 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in die Methode zur automatischen Bereitstellung von Projekten auf dem Server mit Vue-CLI 3.x (Code)
Einführung in die Methode zur automatischen Bereitstellung von Projekten auf dem Server mit Vue-CLI 3.x (Code)
Einführung in die Methode zur automatischen Bereitstellung von Projekten auf dem Server mit Vue-CLI 3.x (Code)
本篇文章给大家带来的内容是关于Vue-CLI 3.x 自动部署项目至服务器的方法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前言:平时部署前端项目流程是:先部署到测试环境ok后再发布到生产环境上,部署到测试环境用 xshell 连上服务器,然后用 xftp 连接服务器,然后本地 build 项目,接着把 build 好的文件通过 xftp 上传到服务器上,整个流程感觉稍有繁琐,重复。
本教程讲解的是 Vue-CLI 3.x 脚手架搭建的vue项目, 利用scp2自动化部署到静态文件服务器 Nginx
一 安装scp2
scp2是一个基于ssh2增强实现,纯粹使用JavaScript编写。
而ssh2就是一个使用nodejs对于SSH2的模拟实现。scp,是secure copy的缩写, scp是Linux系统下基于SSH登陆进行安全的远程文件拷贝命令。这里我们就用这个功能,在Vue编译构建成功之后,将项目推送至测试/生产环境,以方便测试,提高效率。
安装scp2:
npm install scp2 --save-dev
二、配置测试/生产环境 服务器SSH远程登陆账号信息
1. 在项目根目录下, 创建 .env.dev 文件 (测试环境变量)
VUE_APP_SERVER_ID变量表示 当前需部署的测试服务器ID为0
// .env.dev文件中 VUE_APP_SERVER_ID=0
2. 在项目根目录下, 创建 .env.prod 文件 (生产环境变量)
VUE_APP_SERVER_ID变量表示 当前需部署的生产服务器ID为1
// .env.prod文件中 VUE_APP_SERVER_ID=1
3. 在项目根目录下, 创建 deploy/products.js 文件
/*
*读取env环境变量
*/
const fs = require('fs');
const path = require('path');
// env 文件 判断打包环境指定对应的服务器id
const envfile = process.env.NODE_ENV === 'prod' ? '../.env.prod' : '../.env.dev';
// env环境变量的路径
const envPath = path.resolve(__dirname, envfile);
// env对象
const envObj = parse(fs.readFileSync(envPath, 'utf8'));
const SERVER_ID = parseInt(envObj['VUE_APP_SERVER_ID']);
function parse(src) {
// 解析KEY=VAL的文件
const res = {};
src.split('\n').forEach(line => {
// matching "KEY' and 'VAL' in 'KEY=VAL'
// eslint-disable-next-line no-useless-escape
const keyValueArr = line.match(/^\s*([\w\.\-]+)\s*=\s*(.*)?\s*$/);
// matched?
if (keyValueArr != null) {
const key = keyValueArr[1];
let value = keyValueArr[2] || '';
// expand newlines in quoted values
const len = value ? value.length : 0;
if (len > 0 && value.charAt(0) === '"' && value.charAt(len - 1) === '"') {
value = value.replace(/\\n/gm, '\n');
}
// remove any surrounding quotes and extra spaces
value = value.replace(/(^['"]|['"]$)/g, '').trim();
res[key] = value;
}
});
return res;
}
/*
*定义多个服务器账号 及 根据 SERVER_ID 导出当前环境服务器账号
*/
const SERVER_LIST = [
{
id: 0,
name: 'A-生产环境',
domain: 'www.prod.com',// 域名
host: '46.106.38.24',// ip
port: 22,// 端口
username: 'root', // 登录服务器的账号
password: 'Rock@sz18!',// 登录服务器的账号
path: '/mdm/nginx/dist'// 发布至静态服务器的项目路径
},
{
id: 1,
name: 'B-测试环境',
domain: 'test.xxx.com',
host: 'XX.XX.XX.XX',
port: 22,
username: 'root',
password: 'xxxxxxx',
path: '/usr/local/www/xxx_program_test/'
