Leistungstest von JSON.parse() und JSON.stringify() (Beispiel)
Der Inhalt dieses Artikels befasst sich mit dem Leistungstest (Beispiel) von JSON.parse() und JSON.stringify(). Ich hoffe, dass er für Freunde hilfreich ist Du hast geholfen.
JSON.parse(JSON.stringify(obj)) wird im Allgemeinen für tiefes Kopieren verwendet. Um es ganz klar auszudrücken: Der Prozess besteht darin, JSON.stringify zum Serialisieren von js-Objekten (JSON-Strings) zu verwenden und dann JSON zu verwenden .parse Zum Deserialisieren (Wiederherstellen) von JS-Objekten. Warum diese Codezeile eine tiefe Kopie erreichen kann, welche Einschränkungen sie hat usw., wird in diesem Artikel nicht vorgestellt. In diesem Artikel geht es darum, wie effizient die Ausführung dieser Codezeile ist. Wird es bei gelegentlicher Verwendung zu Problemen führen?
Lassen Sie uns zunächst über die Abhängigkeitsfunktionen zweier js-Leistungstests sprechen
/**
* 一个简单的断言函数
* @param value {Boolean} 断言条件
* @param desc {String} 一个消息
*/
function assert(value, desc) {
let li = document.createElement('li');
li.className = value ? 'pass' : 'fail';
li.appendChild(document.createTextNode(desc));
document.getElementById('results').appendChild(li);
}/**
* 一个测试套件,定时器是为了多次执行减少误差
* @param fn {Function} 需要多次执行的代码块(需要测试、比对性能的代码块)
* @param config {Object} 配置项,maxCount: 执行代码块的for循环次数,times: 定时器执行次数
*/
function intervalTest(fn, config = {}) {
let maxCount = config.maxCount || 1000;
let times = config.times || 10;
let timeArr = [];
let timer = setInterval(function () {
let start = new Date().getTime();
for (let i = 0; i p + c) / times;
let p = document.createElement('p');
p.innerHTML = `for循环:${maxCount}次,定时器执行:${times}次,平均值:${average} ms`;
document.body.appendChild(p);
}
}, 1000);
}Definieren Sie einige Anfangsdaten
let jsonData = {
title: 'hhhhh',
dateArr: [],
series: [
{
name: 'line1',
data: []
},
{
name: 'line2',
data: []
},
{
name: 'line3',
data: []
},
]
};
let res = [
{
name: 'line1',
value: 1
},
{
name: 'line2',
value: 2
},
{
name: 'line3',
value: 3
},
];Szenario 1: Simulieren Sie die Echtzeitaktualisierung von Diagrammdaten in einem reale Umgebung
Datenverarbeitungsfunktion
/**
* 处理json数据的函数。模拟真实环境中图表数据实时更新
* @param lastData {Object} 上一次的数据
* @param res {Array} 当前数据
* @returns data 处理完成后的结果集
*/
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
// let data = lastData;
if (data.dateArr.length > 60) {
data.dateArr.shift();
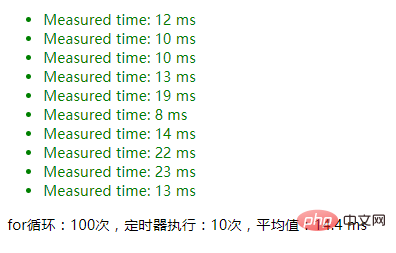
for (let i = 0; i <h4 id="maxCount">maxCount=100</h4><p>Führen Sie es aus, lassen Sie zuerst maxCount=100 und führen Sie eine 100-malige Schleife aus</p><pre class="brush:php;toolbar:false">let jsonTest = function () {
jsonData = handleJsonData(jsonData, res);
};
intervalTest(jsonTest, {maxCount: 100});1. Verwenden Sie JSON.parse(JSON.stringify ()). Das Ergebnis einer tiefen Kopie:

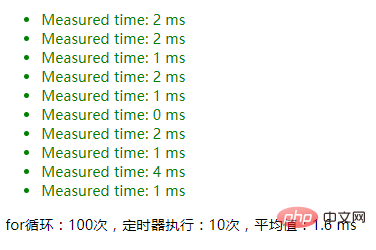
2. Das Ergebnis der direkten Änderung von Parametern ohne Verwendung der JSON-Serialisierung:
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
// let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
let data = lastData;
// ...
}
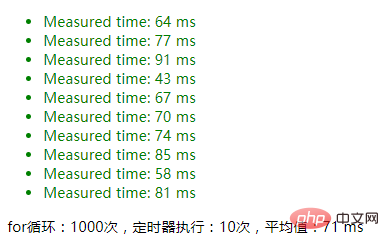
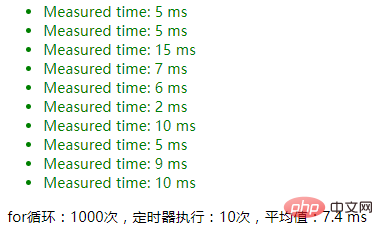
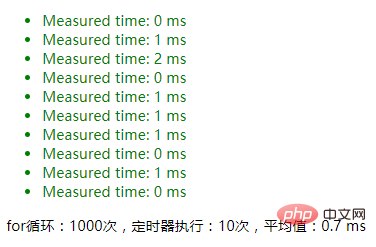
maxCount=1000
intervalTest(jsonTest, {maxCount: 1000});1. Das Ergebnis des Deep Copy mit JSON.parse(JSON.stringify()):

