Einführung in den Arbeitsprozess von CSS (Bild und Text)
Der Inhalt dieses Artikels ist eine Einführung in den Arbeitsprozess von CSS (Bilder und Texte). Ich hoffe, dass er für Sie hilfreich ist.
Bei unserer täglichen Arbeit verwenden wir möglicherweise einige Frameworks oder einfaches CSS, um unsere HTML-Seiten zu ändern. Überlegen Sie also sorgfältig, ob ein erfahrener Front-End-Praktiker seine Arbeitsprinzipien und Prozesse und Technologien kennen muss Je mehr wir verstehen, desto einfacher wird es natürlich sein, es zu verwenden. Im Folgenden werde ich Ihnen den Arbeitsprozess von CSS vorstellen.
Es gibt eine klassische Frage: Was passiert von der Eingabe der URL bis zum Aufruf der Seite? Die Antwort auf diese Frage kann lang oder kurz sein. Wenn die Antwort detailliert ist, dauert sie Tausende von Wörtern. Hier erhalte ich zunächst verschiedene Dateien wie HTML, CSS, JS usw. Die vorherigen stehen nicht im Mittelpunkt dieser Frage.
Zusammenfassend ist der Prozess in die folgenden Schritte unterteilt:
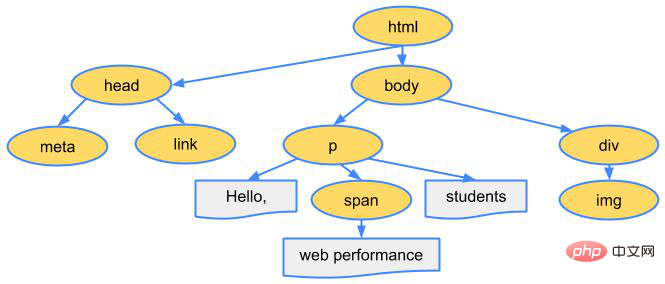
- Verarbeiten des HTML-Markups und Erstellen des DOM-Baums.
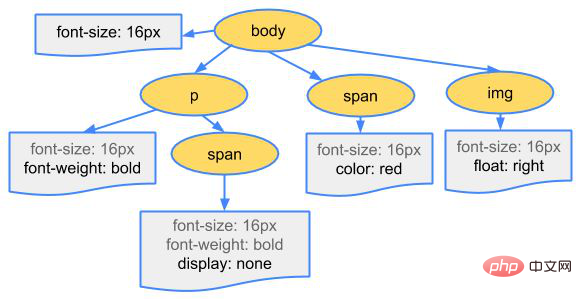
- CSS-Markup verarbeiten und CSSOM-Baum erstellen.
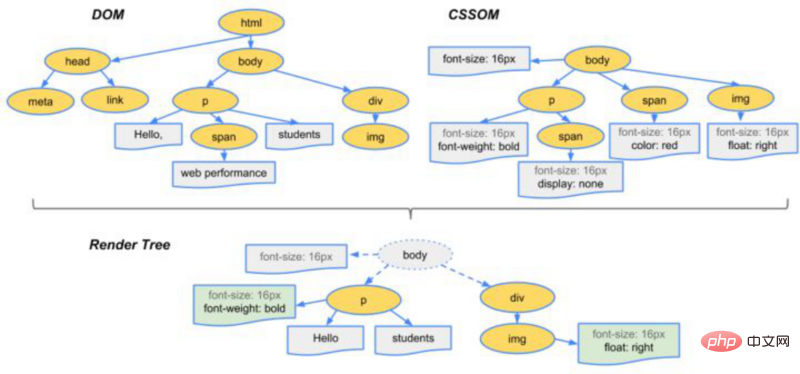
- Führen Sie DOM und CSSOM zu einem Renderbaum zusammen.
- Layout gemäß dem Rendering-Baum, um die geometrischen Informationen jedes Knotens zu berechnen.
- Zeichnen Sie jeden Knoten auf den Bildschirm.
Fühlst du dich nicht großartig? Ein paar einfache Prozesse können unsere Seite immer noch gut aussehen lassen. Die tieferen Dinge finden sich in Mr. Bobs aktuellem Live-Kurs wird im Artikel häufig erwähnt, sodass Sie ihm mehr Aufmerksamkeit schenken können. Lassen Sie uns, ohne auf diese Abschweifungen einzugehen, ein paar Bilder zeichnen, damit Sie den Arbeitsprozess von CSS besser verstehen.
1. DOM-Baum erstellen: Nachdem die HTML-Datei geladen wurde, beginnt der Browser mit dem Aufbau des DOM-Baums, der die kaskadierende Beziehung der Elemente im HTML-Dokument beschreibt


3. Synthetischer Rendering-Baum: Füge den DOM-Baum und den CSSOM-Baum zu einem Rendering-Baum zusammen, der wie folgt aussieht: 
4. Zeichnen/Rasterung: Wir kennen bereits das Layout von jedes Element Nach dem Stil und dem Layout besteht der nächste Schritt darin, dass der Browser-Kernel (normalerweise als Webkit-Kernel bezeichnet) jeden Knoten im Rendering-Baum berechnet und in tatsächliche Pixel auf dem Bildschirm umwandelt.
5. Zeichnen Sie auf den Bildschirm.
[Empfohlener Kurs: CSS-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonEinführung in den Arbeitsprozess von CSS (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