}
];
module.exports = SERVER_LIST[SERVER_ID];三、使用scp2库,创建自动化部署脚本
在项目根目录下, 创建 deploy/index.js 文件
const scpClient = require('scp2');
const ora = require('ora');
const chalk = require('chalk');
const server = require('./products');
const spinner = ora('正在发布到' + (process.env.NODE_ENV === 'prod' ? '生产' : '测试') + '服务器...');
spinner.start();
scpClient.scp(
'dist/',
{
host: server.host,
port: server.port,
username: server.username,
password: server.password,
path: server.path
},
function (err) {
spinner.stop();
if (err) {
console.log(chalk.red('发布失败.\n'));
throw err;
} else {
console.log(chalk.green('Success! 成功发布到' + (process.env.NODE_ENV === 'prod' ? '生产' : '测试') + '服务器! \n'));
}
}
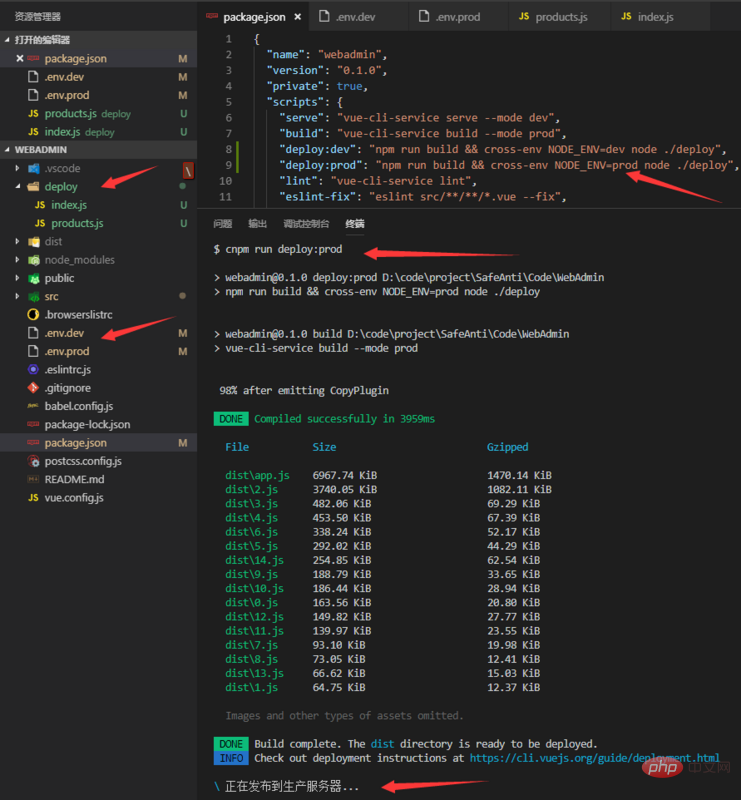
);四、添加 package.json 中的 scripts 命令, 自定义名称为 "deploy",
发布到测试环境命令为 npm run deploy:dev,生产环境为 npm run deploy:prod
"scripts": {
"serve": "vue-cli-service serve --mode dev",
"build": "vue-cli-service build --mode prod",
"deploy:dev": "npm run build && cross-env NODE_ENV=dev node ./deploy",
"deploy:prod": "npm run build && cross-env NODE_ENV=prod node ./deploy",
},ps 这里用到了cross_env 得安装 npm i --save-dev cross-env cross-env能跨平台地设置及使用环境变量,这里用来设置是生产环境还是测试环境。
图解

【相关推荐:JavaScript视频教程】
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zur automatischen Bereitstellung von Projekten auf dem Server mit Vue-CLI 3.x (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Deepseek Web Version Eingang Deepseek Offizielle Website Eingang
Feb 19, 2025 pm 04:54 PM
Deepseek Web Version Eingang Deepseek Offizielle Website Eingang
Feb 19, 2025 pm 04:54 PM
Deepseek ist ein leistungsstarkes Intelligent -Such- und Analyse -Tool, das zwei Zugriffsmethoden bietet: Webversion und offizielle Website. Die Webversion ist bequem und effizient und kann ohne Installation verwendet werden. Unabhängig davon, ob Einzelpersonen oder Unternehmensnutzer, können sie massive Daten über Deepseek problemlos erhalten und analysieren, um die Arbeitseffizienz zu verbessern, die Entscheidungsfindung zu unterstützen und Innovationen zu fördern.
 So installieren Sie Deepseek
Feb 19, 2025 pm 05:48 PM
So installieren Sie Deepseek
Feb 19, 2025 pm 05:48 PM
Es gibt viele Möglichkeiten, Deepseek zu installieren, einschließlich: kompilieren Sie von Quelle (für erfahrene Entwickler) mit vorberechtigten Paketen (für Windows -Benutzer) mit Docker -Containern (für bequem am besten, um die Kompatibilität nicht zu sorgen), unabhängig von der Methode, die Sie auswählen, bitte lesen Die offiziellen Dokumente vorbereiten sie sorgfältig und bereiten sie voll und ganz vor, um unnötige Schwierigkeiten zu vermeiden.
