
Der Inhalt dieses Artikels ist eine Einführung in die Implementierungsmethode der JavaScript-Bedienung. Ich hoffe, dass er für Sie hilfreich ist.
Die Zwischenablage kann über js kopiert, ausgeschnitten und eingefügt werden
Verwendete Methoden und Elemente
DOM-Elemente
<textarea> </textarea> <input>
js-Methode
// 选中输入框中的所有文本
inputElement.select()
// 选中输入框中的部分文本
inputElement.setSelectionRange(start, end)
// 对选中的文本进行 复制 / 剪切 / 粘贴 操作
document.execCommand('copy/cut/paste')Das Implementierungsprinzip
besteht darin, das Eingabefeld für den Textbereich über js zu bedienen. Sie können nur das Eingabefeld und keine anderen Elemente bedienen.
Alle Kopier-/Ausschneide-/Einfügevorgänge müssen ausgeführt werden, nachdem der Text im Eingabefeld ausgewählt wurde.
Spezifisches Beispiel
Schreiben Sie ein Beispiel, um es zu zeigen
HTML
<label>测试内容:</label> <textarea>ABCDEFGHIJKLMNOPQRSTUVWXYZ</textarea> <textarea></textarea>
js können direkt in der Konsole debuggt werden
Verwenden Sie Shift + Enter Geben Sie den Befehl in der Konsole in einer neuen Zeile ein
JS
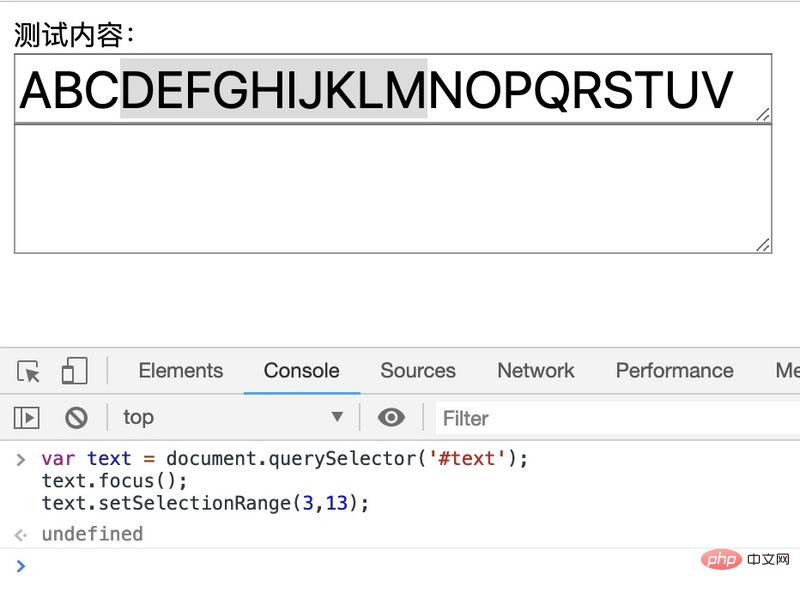
// 选中文本
var text = document.querySelector('#text');
text.focus();
text.setSelectionRange(3,13);
// 操作文本
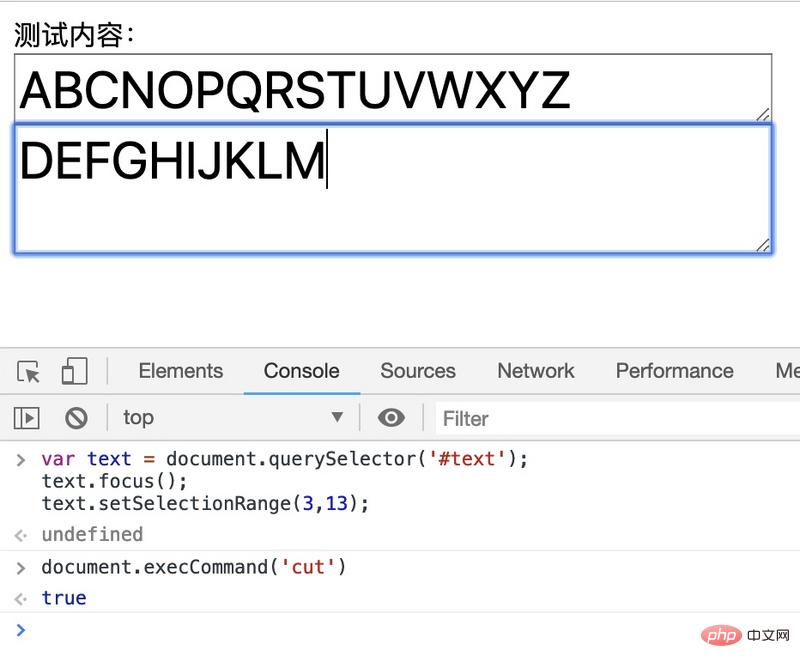
document.execCommand('cut')Wie es nach der Auswahl aussieht

Nach dem Ausführen des Ausschneiden, manuell einfügen. Gehen Sie zum Eingabefeld unten

und fertig.
Dieser Artikel ist hier zu Ende. Weitere spannende Inhalte finden Sie in der Spalte JavaScript-Video-Tutorial auf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonEinführung in die Implementierungsmethode der JavaScript-Betriebszwischenablage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!