
Dieser Artikel vermittelt Ihnen Wissen über Reflow (Reflow) und Neuzeichnen (Codebeispiele). Ich hoffe, dass er Ihnen hilfreich sein wird.
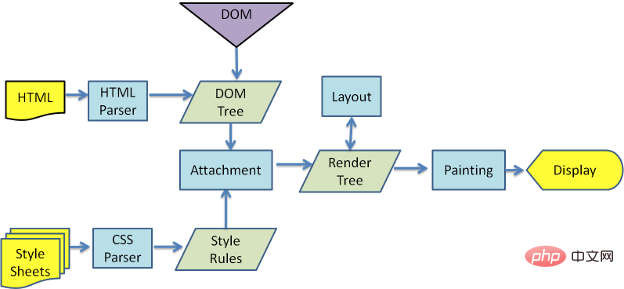
Eine kurze Einführung in den Rendervorgang des Browsers (Bilder aus dem Internet)

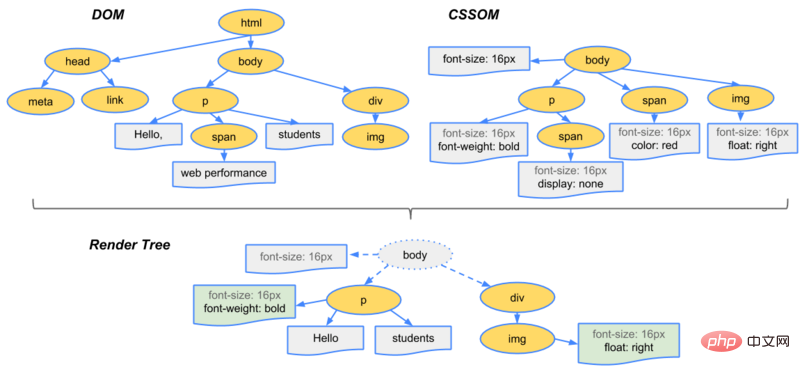
Der Prozess, bei dem der Browser den Renderbaum generiert (Bilder aus dem Internet)

Reflow
Reflow, wenn Teil des render tree oder All, denn wenn sich Größe, Layout, Ausblenden usw. des Elements ändern, rendert der Browser einen Teil des DOM oder das gesamte DOM neu. Reflow wird auch als Reflow bezeichnet. Im wahrsten Sinne des Wortes ist Reflow visuell einfacher zu verstehen (dh das Reflowen der gesamten Seite).
Neu zeichnen
Wenn die Änderung des Seitenelementstils keinen Einfluss auf die Position des Elements im Dokumentfluss hat (z. B. Hintergrundfarbe, Rahmenfarbe, Sichtbarkeit), weist der Browser nur die neue zu Stilelement und streichen Sie es neu.
Wann wird Reflow oder Neuzeichnen ausgelöst?
Es gibt eine große Anzahl von Benutzeraktionen und potenziellen DHTML-Änderungen, die einen Reflow auslösen können. Ändern Sie beispielsweise die Größe des Browserfensters, verwenden Sie einige JavaScript-Methoden, einschließlich der Berechnung von Stilen, dem Hinzufügen oder Entfernen von Elementen zum DOM oder dem Ändern der Elementklasse usw.
Sichtbare DOM-Elemente hinzufügen oder löschen;
Elementgröße ändert sich – Ränder, Innenabstand, Ränder, Breite und Höhe;
Inhalt ändert sich, z. B. wenn der Benutzer die Eingabetaste eingibt Text im Feld und die berechnete Wertbreite und -höhe, die durch die Änderung der Text- oder Bildgröße verursacht wird;
Wenn sich die Browserfenstergröße ändert und das Größenänderungsereignis auftritt; offsetWidth- und offsetHeight-Attribute;
Legen Sie den Wert des Stilattributs fest.
Reflow führt definitiv zu einem Neuzeichnen, aber ein Neuzeichnen führt nicht unbedingt zu einem Reflow.
Vermeiden Sie das Festlegen mehrerer Ebenen von Inline-Stilen
3. Animationseffekte werden auf Elemente angewendet, deren Positionsattribut absolut oder fest ist 4. Vermeiden Sie die Verwendung von Tabellenlayout
5. Verwenden Sie CSS3-Hardwarebeschleunigung, um zu verhindern, dass Animationseffekte wie Transformation, Deckkraft und Filter einen Reflow verursachen Neuzeichnen
2. JS-Operationen zur Vermeidung von Reflow und Neuzeichnen
2. Vermeiden Sie häufige DOM-Operationen, erstellen Sie mithilfe von Dokumentfragmenten einen Unterbaum und kopieren Sie ihn dann in das Dokument
3. Blenden Sie zuerst das Element aus, ändern Sie es und zeigen Sie dann das Element an , weil die DOM-Operation auf display:none keinen Reflow und keine Neuzeichnung verursacht4 Vermeiden Sie Schleifen, um Attribute wie offsetLeft zu lesen und sie vor der Schleife zu speichern
5. Verwenden Sie für komplexe Animationseffekte die absolute Positionierung, um sie zu trennen der Dokumentfluss, andernfalls wird das übergeordnete Element verursacht Eine große Anzahl von Reflow-Elementen und nachfolgenden Elementen
Zusammenfassung:
Das obige ist der detaillierte Inhalt vonEinführung in Kenntnisse im Zusammenhang mit Reflow (Reflow) und Neuzeichnen in JavaScript (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!