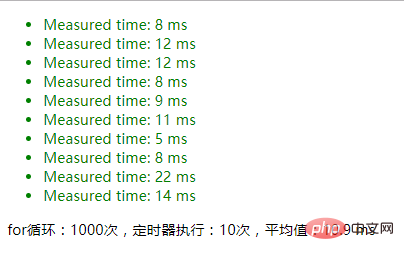
2. Nicht verwendete JSON-Serialisierung, das Ergebnis der direkten Änderung von Parametern:

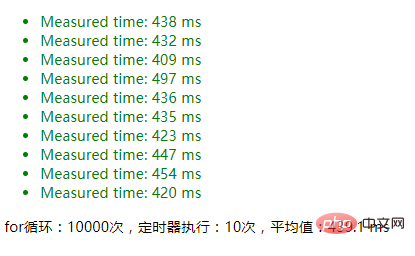
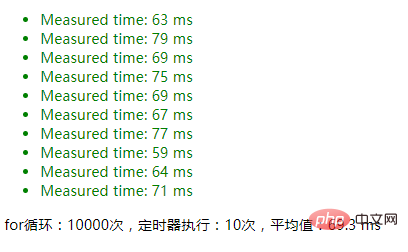
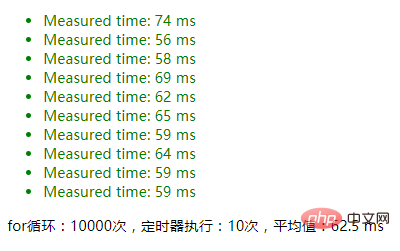
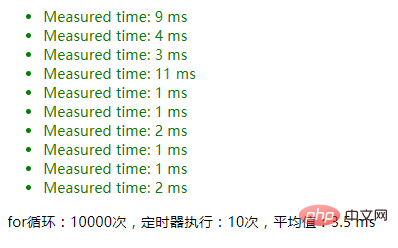
maxCount=10000
intervalTest(jsonTest, {maxCount: 10000});1 (JSON.stringify()) Deep Copy Das Ergebnis:

2. Das Ergebnis der direkten Änderung der Parameter ohne Verwendung der JSON-Serialisierung:

Szenario 2: Bestimmen Sie, ob ein Objekt ein leeres Objekt ist
// 1. 使用 JSON.stringify() 判断一个对象是否为空对象
let isEmptyObject1 = function () {
if (JSON.stringify(jsonData) === '{}') {
// do something
}
};
// 2. 使用 Object.keys().length 判断一个对象是否为空对象
let isEmptyObject2 = function () {
if (Object.keys(jsonData).length === 0) {
// do something
}
};Gehen Sie einfach die Beurteilungsbedingungen durch, es ist kein Ausführungscode darin enthalten, wenn
maxCount=1000
1. Verwenden Sie JSON.stringify(), um zu beurteilen, ob ein Objekt ein leeres Objekt ist:
intervalTest(isEmptyObject1, {maxCount: 1000});
2 .keys().length, um festzustellen, ob ein Objekt ein leeres Objekt ist:
intervalTest(isEmptyObject2, {maxCount: 1000});
maxCount=10000
1. stringify(), um zu bestimmen, ob ein Objekt ein leeres Objekt ist: 
2. Das Ergebnis der Verwendung von Object.keys().length, um zu bestimmen, ob ein Objekt ein leeres Objekt ist:

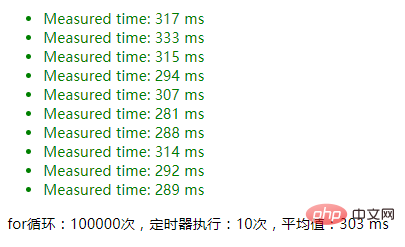
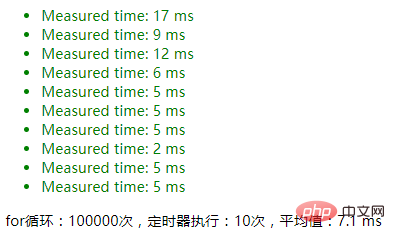
maxCount=100000
1. Verwenden Sie JSON.stringify(), um zu bestimmen, ob ein Objekt ein leeres Objekt ist:

