
Dieser Artikel bietet Ihnen eine Einführung (Bilder und Text) über die Django2-Routing-Konfiguration und die Rendering-Methoden. Ich hoffe, dass er Ihnen als Referenz dienen wird.
<<
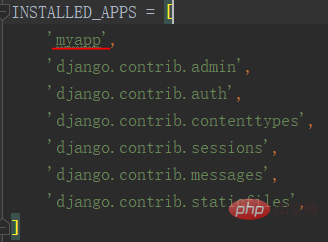
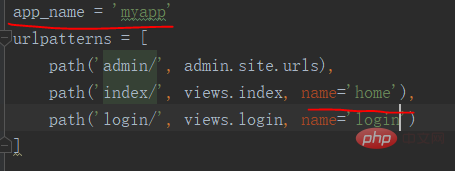
(1) Registrieren Sie zunächst die erstellte App

(2 ) Routing konfigurieren
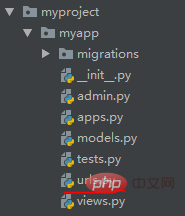
Neues urls.py-Modul im App-Verzeichnis erstellen

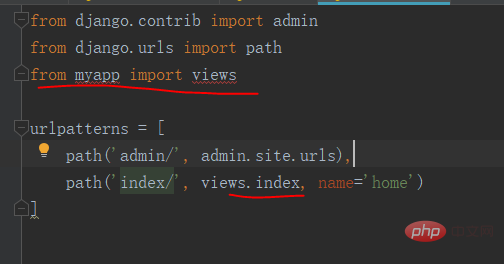
Den Inhalt von urls.py im myproject-Verzeichnis in das Modul kopieren, und Importieren Sie die Ansichtsfunktion

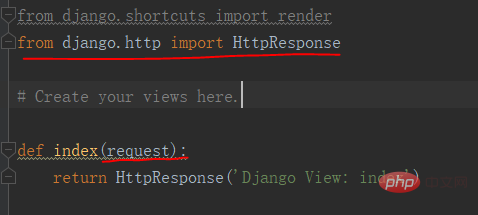
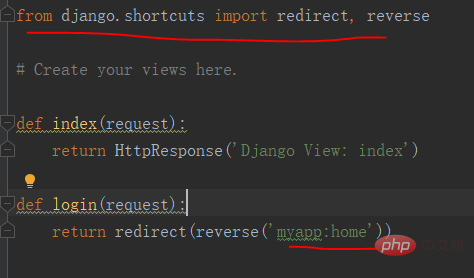
(3) Schreiben Sie die Ansichtsfunktion

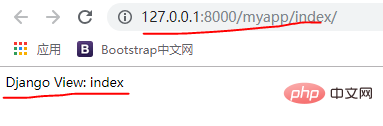
Laden Sie das Projekt hoch, führen Sie es aus und greifen Sie darauf zu im Browser

[urls->View function->Front-end view]
<<
Benennen Sie die URL

und importieren Sie dann die Weiterleitungsmethode

Zugriff auf 127.0.0.1 :8000/myapp/login

Drücken Sie die Eingabetaste, um die folgende Seite aufzurufen

<<>>
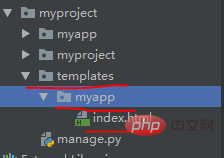
(1) Erstellen Sie zunächst einen Ordner mit einem festen Namen „Vorlagen“ im Stammverzeichnis des Projekts und erstellen Sie unter der Datei einen Ordner mit demselben Namen wie die App (zur einfacheren Wartung). die Anzahl der Apps erhöht sich) für Speichervorlage

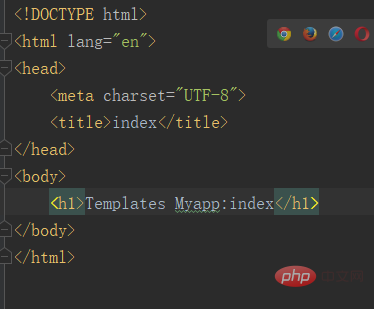
Das Folgende ist der Inhalt der Vorlage

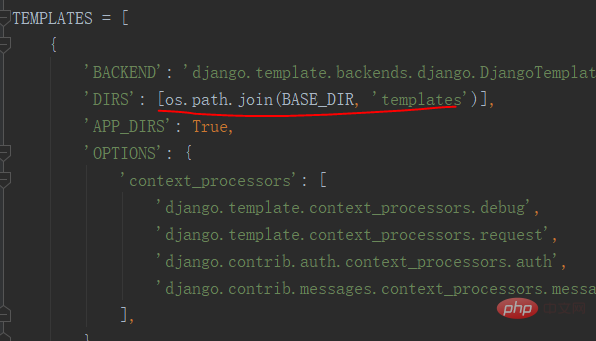
(2 ) Konfigurieren Sie den Pfad der Vorlage in Settings.py. Django sucht automatisch nach Vorlagen aus diesem Pfad

BASE_DIR ist das Projektstammverzeichnis
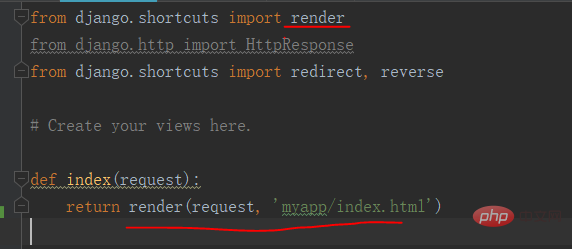
(3) Führen Sie die Vorlage in die Ansichtsfunktion ein

(4) Besuchen Sie

Das obige ist der detaillierte Inhalt vonEinführung in die Django2-Routing-Konfiguration und Rendering-Methoden (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Einführung in die Verwendung der MySQL ELT-Funktion
Einführung in die Verwendung der MySQL ELT-Funktion
 Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
 So verwenden Sie die Zeilenfunktion
So verwenden Sie die Zeilenfunktion
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 So richten Sie den virtuellen Speicher ein
So richten Sie den virtuellen Speicher ein
 So runden Sie in Matlab
So runden Sie in Matlab
 Multifunktionsnutzung
Multifunktionsnutzung