 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Einführung in JavaScript-Funktionen höherer Ordnung (mit Code)
Detaillierte Einführung in JavaScript-Funktionen höherer Ordnung (mit Code)
Detaillierte Einführung in JavaScript-Funktionen höherer Ordnung (mit Code)
Dieser Artikel bietet Ihnen eine detaillierte Einführung in JavaScript-Funktionen höherer Ordnung (mit Code). Ich hoffe, dass er für Sie hilfreich ist. hat geholfen.
Verwenden Sie Funktionen als Daten und erschließen Sie einige leistungsstarke Muster.

Funktion höherer Ordnung
Eine Funktion, die eine andere Funktion akzeptiert und/oder zurückgibt, wird Funktion höherer Ordnung genannt. Der Grund, warum
eine hohe Ebene ist, liegt darin, dass es sich nicht um eine Zeichenfolge, eine Zahl oder einen booleschen Wert handelt, sondern Funktionen von einer höheren Ebene aus bedient. Schöne Meta.
Mithilfe von Funktionen in JavaScript können Sie
- sie als Variablen speichern
- sie in Arrays verwenden
- sie als Objekteigenschaften (Methoden) zuweisen
- Übergeben Sie sie als Argumente
- Gib sie von anderen Funktionen zurück
Genau wie alle anderen Daten. Das ist der Schlüssel.
Funktion arbeitet mit Daten
String ist Daten
sayHi = (name) => `Hi, ${name}!`;
result = sayHi('User');
console.log(result); // 'Hi, User!'Zahl ist Daten
double = (x) => x * 2; result = double(4); console.log(result); // 8
Boolean ist Daten
getClearance = (allowed) => allowed ? 'Access granted' : 'Access denied'; result1 = getClearance(true); result2 = getClearance(false); console.log(result1); // 'Access granted' console.log(result2); // 'Access denied'
Objekt ist Daten
getFirstName = (obj) => obj.firstName;
result = getFirstName({
firstName: 'Yazeed'
});
console.log(result); // 'Yazeed'Arrays sind Daten
len = (array) => array.length; result = len([1, 2, 3]); console.log(result); // 3
Diese 5 Typen sind erstklassige Bürger in allen wichtigen Sprachen.
Was macht sie zu erstklassigen Bürgern? Sie können sie weitergeben, in Variablen und Arrays speichern und als Eingabe für Berechnungen verwenden. Sie können sie wie alle Daten verwenden.
Funktionen können auch als Daten verwendet werden

