 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Einführung in Methoden zur Randüberlappung und -verhinderung in CSS (Codebeispiel)
Einführung in Methoden zur Randüberlappung und -verhinderung in CSS (Codebeispiel)
Einführung in Methoden zur Randüberlappung und -verhinderung in CSS (Codebeispiel)
Der Inhalt dieses Artikels befasst sich mit der Einführung und Verhinderung von Randüberschneidungen in CSS (Codebeispiele). Ich hoffe, dass er Ihnen weiterhilft hat geholfen.
Margin Overlapping Solution (BFC)
Zunächst muss geklärt werden, was BFC bedeutet. Die vollständige englische Schreibweise lautet Block Formatting Context, was wörtlich als „Formatierung auf Blockebene“ übersetzt wird context"
Vertikal benachbarte Ränder von zwei oder mehr Boxen auf Blockebene überlappen sich. Die resultierende Randbreite ist die größte der angrenzenden Randbreiten. Wenn eine negative Grenze auftritt, wird die negative Grenze mit dem größten Absolutwert von der größten positiven Grenze abgezogen. Wenn keine positiven Grenzen vorhanden sind, wird die negative Grenze mit dem größten Absolutwert von Null subtrahiert. Hinweis: Angrenzende Boxen dürfen nicht durch Elemente mit Eltern-Kind- oder Geschwisterbeziehungen generiert werden.
Es gibt jedoch Ausnahmen von der Überlappung der Ränder:
1. Die horizontalen Ränder werden sich niemals überlappen.
2. Im Spezifikationsdokument überlappen sich die benachbarten vertikalen Ränder von zwei oder mehr Boxmodellen auf Blockebene. Der endgültige Randwert wird wie folgt berechnet:
a. Wenn alle Werte positiv sind, nehmen Sie den größten Wert.
b. Wenn nicht alle Werte positiv sind, nehmen Sie den maximalen Wert positiver Wert;
c. Wenn es keinen positiven Wert gibt, nehmen Sie den absoluten Wert und subtrahieren Sie dann den Maximalwert von 0.
Hinweis: Angrenzende Boxmodelle können dynamisch aus DOM-Elementen generiert werden und haben keine Nachbar- oder Vererbungsbeziehung.
3. Wenn eines der angrenzenden Box-Modelle ein Float-Modell ist, überlappen sich die vertikalen Ränder nicht, und das Gleiche gilt für das Floating-Box-Modell und seine untergeordneten Elemente.
4. Der Rand zwischen dem Element mit dem gesetzten Überlaufattribut und seinen untergeordneten Elementen überlappt sich nicht (außer wenn der Überlaufwert sichtbar ist).
5. Bei Boxmodellen mit festgelegter absoluter Positionierung (position:absolute) überlappen sich die vertikalen Ränder nicht, und das Gleiche gilt für ihre untergeordneten Elemente.
6. Bei Elementen mit display:inline-block überlappen sich die vertikalen Ränder nicht, auch nicht bei ihren untergeordneten Elementen.
7. Wenn der obere und der untere Rand eines Boxmodells aneinandergrenzen, können die Ränder dadurch zusammenfallen. In diesem Fall hängt die Position des Elements davon ab, ob sich die Ränder seiner Nachbarelemente überlappen.
a. Wenn der Rand eines Elements den oberen Rand seines übergeordneten Elements überlappt, ist die Randdefinition des oberen Rands des Boxmodells dieselbe wie die seines übergeordneten Elements.
b. Darüber hinaus nimmt das übergeordnete Element eines Elements nicht an der Randüberlappung teil, oder nur der untere Rand des übergeordneten Elements nimmt an der Berechnung teil. Wenn der Rand oben des Elements ungleich Null ist, ist die Position des Rands oben des Elements dieselbe wie zuvor.
Der obere Rand eines Elements, auf das die Löschung angewendet wird, überlappt niemals den unteren Rand seines übergeordneten Elements auf Blockebene.
Beachten Sie, dass die Position bereits überlappender Elemente keinen Einfluss auf die Position anderer überlappender Elemente hat. Die Position des oberen Randes ist nur erforderlich, wenn die untergeordneten Elemente dieser Elemente positioniert werden.
8. Der vertikale Rand des Stammelements wird nicht überlappt.
Beispiel für Randüberlappung
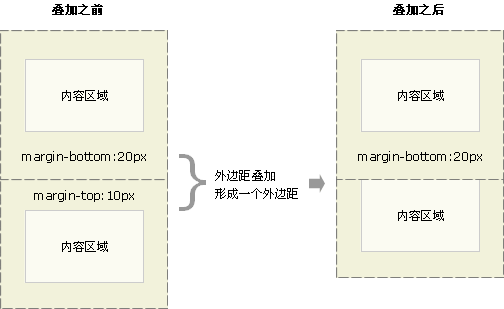
Randüberlappung bezieht sich auf zwei vertikal benachbarte Elemente auf Blockebene. Wenn sich der obere und untere Rand treffen, überlappen sich die Ränder und überlappen sich .
Abbildung:
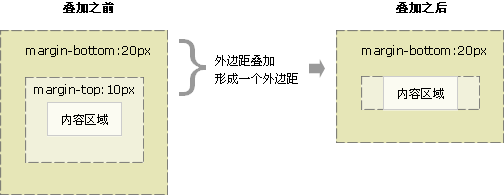
Ein weiteres überlappendes Phänomen besteht darin, dass es beim Einschließen eines Elements in ein anderes Element auch zu einer Überlappung zwischen dem untergeordneten Element und dem übergeordneten Element kommt. Der Rand nach der Überlappung ist gleich dem größten:

