 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in Methoden zur Implementierung rekursiver Algorithmen in JavaScript
Einführung in Methoden zur Implementierung rekursiver Algorithmen in JavaScript
Einführung in Methoden zur Implementierung rekursiver Algorithmen in JavaScript
Dieser Artikel bietet Ihnen eine Einführung in die Methode zur Implementierung rekursiver Algorithmen. Ich hoffe, dass er für Freunde hilfreich ist.
Schauen wir uns zunächst die Definition an. Ein rekursiver Algorithmus wandelt ein Problem in verkleinerte Unterprobleme desselben Typs um, und jedes Unterproblem wird mit demselben Algorithmus gelöst. Im Allgemeinen ist ein rekursiver Algorithmus eine Funktion, die sich selbst aufruft, um ihre Teilprobleme zu lösen.
Eigenschaften des rekursiven Algorithmus:
- ruft sich während des Funktionsablaufs selbst auf.
- Während des rekursiven Prozesses muss eine klare Bedingung vorliegen, um das Ende der Rekursion, also den rekursiven Ausgang, zu bestimmen.
- Der rekursive Algorithmus ist einfach, aber ineffizient und wird normalerweise nicht als empfohlener Algorithmus empfohlen.
Die oben genannten Erklärungen stammen aus der Baidu-Enzyklopädie und sind sehr klar. Bitte betrachten Sie sie sorgfältig anhand von Beispielen.
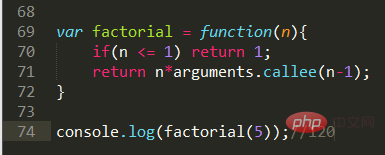
Fakultät
Problembeschreibung: n! = n*(n-1)*...2*1
Code-Implementierung:

Wenn wir das Problem bekommen, können wir zunächst die Größe auf ähnliche Unterprobleme gemäß der Definition reduzieren. Zum Beispiel ist n! gleich n* (n-1)!, dann ist (n-1)! = (n-1)*(n-2)!. Drücken Sie in dieser Reihenfolge bis zum Ausgang von if nach unten. arguments.callee wird hier verwendet, um eine enge Kopplung von Funktionsnamen zu verhindern. Hier ist es äquivalent zu factial(n-1). Ist die Funktionsimplementierung einfach und klar? Da das Ausmaß des Problems einfach ist, kann es natürlich mithilfe von Schleifen implementiert werden. Sie können es versuchen.
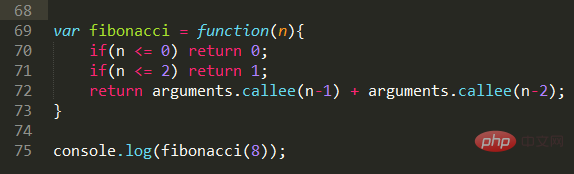
Fibonacci-Folge
Problembeschreibung: 1, 1, 2, 3, 5, 8, 13, 21, 34, ... .... Finden Sie die n-te Zahl.
Code-Implementierung:

Tatsächlich ist es gerade jetzt sehr einfach, die Idee umzusetzen. Durch Analyse können wir die n-te Zahl erhalten, die die Summe der ersten beiden Zahlen ist. Dadurch können wir durch Rekursion weiterhin die ersten beiden Zahlen erhalten, die wir benötigen, bis die Bedingung n
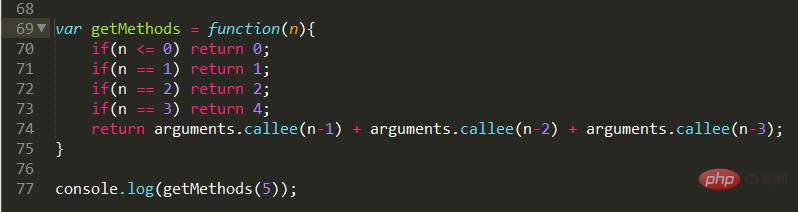
Das Problem beim Treppensteigen
Problembeschreibung: Es gibt n Stufen in der Treppe. Man kann eine Stufe in einer Stufe hinaufgehen oder 2 Schritte in einem Schritt. Oder Level 3, zählen Sie, wie viele verschiedene Züge es gibt.
Code-Implementierung:

Dies ist eigentlich eine Implementierung der Fibonacci-Folge. Wenn wir es analysieren, können wir es in kleine Unterklassenprobleme umwandeln. Beim Erreichen der letzten Stufe der vorgesehenen Leiter kann es drei Situationen geben: Eine ist eine Stufe höher, zwei bedeutet zwei Stufen höher und drei sind drei Stufen höher. Die Gesamtmethode lautet also F(n) = F(n-1) + F(n-2) + F(n-3). Dann wird es natürlich zu ihrer eigenen kleinen Berechnung, und der Zyklus geht weiter, bis die Beurteilungsbedingung eintritt.
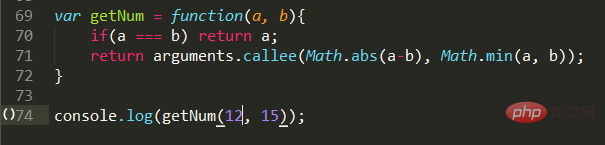
Größter gemeinsamer Teiler
Problembeschreibung: Wenn zwei Zahlen gegeben sind und die beiden Zahlen gleich sind, ist der größte gemeinsame Teiler er selbst. Wenn sie nicht gleich sind, nehmen Sie den Absolutwert der Subtraktion der beiden Zahlen und vergleichen Sie ihn mit der kleinsten der beiden Zahlen. Wenn sie gleich sind, ist es der größte gemeinsame Nenner. Wenn sie nicht gleich sind, fahren Sie mit dem obigen Algorithmus fort bis sie gleich sind.
Code-Implementierung:

