 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Unterschiede bei der Verwendung von for...in und Object.keys() zum Aufzählen von Objekteigenschaften in JavaScript (Code im Anhang)
Unterschiede bei der Verwendung von for...in und Object.keys() zum Aufzählen von Objekteigenschaften in JavaScript (Code im Anhang)
Unterschiede bei der Verwendung von for...in und Object.keys() zum Aufzählen von Objekteigenschaften in JavaScript (Code im Anhang)
Mar 18, 2019 am 11:34 AMDer Inhalt dieses Artikels befasst sich mit dem Unterschied zwischen der Verwendung von for...in und Object.keys() zum Aufzählen von Objekteigenschaften in JavaScript (mit Code). Es hat einen bestimmten Referenzwert Ich hoffe, es wird Ihnen hilfreich sein.
Sie können die Eigenschaften eines Objekts sowohl mit der for...in-Schleife als auch mit der Object.keys-Methode abrufen. Was ist also der Unterschied zwischen ihnen? Angenommen, es gibt ein Objekt a:
var a = {x: 1, y: 2};
Object.defineProperty(a, 'z', {value: 3}); // 定义不可枚举属性z
var keys = [];
for (var key in a) {
keys.push(key);
}
console.log(keys);
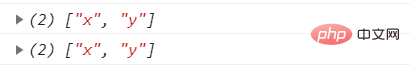
console.log(Object.keys(a));Das Ausgabeergebnis des Programms ist:

Beide Methoden erhalten alle aufzählbaren Attribute des Objekts und für Nicht aufzählbare Eigenschaften können in beiden Fällen nicht erhalten werden.
Das Folgende ist ein Objekt b, und b wird als Prototypobjekt von Objekt a verwendet:
var b = {bx: 1, by: 2};
Object.defineProperty(b, 'bz', {value: 3});
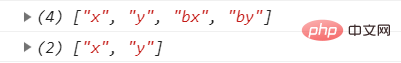
Object.setPrototypeOf(a, b);Verwenden Sie die obige Methode, um den Schlüsselwert von a auszugeben. Das Ergebnis ist wie folgt:

Aus den Ausgabeergebnissen ist nicht schwer zu erkennen, dass die for...in-Schleife alle aufzählbaren Eigenschaften des Objekts durchlaufen kann, einschließlich der Eigenschaften im Prototypobjekt, während nur die Aufzählbare Eigenschaften des Objekts können über Object.keys abgerufen werden. Wenn Sie also die eigenen Eigenschaften des Objekts über for...in abrufen möchten, können Sie die Ergebnisse über die hasOwnProperty-Methode filtern:
var keys = [];
for (var key in a) {
if (a.hasOwnProperty(key)) {
keys.push(key);
}
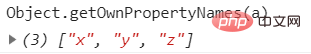
}Sie können auch abrufen die eigenen Eigenschaften des Objekts über Object.getOwnPropertyNames .

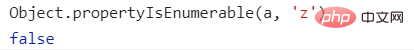
Aus den obigen Ausgabeergebnissen können wir ersehen, dass die von der getOwnPropertyNames-Methode ausgegebenen Ergebnisse auch die nicht aufzählbaren Eigenschaften des Objekts umfassen. Sie können Object.propertyIsEnumerable verwenden Bestimmen Sie, ob die Eigenschaften aufzählbar sind. So filtern Sie die Ergebnisse:

Das obige ist der detaillierte Inhalt vonUnterschiede bei der Verwendung von for...in und Object.keys() zum Aufzählen von Objekteigenschaften in JavaScript (Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript






