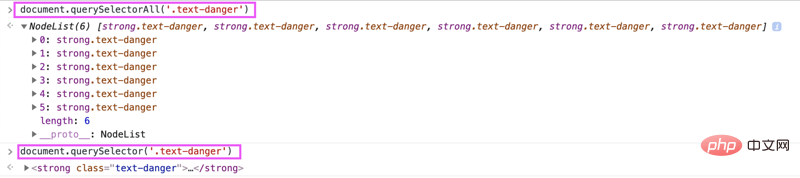
Der Effekt ist wie gezeigt:

Die Methode zum Abrufen von Elementen ist der von jquery sehr ähnlich, aber die erhaltenen Elemente sind unterschiedlich, während querySelector() dom-Objekte erhält.
Selektoren finden Sie unter: http://www.w3school.com.cn/cs...
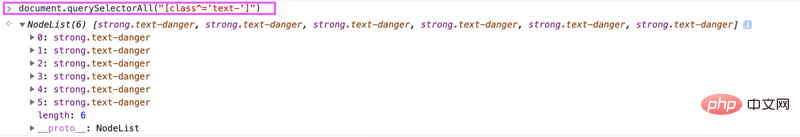
Zum Beispiel müssen Sie jetzt Folgendes erhalten alle Klassen zu beginnen, also einschließlich text-, text-success, text-danger und anderen Elementen, schreiben Sie einfach: text-warning
document.querySelectorAll("[class^='text-']")
Das obige ist der detaillierte Inhalt vonJavaScript-Methode zum Abrufen des Dom-Elements querySelector() anstelle von getElementById(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!