
Dieser Artikel bietet Ihnen eine Einführung in die Wissenspunkte beim Exportieren und Exportieren (mit Beispielen). Ich hoffe, dass er Ihnen als Referenz dienen wird.
Im Internet gibt es viele Artikel zum Thema Export und Exportstandard. In den meisten geht es nur um die Verwendung, aber nicht um wichtige Dinge wie Leistung und Verpackung.
Jeder sollte verstehen können, dass import * from 'xxx' alle Export-Standardinhalte in der Datei in die Datei packt, während import {func} from 'xxx' nur die Funktion in der Datei importiert, also exportiert wird zwangsläufig weniger verpackt als der Exportstandard. Schauen Sie sich das Beispiel an
utils.js
const func1 = () => {
console.log('func1');
}
const func2 = () => {
console.log('func2');
}
export default {
func1,
func2
}index.js
import { render } from "react-dom";
import common from './common';
class Index extends Component {
render() {
common.func1();
return (
123456
);
}
}
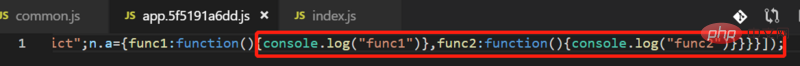
render(<index></index>, document.getElementById('app'));Wie sieht die gepackte Datei bei Verwendung dieser Export-Standardmethode aus? Wir schauen uns

an und stellen fest, dass die gesamte Datei
auf andere Weise
utils.js
const func1 = () => {
console.log('func1');
}
const func2 = () => {
console.log('func2');
}
export {
func1,
func2
}index gepackt ist .js
import { render } from "react-dom";
import {func1} from './common';
class Index extends Component {
render() {
func1();
return (
123456
);
}
}
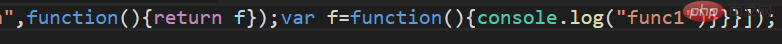
render(<index></index>, document.getElementById('app'));Ergebnis:

Nur func1 ist gepackt
Zusammenfassend lässt sich sagen, dass der Standardexport zwar mehr unnötigen Inhalt packen kann, aber in In einigen Szenarien ist es besser, die Export-Standardeinstellung zu verwenden.
Die Zusammenfassung lautet also wie folgt:
1.当文件存放着很多方法,变量不同场景需要引用不同方法,请用export
2.当类只有某几个方法,并且每次引用都需要用到里面的大部分方法,请用export default,
毕竟还有方法提示
3.当值导出一个方法,类请用export default
4.如果一个文件只会被某一个其他文件的子文件,不会被其他文件引用,并且其中的方法都会被用到,
考虑用export default。比如某个业务文件夹下的action.js,用的时候用import api from './action';
方便识别,不用重复在import的{}中添加,也可以用方法提示。
4.如果一个文件兼有以上需求 可以同时export和export defaultDieser Artikel ist hier zu Ende. Weitere spannende Inhalte finden Sie in der Spalte JavaScript-Tutorial-Video auf der chinesischen PHP-Website !
Das obige ist der detaillierte Inhalt vonEinführung in Wissenspunkte im Export und Exportstandard (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




