Einführung in HTML5 Web Worker (mit Beispielen)
Dieser Artikel bietet Ihnen eine Einführung in HTML5 Web Worker (mit Beispielen). Freunde in Not können darauf verweisen.
Web Worker im Browser
Einführung in den Hintergrund
Wir alle wissen, dass die JavaScript-Sprache in einem einzelnen Thread ausgeführt wird, also gleichzeitig Es kann Führen Sie nur eine Sache aus, die viel mit dieser Sprache zu tun hat. Wenn eine Blockierung auftritt, wird der nachfolgende Code nicht vom Web-Worker-Standard ausgeführt, was bedeutet, dass mehrere Threads zulässig sind. Die Sub-Threads werden jedoch vollständig vom Haupt-Thread gesteuert. Nur der Haupt-Thread kann das DOM bedienen. Daher ist der Haupt-Thread der Haupt-Thread Kern der JavaScript-Sprache.
Der Unterschied zwischen Prozess und Thread
Grundlegender Unterschied: Der Prozess ist die Grundeinheit der Ressourcenzuweisung des Betriebssystems, während der Thread die Grundeinheit der Aufgabenplanung und -ausführung ist.
Im Betriebssystem können mehrere Prozesse (Programme) gleichzeitig ausgeführt werden und im selben Prozess (Programm) können mehrere Threads gleichzeitig ausgeführt werden.
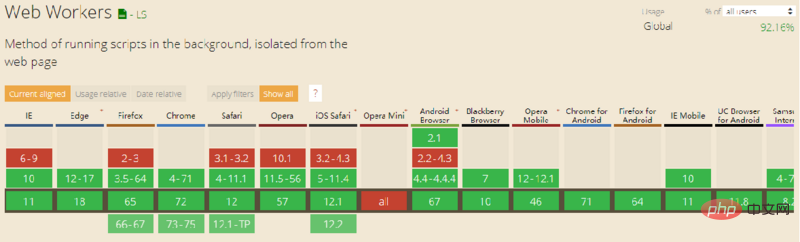
Kompatibilität

Was ist ein Web-Worker?
Um es einfach auszudrücken: Es basiert tatsächlich auf der Single-Thread-Ausführung von Javascript und startet einen Sub-Thread für die Programmverarbeitung, ohne die Ausführung des Haupt-Threads zu beeinträchtigen Kehrt zum Hauptthread zurück. In diesem Prozess hat es keinen Einfluss auf den Ausführungsprozess des Hauptthreads.
Zum Beispiel
Traditionell wird nach der Ausführung des folgenden Codes die gesamte Seite eingefroren. Da JavaScript Single-Threaded ist, hat der folgende Code die nachfolgende Ausführung vollständig blockiert
while(1){}Wenn wir die Methode ändern, einen neuen Thread starten, um diesen Code auszuführen, ihn in eine separate worker.js-Datei einfügen und den folgenden Code im Hauptthread ausführen, können wir diese Situation vermeiden.
var worker = new Worker("worker.js")Verwendung von Web Worker
Bestimmen Sie, ob der aktuelle Browser Web Worker unterstützt
if (typeof (Worker) != "undefined") { //浏览器支持web worker
if (typeof (w) == "undefined") { //w是未定义的,还没有开始计数
w = new Worker("webworker.js"); //创建一个Worker对象,利用Worker的构造函数
}
//onmessage是Worker对象的properties
w.onmessage = function (event) { //事件处理函数,用来处理后端的web worker传递过来的消息
// do something
};
}
else { // 浏览器不支持web worker
// do something
}API
①Erstellen Sie einen neuen Worker
var worker = new Worker("worker.js")②Pass -Parameter
worker.postMessage()
③Receice Message
worker.onMessage = function(msg){}④Exception Handhabung
worker.onerror = function(err){}⑤end Worker
worker.terminate()
⑥ load class klassenfunktion
importScripts()
Worker ABREAISE
⑥ load class function
var worker = new SharedWorker("sharedworker.js");Worker ABREA -ABREE
Wenn wir einen neuen Worker erstellen, wird der Code in einer neuen Javascript-Umgebung (WorkerGlobalScope) ausgeführt, die vollständig von dem Skript isoliert ist, das den Worker erstellt hat. Zu diesem Zeitpunkt können wir das Skript aufrufen, das einen neuen Worker erstellt der Hauptthread, und der neu erstellte Worker wird als untergeordneter Thread bezeichnet.
WorkerGlobalScope ist das globale Objekt des Workers und enthält daher alle Eigenschaften, die dem globalen Javascript-Kernobjekt gehören, wie z. B. JSON usw. Einige Eigenschaften des Fensters haben auch ähnliche Eigenschaften wie XMLHttpRequest() usw.
