
Der Inhalt dieses Artikels befasst sich mit Lösungen für Probleme, die beim Excel-Export mit Vue auftreten. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
Anforderungen:
Alle aktuellen Daten unter Vue+element UI el-table in eine Excel-Datei exportieren.
Befolgen Sie zunächst die Online-Methoden, um zu sehen, welche Fallstricke es gibt
Vorbereitungsarbeiten:
1. Installationsabhängigkeiten: Garn add xlsx file-saver -S
2. Fügen Sie
import FileSaver from "file-saver"; import XLSX from "xlsx";
in die Komponente ein, die exportiert werden muss. 3. Die Einstellungen in HTML bestehen lediglich darin, dem Tabellen-Tag el-table, das exportiert werden muss, eine ID hinzuzufügen: z. B. outTable entspricht dem folgenden document.querySelector('#outTable') in der exportExcel-Methode
//导出当前表格
exportCurrent:function(){
var wb = XLSX.utils.table_to_book(document.querySelector('#outTable')) //表格id
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheet.xlsx') //文件名
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},Schauen wir uns die Originaldaten an

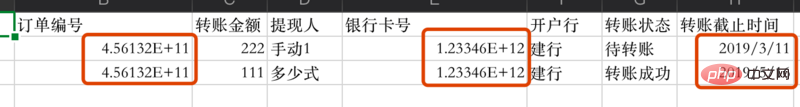
Dann nehmen wir ein Blick auf die exportierten Ergebnisse

Hey? ? ? Warum wurden meine Bestellnummer und meine Bankkartennummer zur wissenschaftlichen Schreibweise? ?
Und meine Zeit, wo sind die Stunden, Minuten und Sekunden? ?
Der Grund dafür ist, dass die Zahl zu lang ist und Sie das Excel-Textformat verwenden müssen, um sie richtig anzuzeigen
Nach mehreren Suchvorgängen lautet die endgültige Lösung wie folgt:
exportExcel() {
var xlsxParam = { raw: true };//转换成excel时,使用原始的格式
var wb = XLSX.utils.table_to_book(document.querySelector("#outTable"),xlsxParam);
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array"
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream;charset=utf-8" }),
"sheetjs.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
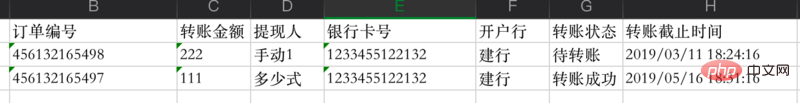
},Werfen wir einen Blick auf unsere Daten

Fertig.
Das obige ist der detaillierte Inhalt vonLösungen für Probleme beim Excel-Export mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