2. Verwenden Sie Object.keys().length, um festzustellen, ob ein Objekt ein leeres Objekt ist. Die Ergebnisse:

Die Tests auf JSON .parse() und JSON.stringify() enden hier. Das Ändern von Parametern und das Ändern des ausgeführten Codeblocks können zu unterschiedlichen Ergebnissen führen. Die obigen Ergebnisse dienen nur als Referenz.
Kleine Schlussfolgerung: Wenn Sie JSON.parse() und JSON.stringify() nicht verwenden können, verwenden Sie keine Alternativen mit besserer Leistung. PS: Besonders Codeblöcke, die mehrfach ausgeführt werden müssen, insbesondere wenn die JSON-Daten relativ groß sind
Es wartet noch mehr Wissen über JSON.parse() und JSON.stringify() auf Sie. Gehen Sie auf die Suche und heißen Sie alle willkommen, gemeinsam zu kommunizieren und zu lernen ~
Über JSON.parse(JSON.stringify(obj)): Über JSON.parse(JSON.stringify(obj)) Fallstricke, auf die wann geachtet werden sollte Implementierung von Deep Copy
Über Deep Copy: Die ultimative Erkundung von Deep Copy (99 % der Menschen wissen es nicht)
Das obige ist der detaillierte Inhalt vonLeistungstest von JSON.parse() und JSON.stringify() (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 und MySQL8.0 sind zwei verschiedene MySQL-Datenbankversionen. Es gibt einige Hauptunterschiede zwischen ihnen: Leistungsverbesserungen: MySQL8.0 weist im Vergleich zu MySQL5.7 einige Leistungsverbesserungen auf. Dazu gehören bessere Abfrageoptimierer, eine effizientere Erstellung von Abfrageausführungsplänen, bessere Indizierungsalgorithmen und parallele Abfragen usw. Diese Verbesserungen können die Abfrageleistung und die Gesamtsystemleistung verbessern. JSON-Unterstützung: MySQL 8.0 führt native Unterstützung für den JSON-Datentyp ein, einschließlich Speicherung, Abfrage und Indizierung von JSON-Daten. Dies macht die Verarbeitung und Bearbeitung von JSON-Daten in MySQL bequemer und effizienter. Transaktionsfunktionen: MySQL8.0 führt einige neue Transaktionsfunktionen ein, z. B. atomic
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 Tutorial zur Pandas-Nutzung: Schnellstart zum Lesen von JSON-Dateien
Jan 13, 2024 am 10:15 AM
Tutorial zur Pandas-Nutzung: Schnellstart zum Lesen von JSON-Dateien
Jan 13, 2024 am 10:15 AM
Schnellstart: Pandas-Methode zum Lesen von JSON-Dateien, spezifische Codebeispiele sind erforderlich. Einführung: Im Bereich Datenanalyse und Datenwissenschaft ist Pandas eine der wichtigsten Python-Bibliotheken. Es bietet umfangreiche Funktionen und flexible Datenstrukturen und kann verschiedene Daten problemlos verarbeiten und analysieren. In praktischen Anwendungen stoßen wir häufig auf Situationen, in denen wir JSON-Dateien lesen müssen. In diesem Artikel wird erläutert, wie Sie mit Pandas JSON-Dateien lesen und spezifische Codebeispiele anhängen. 1. Installation von Pandas
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zum Konvertieren von JSONUnicode in Chinesisch Während der Entwicklung stoßen wir häufig auf Situationen, in denen wir JSON-Daten verarbeiten müssen, und die Unicode-Codierung in JSON verursacht in einigen Szenarien einige Probleme, insbesondere wenn Unicode konvertiert werden muss Bei der Kodierung wird in chinesische Zeichen konvertiert. In PHP gibt es einige Methoden, die uns bei der Umsetzung dieses Konvertierungsprozesses helfen können. Im Folgenden wird eine allgemeine Methode vorgestellt und es werden spezifische Codebeispiele bereitgestellt. Lassen Sie uns zunächst das Un in JSON verstehen
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
PHP-Arrays können über die Funktion json_encode() in JSON-Strings konvertiert werden (zum Beispiel: $json=json_encode($array);) und umgekehrt kann die Funktion json_decode() zum Konvertieren von JSON in Arrays ($array=) verwendet werden json_decode($json);) . Weitere Tipps sind die Vermeidung tiefgreifender Konvertierungen, die Angabe benutzerdefinierter Optionen und die Verwendung von Bibliotheken von Drittanbietern.