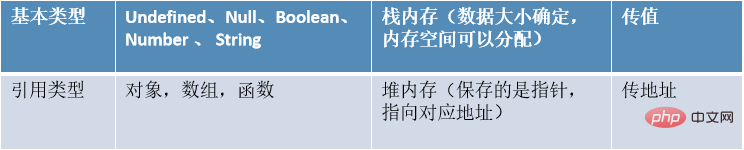
Aber der neue Worker, den wir gestartet haben, der untergeordnete Thread, unterstützt den Betrieb des DOM der Seite nicht. Die Kommunikation zwischen Threads besteht darin, Werte anstelle von Adressen zu übergeben. Es gibt viele Möglichkeiten, Daten zwischen dem Haupt-Thread und den Unter-Threads zu kommunizieren. Der Kommunikationsinhalt kann Text oder Objekte sein. Es ist zu beachten, dass es sich bei dieser Kommunikation um eine Kopierbeziehung handelt, d. h. es wird ein Wert anstelle einer Adresse übergeben. Änderungen des Kommunikationsinhalts durch den Sub-Thread haben keine Auswirkungen auf den Haupt-Thread. Tatsächlich besteht der interne Betriebsmechanismus des Browsers darin, zuerst den Kommunikationsinhalt zu serialisieren und dann die serialisierte Zeichenfolge an den untergeordneten Thread zu senden, der sie dann wiederherstellt. Datentyp-Speicherprinzipien und Übertragungsregeln in JavaScript
Datentyp-Speicherprinzipien und Übertragungsregeln in JavaScript
Gemeinsamer Thread (SharedWorker)
Gemeinsamer Thread SharedWorker kann Thread-Links für mehrere Seiten gleichzeitig haben.
Um SharedWorker zum Erstellen eines freigegebenen Threads zu verwenden, müssen Sie auch die URL-Adresse oder den Blob einer Javascript-Skriptdatei angeben. Die Skriptdatei enthält den Code, den wir im Thread ausführen müssen, wie folgt:worker.port.onmessage = function(msg){};worker.port.postMessage(msg);
worker.port.postMessage(msg);
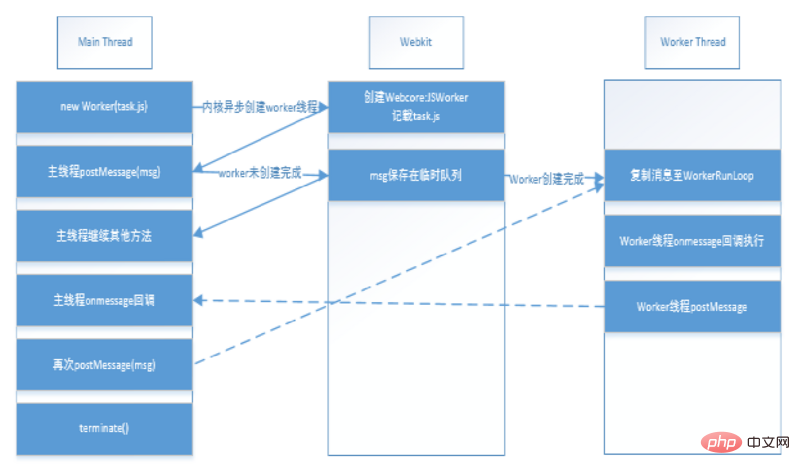
运行原理
生命周期
①当一个web worker的文档列表不为空的时候,这个web worker会被称之为许可线程。
②当一个web worker的文档列表中的任何一个对象都是处于完全活动状态的时候,这个web worker会被称之为需要激活线程。
③当一个web worker是许可线程并且拥有计数器或者拥有数据库事务或者拥有网络连接或者它的web worker列表不为空的时候,这个web worker会被称之为受保护的线程。
④当一个web worker是一个非需要激活线程同时又是一个许可线程的时候,这个web worker会被称之为可挂起线程。
以webKit为例加载并执行worker的过程

应用
可以做什么:
1.可以加载一个JS进行大量的复杂计算而不挂起主进程,并通过postMessage,onmessage进行通信
2.可以在worker中通过importScripts(url)加载另外的脚本文件
3.可以使用 setTimeout(), clearTimeout(), setInterval(), and clearInterval()
4.可以使用XMLHttpRequest来发送请求
5.可以访问navigator的部分属性
不可以做什么:
1.不能跨域加载JS
2.worker内代码不能访问DOM
3.各个浏览器对Worker的实现不大一致,例如FF里允许worker中创建新的worker,而Chrome中就不行
4.不是每个浏览器都支持这个新特性
Das obige ist der detaillierte Inhalt vonEinführung in HTML5 Web Worker (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




