Detaillierte Einführung in die grundlegende Syntax des Flex-Layouts
Dieser Artikel bietet Ihnen eine detaillierte Einführung in die grundlegende Syntax des Flex-Layouts. Freunde in Not können darauf zurückgreifen.
Im Jahr 2009 schlug das W3C eine neue Lösung vor – das Flex-Layout, mit dem verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell realisiert werden können. Derzeit wird es von allen Browsern unterstützt, was bedeutet, dass die Verwendung dieser Funktion jetzt sicher ist
1 Was ist Flex-Layout?
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten.
Flex-Layout: .box{display:flex;}
Inline-Elemente können ebenfalls verwendet werden Flex-Layout: .box{display:inline-flex;}
Browser mit Webkit-Kern müssen das Präfix -webkit hinzufügen: .box{display:-webkit-flex;}
Beachten Sie, dass nach der Einstellung auf das Flex-Layout die Float-, Clear- und Vertical-Align-Attribute der untergeordneten Elemente ungültig sind.
2. Grundkonzepte
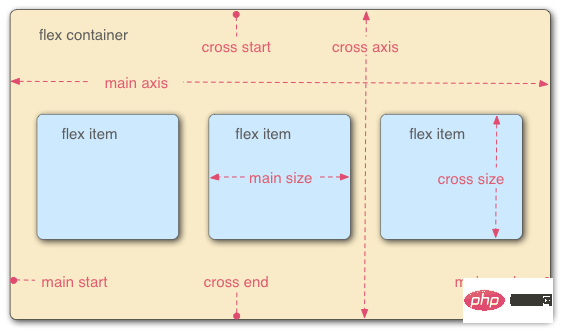
Flex-Container (Flex-Container): Elemente, die das Flex-Layout übernehmen, werden als Flex-Container (Flex-Item) bezeichnet ): Alle untergeordneten Elemente des Flex-Containers werden automatisch zu Container-Mitgliedern, also zu Flex-Elementen.
Die beiden Achsen des Containers: die horizontale Hauptachse (Hauptachse), die vertikale Querachse (Querachse) .
Hauptachse: Startposition->Hauptstart, Endposition->Hauptende, Projekte werden standardmäßig entlang der Hauptachse angeordnet.
Querachse: Startposition-> Queranfang, Endposition->Querende
Der von einem einzelnen Element im Container eingenommene Hauptachsenraum wird als „>Hauptgröße“ bezeichnet, und der Querachsenraum wird als „>Kreuzgröße“ bezeichnet 🎜>
 3.FLex-Attribute
3.FLex-Attribute
Container-Attribute
undArtikelattribute.Containereigenschaften: Flex-Direction, Flex-Wrap, Flex-Flow, Justify-Content, Align-Items, Align-ContentElementeigenschaften: Order, Flex-Grow, flex-shrink, flex-basis, flex , align-self
3.1
containerproperty
flex-direction: bestimmt die Richtung des Hauptteils Achse (d. h. die Richtung der Elementanordnung)
Zeile: horizontale Richtung, von links nach rechts (Standardattribut) Zeilenumkehr: horizontale Richtung, von rechts nach links
Spalte: vertikale Richtung, von oben nach unten.Spaltenumkehr: Vertikale Richtung, von unten nach oben.flex-wrap
: Gibt an, wie vorgegangen wird Umbruch einer Linie, wenn eine Achse nicht passt. nowrap: Kein Zeilenumbruch (Standardattribut)Wrap: Umbruch, die erste Zeile ist oben
Wrap-Reverse : Umbruch, die erste Zeile befindet sich unten (nur die Anzahl der Zeilen wird umgekehrt, die einzelne Zeile beginnt weiterhin bei Von links nach rechts angeordnet, jede Zeile ist).Flex-Flow
: Durch die Kombination von Flex-Direction und Flex-Wrapping sieht die Schreibweise wie folgt aus .box{flex-flow :column wrap-reverse}justify-content
: Definieren Sie die Ausrichtung von Elementen auf der Hauptachse Flex-Start: Linksbündig (Standardwert), Elemente werden auf der Hauptachse ausgerichtet. Richten Sie den Startpunkt vonFlex-End aus: Rechtsbündig werden die Elemente am Endpunkt der Hauptachse ausgerichtet
Mitte: zentriert Abstand dazwischen: Beide Enden ausrichten, der Abstand zwischen den Elementen ist gleich Abstand: Der Abstand auf beiden Seiten jedes Artikels ist gleich. Daher ist der Abstand zwischen Elementen doppelt so groß wie der Abstand zwischen Elementen und Rändernalign-items
: Definieren Sie die Ausrichtung von Elementen auf der Querachse (Nur einzelne Linie, mehrzeilige Ausrichtung Definiert durch align-content
)stretch: Wenn das Element keine Höhe festlegt oder auf „Auto“ eingestellt ist, nimmt es die Höhe des gesamten Containers ein (Standardwert) Flex-Start: von oben Nehmen Sie von unten nach unten den Startpunkt der Querachse als Basislinie und verlängern Sie diese zum Endpunkt
Flex-Ende: Nehmen Sie von unten nach oben die Endpunkt der Querachse als Grundlinie und zum Startpunkt hin verlängern Mitte: Querachse Richten Sie den Mittelpunkt des Elements aus und platzieren Sie den Mittelpunkt des Elements auf dem Mittelpunkt der QuerachseGrundlinie: An der ersten Textzeile jedes Elements in einer Zeile ausrichten
align- content
: Definiert die Ausrichtung entlang der Querachse, wenn esmehrere Elemente gibt. Zeile
