Detaillierte Erläuterung des Reaktionslebenszyklus
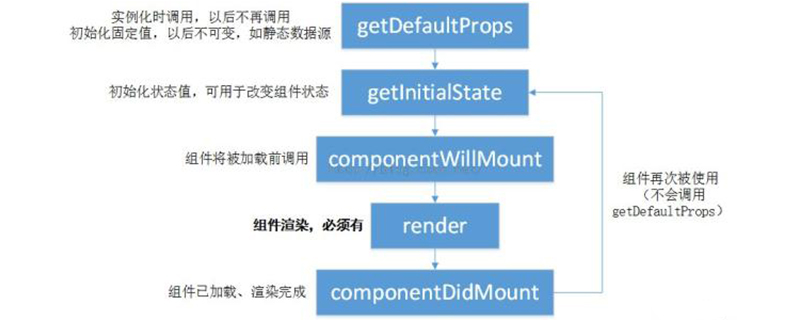
Der Lebenszyklus von React ist in die Initialisierungsphase, die Aktualisierungsphase und die Zerstörungsphase unterteilt. Die Initialisierung stellt das erste Rendern der Komponente im DOM-Baum dar, die Aktualisierung stellt den Prozess des erneuten Renderns der Komponente dar; die Zerstörung stellt den Prozess des Löschens der Komponente aus dem DOM dar.
React ist eine JavaScript-Bibliothek, die zum Erstellen von Benutzern verwendet wird Schnittstellen werden hauptsächlich zum Erstellen von Benutzeroberflächen verwendet, weisen eine hohe Leistung auf und die Codelogik ist sehr einfach. Was ich heute vorstellen werde, ist der Lebenszyklus von React, der einen gewissen Referenzeffekt hat und ich hoffe, dass er für alle hilfreich sein wird.

[Empfohlene Kurse: React Tutorial]
Der Reaktionslebenszyklus ist in drei Phasen unterteilt: Initialisierungsphase, Aktualisierungsphase und Zerstörungsphase. Als nächstes werden wir in diesem Artikel die
Initialisierungsphase im Detail vorstellen:
d. h. das erstmalige Rendern der Komponente im DOM-Baum
import React, { Component } from 'react';
class Test extends Component {
constructor(props) {
super(props);
}
}Die Initialisierungsphase ist die gleiche wie die Konstruktionsmethode der Klasse im obigen Code. Die Testklasse erbt die Basisklasse „React“, was dem Erben der Basisklasse „React“ entspricht. Nur auf diese Weise kann render() werden. Das heißt, Lebenszyklus und andere Methoden werden verwendet.
Super(props) im Code wird hauptsächlich zum Aufrufen des Konstruktors () der Basisklasse verwendet. Außerdem werden die Requisiten der übergeordneten Komponente in die untergeordnete Komponente eingefügt, damit die untergeordnete Komponente sie lesen kann. Hierbei ist zu beachten, dass die Requisiten in der Komponente schreibgeschützt und unveränderlich sind, während der Zustand veränderbar ist.
Der Konstruktor() wird zum Initialisieren einiger Komponenten verwendet, z. B. zum Definieren des anfänglichen Inhalts in this.state
Aktualisierungsphase:
Zeigt an Prozess des erneuten Renderns der Komponente
Wenn Requisiten oder Status geändert werden, wird der Aktualisierungsprozess der Komponente ausgelöst
componentWillReceiveProps(nextProps)
Wenn die Renderfunktion der übergeordneten Komponente im Render aufgerufen wird Funktion Die in gerenderten untergeordneten Komponenten durchlaufen alle den Aktualisierungsprozess. Unabhängig davon, ob sich die von der übergeordneten Komponente an die untergeordnete Komponente übergebenen Requisiten geändert haben oder nicht, wird die KomponenteWillReciveProps ausgelöst.
Beachten Sie, dass die Aktualisierung dadurch ausgelöst wird .setState ruft die obige Methode nicht auf. Wenn der Aufruf von this.setState die obige Methode auslöst, führt dies zu einer Endlosschleife. Nur wenn sich nextProps und this.props ändern, wird this.setState aufgerufen, um den Status innerhalb der Komponente zu aktualisieren
shouldComponentUpdate(nextProps,nextState)
Diese Methode bestimmt, wann eine Komponente nicht gerendert werden muss. Verbessert bei richtiger Verwendung die Leistung
Wenn „true“ zurückgegeben wird, werden „componentWillUpdate“, „render“ und „componentDidUpdate“ aufgerufen, andernfalls erfolgt kein weiterer Methodenaufruf.
Tatsächlich durchläuft React beim serverseitigen Rendern grundsätzlich keinen Aktualisierungsprozess, da beim serverseitigen Rendern nur HTML-Strings erzeugt werden müssen und die Initialisierungsphase erreicht werden kann. Unter normal Unter bestimmten Umständen ruft der Server die compentDidUpdate-Methode nicht auf. Wenn sie aufgerufen wird, bedeutet dies, dass das Programm fehlerhaft ist und verbessert werden muss.
Zerstörungsphase:
bedeutet, dass die Komponente aus dem DOM gelöscht wird. Der Prozess von
hat in der Zerstörungsphase nur eine Lebenszyklusmethode:
componentWillUnmount
Diese Methode wird aufgerufen, bevor die Komponente zerstört wird, und führt hauptsächlich einige aus Aufräumarbeiten wie das Löschen des in der Komponente verwendeten Timers, ComponentDidMount Erstellen Sie manuell DOM-Elemente usw., um Speicherlecks zu vermeiden.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Reaktionslebenszyklus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen
 So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So verwenden Sie React und Apache Kafka zum Erstellen von Echtzeit-Datenverarbeitungsanwendungen. Einführung: Mit dem Aufkommen von Big Data und Echtzeit-Datenverarbeitung ist die Erstellung von Echtzeit-Datenverarbeitungsanwendungen für viele Entwickler zum Ziel geworden. Die Kombination von React, einem beliebten Front-End-Framework, und Apache Kafka, einem leistungsstarken verteilten Messaging-System, kann uns beim Aufbau von Echtzeit-Datenverarbeitungsanwendungen helfen. In diesem Artikel wird erläutert, wie Sie mit React und Apache Kafka Echtzeit-Datenverarbeitungsanwendungen erstellen
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.