Es gibt nichts zu sagen, implementieren Sie es einfach wie in der Problembeschreibung gefordert. Das Ergebnis der Rekursion ist, dass a gleich b ist.
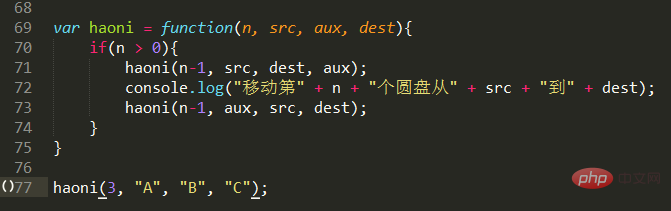
Turm von Hanoi
Problembeschreibung: Jeder hat es mehr oder weniger gespielt, daher werde ich hier nicht auf Details eingehen.
Code-Implementierung:

Bevor ich das Wesen der Rekursion erkannte, war ich einfach verwirrt über dieses Problem. Ich frage mich immer wieder: Woher weiß ich, wohin ich als nächstes gehen soll? Später wurde mir klar, dass ich mir beim letzten Mal eigentlich mehr Gedanken darüber machte, wie ich vorgehen sollte. Wie sagt man das? Wir können von Anfang an denken: Wenn wir nur eine Festplatte haben, können wir sie in Spalte C oder Spalte B verschieben. Selbstverständlich ist dies auch mit zwei Scheiben möglich. 3 Festplatten sind in Ordnung. Dann lassen Sie uns über die Situation von 4 Festplatten sprechen. Um die vier Festplatten fertigzustellen, muss die Festplatte von A vollständig nach C übertragen werden. Wir haben die ersten drei Festplatten als Ganzes auf B gelegt, und dann kann die vierte Festplatte nach C verschoben werden. Dann haben wir die ersten drei Festplatten auf C gelegt und es war erfolgreich. Die ersten drei Spiele können als neues Spiel behandelt werden, die ersten beiden Spiele können als Ganzes behandelt werden und so weiter. Auf diese Weise müssen wir uns nur um die großen Gesamtthemen kümmern, und der Rest kann auf kleine, zu lösende Probleme reduziert werden.
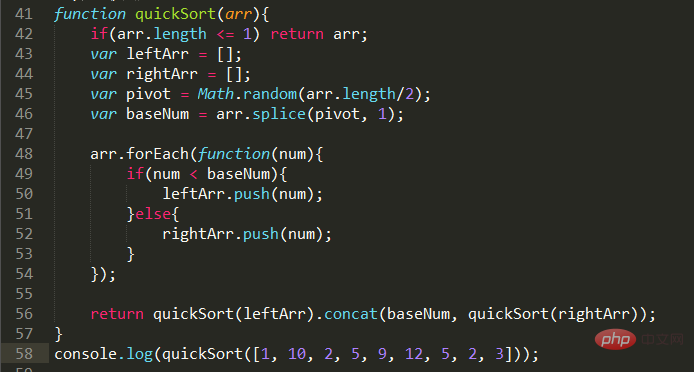
DichotomieSchnellsortierung
Problembeschreibung: Verwenden Sie die Dichotomiemethode, um ein Array von klein nach groß zu sortieren.
Code-Implementierung:

Hmm...das ist das zweite Mal, dass ich das schreibe. Diesmal ist die Implementierung der Rekursion viel klarer als beim letzten Mal. Tatsächlich geht es auch darum, den großen Maßstab auf den kleinen Maßstab zu reduzieren, sich um ein großes Ganzes zu kümmern und es für die Berechnung weiterhin auf den kleinen Maßstab reduzieren zu lassen. Einzelheiten finden Sie im Originalaufsatz.
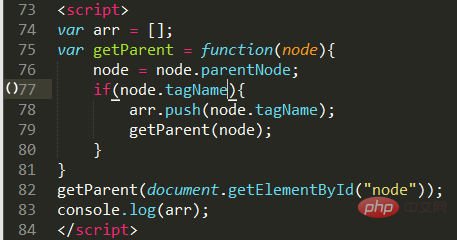
Rekursion des DOM-Baums
Problembeschreibung: Den tagName aller übergeordneten Knoten eines Knotens abrufen
Code-Implementierung:

Du kannst es wahrscheinlich verstehen und wirst nichts sagen. Im Vergleich zum vorherigen Tower of Hanoi und Quick Sort ist dieser recht einfach, kommt aber der praktischen Anwendung unseres JavaScripts am nächsten.
Dieser Artikel ist hier zu Ende. Weitere spannende Inhalte finden Sie in der Spalte JavaScript-Video-Tutorial auf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonEinführung in Methoden zur Implementierung rekursiver Algorithmen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