 Bitget Offizielle Website -Installation (2025 Anfängerhandbuch)
Feb 21, 2025 pm 08:42 PM
Bitget Offizielle Website -Installation (2025 Anfängerhandbuch)
Feb 21, 2025 pm 08:42 PM
Bitget ist eine Kryptowährungsbörse, die eine Vielzahl von Handelsdienstleistungen anbietet, darunter Spot -Handel, Vertragshandel und Derivate. Der 2018 gegründete Austausch hat seinen Hauptsitz in Singapur und verpflichtet sich, den Benutzern eine sichere und zuverlässige Handelsplattform zu bieten. Bitget bietet eine Vielzahl von Handelspaaren, einschließlich BTC/USDT, ETH/USDT und XRP/USDT. Darüber hinaus hat der Austausch einen Ruf für Sicherheit und Liquidität und bietet eine Vielzahl von Funktionen wie Premium -Bestellarten, gehebelter Handel und Kundenunterstützung rund um die Uhr.
 Ouyi OKX Installationspaket ist direkt enthalten
Feb 21, 2025 pm 08:00 PM
Ouyi OKX Installationspaket ist direkt enthalten
Feb 21, 2025 pm 08:00 PM
Ouyi Okx, die weltweit führende digitale Asset Exchange, hat jetzt ein offizielles Installationspaket gestartet, um ein sicheres und bequemes Handelserlebnis zu bieten. Auf das OKX -Installationspaket von Ouyi muss nicht über einen Browser zugegriffen werden. Der Installationsprozess ist einfach und einfach zu verstehen.
 Holen Sie sich das Installationspaket Gate.io kostenlos
Feb 21, 2025 pm 08:21 PM
Holen Sie sich das Installationspaket Gate.io kostenlos
Feb 21, 2025 pm 08:21 PM
Gate.io ist ein beliebter Kryptowährungsaustausch, den Benutzer verwenden können, indem sie sein Installationspaket herunterladen und auf ihren Geräten installieren. Die Schritte zum Abholen des Installationspakets sind wie folgt: Besuchen Sie die offizielle Website von Gate.io, klicken Sie auf "Download", wählen Sie das entsprechende Betriebssystem (Windows, Mac oder Linux) und laden Sie das Installationspaket auf Ihren Computer herunter. Es wird empfohlen, die Antiviren -Software oder -Firewall während der Installation vorübergehend zu deaktivieren, um eine reibungslose Installation zu gewährleisten. Nach Abschluss muss der Benutzer ein Gate.io -Konto erstellen, um es zu verwenden.
 Ouyi Exchange Download Official Portal
Feb 21, 2025 pm 07:51 PM
Ouyi Exchange Download Official Portal
Feb 21, 2025 pm 07:51 PM
Ouyi, auch bekannt als OKX, ist eine weltweit führende Kryptowährungsplattform. Der Artikel enthält ein Download -Portal für das offizielle Installationspaket von Ouyi, mit dem Benutzer den Ouyi -Client auf verschiedenen Geräten installiert werden können. Dieses Installationspaket unterstützt Windows, Mac, Android und iOS -Systeme. Nach Abschluss der Installation können sich Benutzer registrieren oder sich beim Ouyi -Konto anmelden, Kryptowährungen mit dem Handel mit den von der Plattform erbrachten Diensten anmelden.
 Gate.io Official Website Registration Installation Paket Link
Feb 21, 2025 pm 08:15 PM
Gate.io Official Website Registration Installation Paket Link
Feb 21, 2025 pm 08:15 PM
Gate.io ist eine hochgelobte Kryptowährungshandelsplattform, die für ihre umfangreiche Token-Auswahl, niedrige Transaktionsgebühren und eine benutzerfreundliche Schnittstelle bekannt ist. Mit seinen fortschrittlichen Sicherheitsfunktionen und dem hervorragenden Kundenservice bietet Gate.io Händlern ein zuverlässiges und bequemes Handelsumfeld für Kryptowährung. Wenn Sie sich mit gate.io anschließen möchten, klicken Sie bitte auf den Link zum Herunterladen des offiziellen Registrierungsinstallationspakets, um Ihre Kryptowährungshandelsreise zu starten.
 Wie installiere ich PhpMyAdmin mit Nginx auf Ubuntu?
Feb 07, 2025 am 11:12 AM
Wie installiere ich PhpMyAdmin mit Nginx auf Ubuntu?
Feb 07, 2025 am 11:12 AM
Dieses Tutorial führt Sie durch die Installation und Konfiguration von Nginx und PhpMyAdmin auf einem Ubuntu -System, möglicherweise neben einem vorhandenen Apache -Server. Wir werden das Einrichten von NGINX abdecken, potenzielle Portkonflikte mit Apache auflösen, MariADB (installieren