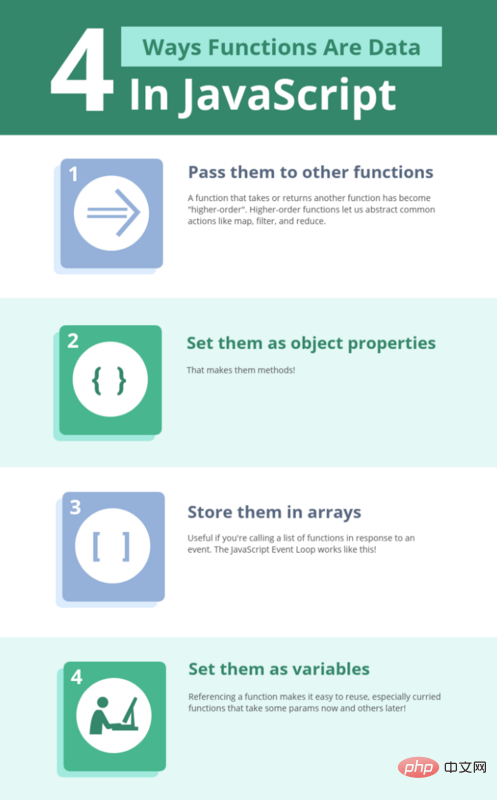
Es gibt 4 Möglichkeiten, Funktionen als Daten in JavaScript zu verwenden:
- Pass sie als Parameter für andere Funktionen
- Legen Sie sie als Objekteigenschaften fest
- Speichern Sie sie in einem Array
- Legen Sie sie als Variablen fest
Funktion als Parameter
isEven = (num) => num % 2 === 0; result = [1, 2, 3, 4].filter(isEven); console.log(result); // [2, 4]
Sehen Sie, wie filter isEven verwendet, um zu entscheiden, welche Zahlen beibehalten werden sollen? isEven ist eine Funktion, die ein Parameter einer anderen Funktion ist.
Es wird für jede Nummer von filter aufgerufen und ermittelt anhand des Rückgabewerts true oder false, ob diese Nummer beibehalten oder verworfen werden soll.
Rückgabefunktion
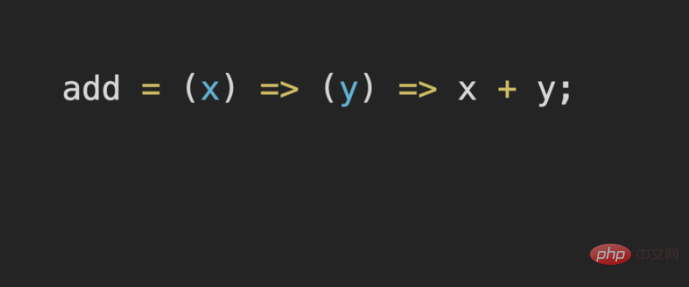
add = (x) => (y) => x + y;
add benötigt zwei Parameter, aber nicht alle auf einmal. Dies ist eine Funktion, die nur x akzeptiert, und sie gibt eine Funktion zurück, die nur y akzeptiert. Weil JavaScript zulässt, dass Funktionen Rückgabewerte sind – genau wie Strings, Zahlen und Boolesche Werte.
Wenn Sie möchten, können Sie weiterhin x und y gleichzeitig angeben und einen Doppelanruf tätigen:
result = add(10)(20); console.log(result); // 30
oder x zuerst und dann y:
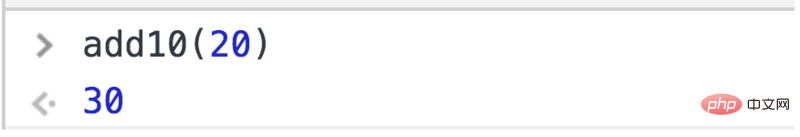
add10 = add(10); result = add10(20); console.log(result); // 30
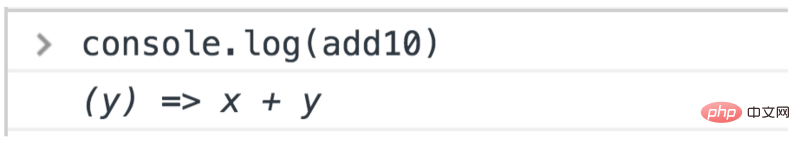
Kehren wir zum letzten Beispiel zurück. add10 ist das Ergebnis des Aufrufs von add mit einem Argument. und an die Konsole ausgeben.

add10 ist eine Funktion, die ein y akzeptiert und x + y zurückgibt. Nachdem Sie y angegeben haben, wird sofort das gewünschte Endergebnis berechnet und zurückgegeben.

Höhere Wiederverwendbarkeit
Der vielleicht größte Vorteil von Funktionen höherer Ordnung ist die höhere Wiederverwendbarkeit. Ohne sie würden die wichtigsten JavaScript-Array-Methoden – map, filter und reduce – nicht existieren!
Dies ist eine Benutzerliste. Wir werden anhand ihrer Informationen einige Berechnungen durchführen.
users = [{
name: 'Yazeed',
age: 25
}, {
name: 'Sam',
age: 30
}, {
name: 'Bill',
age: 20
}];Map
Wenn es keine Funktion höherer Ordnung gibt, müssen wir eine Schleife verwenden, um die Funktion von map zu imitieren.
getName = (user) => user.name; usernames = []; for (let i = 0; i <p>Oder wir machen das! </p><pre class="brush:php;toolbar:false">usernames = users.map(getName); console.log(usernames); // ["Yazeed", "Sam", "Bill"]
Filter
In einer Welt ohne Funktionen höherer Ordnung benötigen wir immer noch Schleifen, um die Funktionalität von filter neu zu implementieren.
startsWithB = (string) => string
.toLowerCase()
.startsWith('b');
namesStartingWithB = [];
for (let i = 0; i <p>Oder wir machen das! </p><pre class="brush:php;toolbar:false">namesStartingWithB = users
.filter((user) => startsWithB(user.name));
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]Reduzieren
Ja, reduzieren...ohne Funktionen höherer Ordnung kann man nicht so viele coole Dinge erreichen!!
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in JavaScript-Funktionen höherer Ordnung (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