Wenn ein leeres Element keinen Inhalt hat, überlappen sich auch dessen oberer und unterer Rand.

Die Bedeutung der Randüberlappung
Die Überlappung der Ränder tritt nur zwischen dem oberen und unteren Rand normaler Flussdokumente auf. Dies scheint eine etwas seltsame Regel zu sein. Tatsächlich hat es praktische Bedeutung. Stellen Sie sich vor, wenn wir eine Reihe regelmäßiger Elemente auf Blockebene (z. B. Absatz P) nach oben und unten anordnen, gibt es aufgrund der überlappenden Ränder zwischen den Blockelementen keinen doppelten Abstand zwischen den Absätzen.
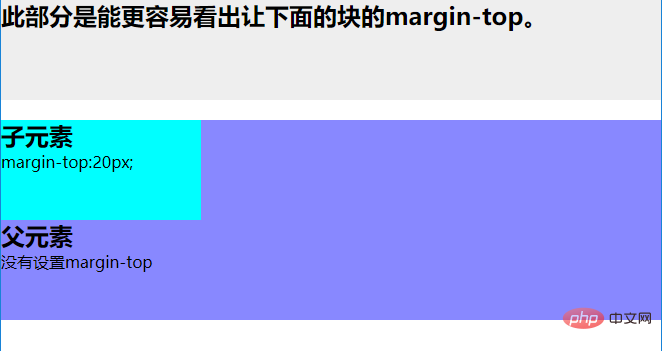
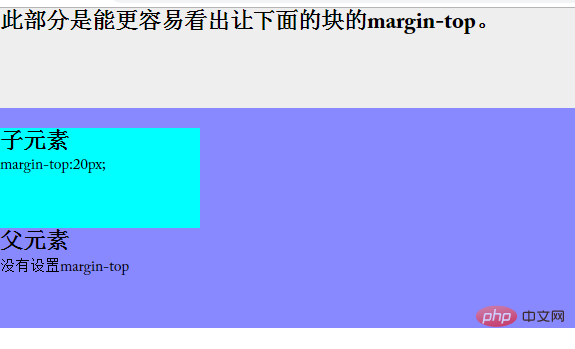
Fall: Wie unten gezeigt, legt das übergeordnete Element nicht margin-top fest, aber das untergeordnete Element legt margin-top fest: 20px. Es ist ersichtlich, dass das übergeordnete Element auch Ränder hat.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.demo{
height:100px;
background: #eee;
}
.parent{
height:200px;
background: #88f;
}
.child{
height:100px;
margin-top:20px;
background: #0ff;
width:200px;
}
</style>
</head>
<body>
<section>
<h2 id="此部分是能更容易看出让下面的块的margin-top">此部分是能更容易看出让下面的块的margin-top。</h2>
</section>
<section>
<article>
<h2 id="子元素">子元素</h2>
margin-top:20px;
</article>
<h2 id="父元素">父元素</h2>
没有设置margin-top
</section>
</body>
</html>
Lösung für dieses Problem: Padding-Top aufsetzen das übergeordnete Element :20px oder set overflow:hidden, margin-top:20px für untergeordnete Elemente abbrechen

um äußere Ränder zu verhindern Überlappende Lösung:
Obwohl die Überlappung von Rändern eine gewisse Bedeutung hat, möchten wir manchmal keine Überlappung zwischen Elementen im Design, daher hier einige Vorschläge als Referenz:
1. Äußere Elementpolsterung ersetzt
2. Inneres Element transparenter Rand: 1px solide transparent;
3. Absolute Positionierungsposition des inneren Elements:
4 Überlauf:versteckt;
5. Inneres Element hinzufügen: float:left; Situation.
[Verwandte Empfehlungen:
CSS-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonEinführung in Methoden zur Randüberlappung und -verhinderung in CSS (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