Elemente im Container. Wenn das Element nur eine Achse hat, funktioniert dieses Attribut nichtStreckung: Die Achse ist voll. Die gesamte Querachse (jede Zeile hat eine Achse), Standardattribut Flex-Start: Ausgerichtet auf den Startpunkt der Querachse
Flex-Ende: Ausgerichtet auf den Endpunkt der Querachse Mitte: Ausgerichtet auf den Mittelpunkt der Querachse Leerzeichen: Mehrzeilige Elemente sind gleichmäßig auf der Querachse verteilt. Leerzeichen: Mehrzeilige Elemente befinden sich auf beiden Seiten der Querachse. Die Intervalle sind gleich. Daher ist der Abstand zwischen Elementen auf der Querachse doppelt so groß wie der Abstand zwischen Elementen und RändernHinweis: justify-content, align-items und align-content sind Eigenschaften des Containers, nicht die Eigenschaften des Elements. Sie dienen dazu, die Elemente in einem Container an einer bestimmten Position auf dem auszurichten Achse
3.2 Projektattribute
Reihenfolge: Definieren Sie die Reihenfolge der Elemente, desto höher ist der Standardwert 0, geschrieben wie folgt
.item{order:5}
flex-grow: Definieren Sie das Vergrößerungsverhältnis des Attributelements. Der Standardwert ist 1
Wenn alle Elemente mit einer Flex-Grow-Eigenschaft von 1 den verbleibenden Platz (falls vorhanden) gleichmäßig aufteilen. Wenn die Flex-Grow-Eigenschaft eines Elements 2 und andere Elemente 1 sind, nimmt ersteres doppelt so viel verbleibenden Platz ein wie die anderen Elemente
flex-shrink: Definieren Sie das Schrumpfungsverhältnis des Elements ist der Standardwert 1
Wenn die Flex-Shrink-Eigenschaft aller Elemente 1 ist und nicht genügend Platz vorhanden ist, werden sie alle proportional verkleinert. Wenn das Flex-Shrink-Attribut eines Elements 0 und andere Elemente 1 sind, wird ersteres nicht verkleinert, wenn nicht genügend Platz für dieses Attribut vorhanden ist
flex-basis : Definiert den vom Element eingenommenen Hauptachse Platz, bevor überschüssiger Platz zugewiesen wird. Der Browser berechnet anhand dieses Attributs, ob auf der Hauptachse überschüssiger Platz vorhanden ist. Der Standardwert ist auto, was der ursprünglichen Größe des Elements entspricht
Es kann auf denselben Wert wie das Breiten- oder Höhenattribut (z. B. 350 Pixel) eingestellt werden, dann wird das Element angezeigt einen festen Platz belegen
flex: kombiniert die Eigenschaften von Flex-Grow, Flex-Shrink und Flex-Basis. Der Standardwert ist 0 1 auto empfohlen,
Dieses Attribut hat zwei Verknüpfungswerte: auto (1 1 auto) und none (0 0 auto
align-self: Ermöglicht die Ausrichtung eines einzelnen Elements mit anderen Elementen. Verschiedene Ausrichtungsmethoden können das align-items-Attribut überschreiben. Der Standardwert ist auto, was bedeutet, dass das align-items-Attribut des übergeordneten Elements geerbt wird. es entspricht stretch
Dieses Attribut kann 6 Werte annehmen, außer auto, alles andere ist genau das gleiche wie das align-items-Attribut [Verwandte Empfehlungen:CSS-Video Tutorial]
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die grundlegende Syntax des Flex-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 So implementieren Sie ein responsives Layout mit Vue
Nov 07, 2023 am 11:06 AM
So implementieren Sie ein responsives Layout mit Vue
Nov 07, 2023 am 11:06 AM
Vue ist ein hervorragendes Front-End-Entwicklungsframework, das den MVVM-Modus verwendet und durch die bidirektionale Datenbindung ein sehr gutes reaktionsfähiges Layout erreicht. In unserer Frontend-Entwicklung ist das responsive Layout ein sehr wichtiger Teil, da es unseren Seiten ermöglicht, die besten Effekte für verschiedene Geräte anzuzeigen und so die Benutzererfahrung zu verbessern. In diesem Artikel stellen wir vor, wie man mit Vue ein responsives Layout implementiert, und stellen spezifische Codebeispiele bereit. 1. Verwenden Sie Bootstrap, um ein reaktionsfähiges Layout zu implementieren
 Lösen Sie das Problem des flexiblen Layoutstils in Vue
Jun 30, 2023 pm 08:51 PM
Lösen Sie das Problem des flexiblen Layoutstils in Vue
Jun 30, 2023 pm 08:51 PM
