Analyse des Box-Sizing-Attributs in CSS3 (mit Code)
Der Inhalt dieses Artikels befasst sich mit der Analyse des Box-Sizing-Attributs in CSS3 (mit Code). Ich hoffe, dass er für Sie hilfreich ist.
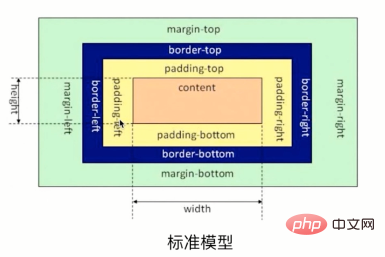
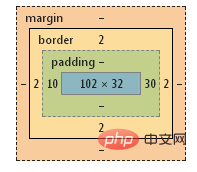
Jeder muss den Aufbau des Boxmodells kennen, von Innen- nach Außeninhalt, Polsterung, Rand, Rand.
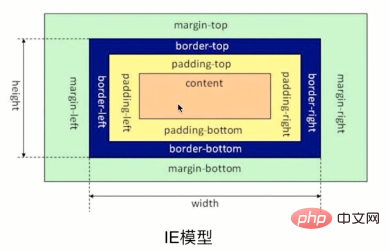
Es gibt zwei Standards für das Boxmodell, einer ist das Standardmodell und der andere Anderes ist das IE-Modell.


Aus den beiden obigen Abbildungen ist leicht zu erkennen, dass beim Standardmodell die Breite und Höhe dem Boxmodell entsprechen nur die Breite und Höhe des Inhalts.
Im IE-Modell sind Breite und Höhe des Box-Modells die Gesamtbreite und -höhe des Inhalts + Innenabstand + Rand.
So legen Sie zwei Modelle in CSS fest
Hier wird die CSS3-Eigenschaft box-sizing (Standardwert: content-box) verwendet
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
content-box: Dies ist das von CSS2.1 festgelegte Verhalten von Breite und Höhe. Die Angabe der Breite und Höhe des Elements (Min/Max-Eigenschaften) gilt für die Breite und Höhe des Felds. Der Abstand und das Rahmenlayout sowie die Zeichnung des Elements geben die Breite und Höhe an, mit Ausnahme von
border-box: Geben Sie die Breite und Höhe (Min./Max.-Attribute) an, um den Rahmenrahmen des Elements zu bestimmen. Mit anderen Worten: Die Angabe der Breite und Höhe eines Elements umfasst die Angabe von Abstand und Rand. Die Breite und Höhe des Inhalts werden von ihren jeweiligen Seiten abgezogen. Die Breite des Rahmens und der Polsterung werden aus den angegebenen Attributen „Breite“ und „Höhe“ berechnet.
Testreferenzfall
Die Idealer Effekt und Code lauten wie folgt:

----

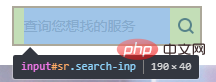
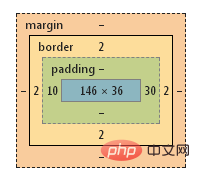
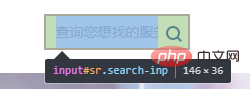
Anwendung bootstrap.min gefunden in Projekten, die das Bootstrap-Framework verwenden. Die Standardgröße von „box-sizing: border-box;“ im .css-Stil beeinträchtigt die Breite und Höhe des Suchfelds
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}Dieses Attribut bewirkt, dass die Seite wie folgt aussieht:

.input {
width: 146px;
height: 36px;
line-height: 36px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
}
Zu diesem Zeitpunkt Wenn Sie den gewünschten Effekt erzielen möchten, müssen Sie den Stil anpassen auf:
.input {
width: 190px;
height: 40px;
line-height: 40px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
}PS-Tipp: Wenn die Breite eines Containers als Breite:100 definiert ist %;, wenn Sie eine Polsterung oder einen Rand hinzufügen, wird der übergeordnete Container überfüllt und nach außen erweitert.
Wenn Sie diesen Stil verwenden und ihn als box-sizing: border-box; angeben, werden die Polsterung und der Rand nicht angezeigt längerer Überlauf, schrumpft aber nach innen.
[Verwandte Empfehlungen: CSS3-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonAnalyse des Box-Sizing-Attributs in CSS3 (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 CSS3, was ist adaptives Layout?
Jun 02, 2022 pm 12:05 PM
CSS3, was ist adaptives Layout?
Jun 02, 2022 pm 12:05 PM
Adaptives Layout, auch „responsives Layout“ genannt, bezieht sich auf ein Webseitenlayout, das die Bildschirmbreite automatisch erkennen und entsprechende Anpassungen vornehmen kann. Eine solche Webseite kann mit mehreren verschiedenen Terminals kompatibel sein, anstatt für jedes Terminal eine bestimmte Version zu erstellen. . Das adaptive Layout wurde entwickelt, um das Problem des mobilen Surfens im Internet zu lösen und kann Benutzern, die verschiedene Terminals verwenden, eine gute Benutzererfahrung bieten.
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.




