 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Miniprogramm: Verwenden Sie wx:key, um die Rendering-Effizienz von wx:for zu verbessern
Miniprogramm: Verwenden Sie wx:key, um die Rendering-Effizienz von wx:for zu verbessern
Miniprogramm: Verwenden Sie wx:key, um die Rendering-Effizienz von wx:for zu verbessern
Der Inhalt dieses Artikels befasst sich hauptsächlich mit der Verwendung von wx:key in kleinen Programmen, um die Rendering-Effizienz von wx:for zu verbessern
Der Grund, warum das Hinzufügen von wx:key die Rendering-Effizienz von wx:for verbessert, ist (mein vorläufiges Verständnis)
- Wenn Sie es nicht tun Fügen Sie nicht wx:key hinzu. Wenn sich die Daten im Array ändern, wird das Front-End-Rendering-Objekt
- mit wx:key neu erstellt. Rendering, das entsprechende Objekt neu anordnen. Objekte, die sich nicht geändert haben, werden nicht neu erstellt
Siehe die offizielle Erklärung
Wenn die Datenänderung ein erneutes Rendern der Rendering-Ebene auslöst, wird die Komponente mit dem Schlüssel angezeigt Wenn sie korrigiert werden, stellt das Framework sicher, dass sie neu angeordnet und nicht neu erstellt werden, um sicherzustellen, dass die Komponenten ihren eigenen Zustand beibehalten und die Effizienz der Listenwiedergabe verbessert wird.
Fragen, die überprüft werden müssen
Werden wx:key nach dem Hinzufügen nach dem angegebenen Schlüssel sortiert?
Schreiben Sie eine einfache Testseite
<block wx:for="{{languages}}" wx:for-item="language" wx:key="id">
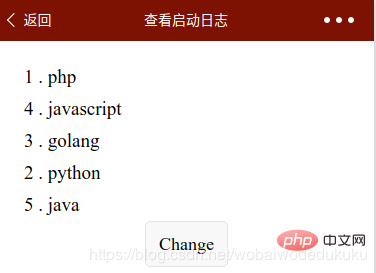
<text class="log-item">{{ language.id }} . {{ language.name }}</text>
</block>
data: {
languages: [
{id: Miniprogramm: Verwenden Sie wx:key, um die Rendering-Effizienz von wx:for zu verbessern, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
Die Testergebnisse haben keinen Einfluss auf die Sortierung.
Ob ein Fehler gemeldet wird, wenn der Schlüssel denselben Namen hat
data: {
languages: [
{id: Miniprogramm: Verwenden Sie wx:key, um die Rendering-Effizienz von wx:for zu verbessern, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
click: function () {
let language = {id: 5, name: 'kotlin'}
let languages = this.data.languages
languages.push(language)
this.setData({
languages: languages
})
}Das WeChat-Applet-Entwicklungstool meldet nur eine Warnung und führt nicht zum Absturz des Programms
VM6265:2 Legen Sie nicht denselben Schlüssel {5} in wx:key fest
Merkwürdig ist, dass diese Warnung nur beim erneuten Rendern gemeldet wird, wenn währenddessen derselbe Schlüssel verwendet wird Bei der Initialisierung wird keine Warnung ausgegeben.
Links zu verwandten Videos:Mini-Tutorial zur Programmentwicklung
Das obige ist der detaillierte Inhalt vonMiniprogramm: Verwenden Sie wx:key, um die Rendering-Effizienz von wx:for zu verbessern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24