Vue ist ein beliebtes JavaScript-Framework, das häufig in der Front-End-Entwicklung verwendet wird. Seine Flexibilität und leistungsstarken Funktionen ermöglichen es Entwicklern, auf einfache Weise interaktionsreiche Webanwendungen zu erstellen. In der Vue-Entwicklung ist Flex-Layout fast überall anzutreffen. Bei Verwendung des Flex-Layouts treten jedoch manchmal einige Stilprobleme auf. In diesem Artikel werden einige Methoden zur Lösung der durch das Flex-Layout verursachten Stilprobleme vorgestellt. Lassen Sie uns zunächst die Grundkonzepte des Flex-Layouts verstehen. Das Flex-Layout bietet ein flexibles Boxmodell
 Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die gemeinsamen Eigenschaften von Flex-Layout? Es sind spezifische Codebeispiele erforderlich. Flex-Layout ist ein leistungsstarkes Tool zum Entwerfen responsiver Webseitenlayouts. Es erleichtert die Steuerung der Anordnung und Größe von Elementen auf einer Webseite mithilfe eines flexiblen Satzes von Eigenschaften. In diesem Artikel werde ich die allgemeinen Eigenschaften des Flex-Layouts vorstellen und spezifische Codebeispiele bereitstellen. Anzeige: Stellen Sie den Anzeigemodus des Elements auf Flex ein. .container{display:flex;}flex-directi
 So implementieren Sie ein zweispaltiges Layout über das CSS Flex-Layout
Sep 26, 2023 am 10:54 AM
So implementieren Sie ein zweispaltiges Layout über das CSS Flex-Layout
Sep 26, 2023 am 10:54 AM
So implementieren Sie ein zweispaltiges Layout mit dem flexiblen CSSFlex-Layout. Das flexible CSSFlex-Layout ist eine moderne Layouttechnologie, die den Prozess des Webseitenlayouts vereinfachen kann und es Designern und Entwicklern ermöglicht, auf einfache Weise Layouts zu erstellen, die flexibel und an verschiedene Bildschirmgrößen anpassbar sind. Unter anderem ist die Implementierung eines zweispaltigen Layouts eine der häufigsten Anforderungen im Flex-Layout. In diesem Artikel stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout ein einfaches zweispaltiges Layout implementieren und stellen spezifische Codebeispiele bereit. Verwendung von Flex-Containern und -Projekten
 So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des elastischen CSSFlex-Layouts. Im Webdesign ist es häufig erforderlich, ein Rasterlayout zu verwenden, um eine regelmäßige Seitenaufteilung zu erreichen, und manchmal muss jedes Raster gleich groß sein einige unregelmäßige Rasteranordnung. Das elastische CSSFlex-Layout ist eine leistungsstarke Layoutmethode, mit der verschiedene Rasterlayouts, einschließlich unregelmäßiger Rasterlayouts, problemlos implementiert werden können. Im Folgenden stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout unterschiedliche Ergebnisse erzielen
 Optimieren Sie das WordPress-Layout und beseitigen Sie Fehlausrichtungsprobleme
Mar 05, 2024 pm 05:36 PM
Optimieren Sie das WordPress-Layout und beseitigen Sie Fehlausrichtungsprobleme
Mar 05, 2024 pm 05:36 PM
Optimieren Sie das WordPress-Layout und beseitigen Sie Fehlausrichtungsprobleme. Beim Erstellen einer Website mit WordPress ist eine Fehlausrichtung des Layouts ein häufiges Problem, das den Benutzern beim Durchsuchen der Website Probleme bereitet. Das richtige Layout ist ein entscheidender Teil des Website-Designs, das sich direkt auf die Benutzererfahrung und die Seitenanzeigeeffekte auswirkt. Um das Problem der Fehlausrichtung zu beseitigen, müssen wir daher das WordPress-Layout optimieren und es durch spezifische Codebeispiele implementieren. Hier sind einige häufige Layoutprobleme und entsprechende Lösungen: Responsive Layoutprobleme:
 So erreichen Sie eine vertikale Zentrierung von Seitenelementen durch CSS Flex-Layout
Sep 27, 2023 pm 03:52 PM
So erreichen Sie eine vertikale Zentrierung von Seitenelementen durch CSS Flex-Layout
Sep 27, 2023 pm 03:52 PM
So erreichen Sie eine vertikale Zentrierung von Seitenelementen durch das elastische CSSFlex-Layout. Im Webdesign stoßen wir häufig auf Situationen, in denen Seitenelemente vertikal zentriert werden müssen. Das elastische CSSFlex-Layout ist eine elegante, prägnante und flexible Layoutmethode, mit der problemlos eine vertikale Zentrierung von Seitenelementen erreicht werden kann. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe des CSSFlex-Layouts eine vertikale Zentrierung von Seitenelementen erreichen, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundprinzipien Um das CSSFlex-Layout zum Erreichen einer vertikalen Zentrierung von Seitenelementen zu verwenden, ist Folgendes erforderlich:




