
Sowohl var als auch let werden für die Funktionsdeklaration in JavaScript verwendet. Der Unterschied zwischen ihnen besteht darin, dass var der Funktionsbereich und let der Blockbereich ist.

Man kann sagen, dass im Vergleich zu let die mit var deklarierten Variablen im gesamten Programm definiert sind.
Ein Beispiel soll diesen Unterschied deutlicher veranschaulichen:
Beispiel für var:
输入: console.log(x); var x=5; console.log(x); 输出: undefined 5

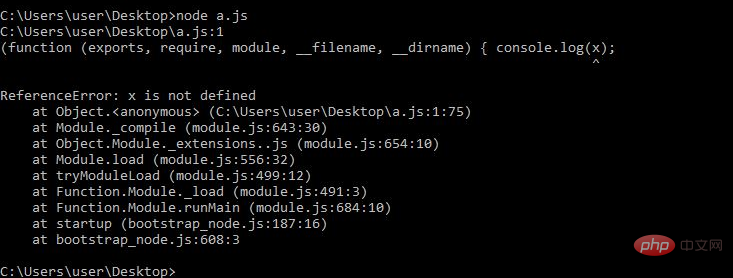
Beispiel für let:
输入: console.log(x); let x=5; console.log(x); 输出: Error

Schauen wir uns den JavaScript-Code an:
Codebeispiel 1:
<html>
<body>
<script>
// 定义后调用x
var x = 5;
document.write(x, "\n");
// 定义后调用y
let y = 10;
document.write(y, "\n");
// 在定义之前调用var z将返回undefined
document.write(z, "\n");
var z = 2;
// 在定义前调用let a会产生错误
document.write(a);
let a = 3;
</script>
</body>
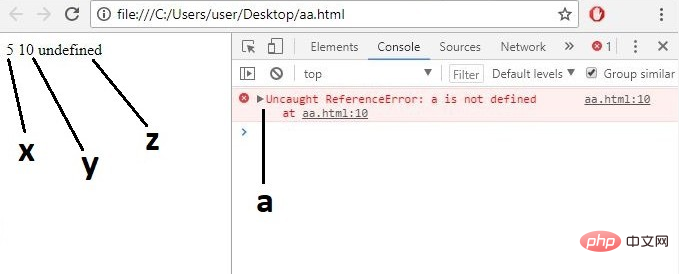
</html>Ausgabe:

Codebeispiel 2:
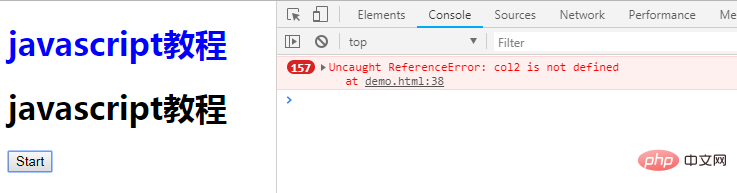
Klicken Sie im Code unten auf „Eine Funktion starten“. aufgerufen, das alle 0,5 Sekunden die Farbe beider Header ändert. Die Farbe des ersten Titels wird in einer Variablen gespeichert und der zweite Titel wird mit let deklariert.
Dann greifen Sie außerhalb des Funktionsblocks darauf zu. Var funktioniert, aber mit let deklarierte Variablen zeigen einen Fehler an, da let der Blockbereich ist.
<!DOCTYPE html>
<html>
<head>
<title>js教程</title>
<meta charset="UTF-8">
</head>
<body>
<h1 id="var" style="color:black;">javascript教程</h1>
<h1 id="let" style="color:black;">javascript教程</h1>
<button id="btn" onclick="colour()">Start</button>
<script type="text/javascript">
function colour() {
setInterval(function() {
if (document.getElementById('var').style.color == 'black')
var col1 = 'blue';
else
col1 = 'black';
// 通过var设置color 1的值
if (document.getElementById('let').style.color == 'black') {
let col2 = 'red';
} else {
col2 = 'black';
}
// 通过let设置color 2的值
document.getElementById('var').style.color = col1;
document.getElementById('let').style.color = col2;
// 在html中改变h1的颜色
}, 500);
}
</script>
</body>
</html>Ausgabe:

Verwandte Empfehlungen: „Javascript-Tutorial“
In diesem Artikel geht es um JavaScript. Der Unterschied zwischen var und let wird eingeführt, ich hoffe, es wird Freunden in Not helfen!
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen var und let in JavaScript (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!