
Wenn wir einen Browser verwenden, um auf eine Website zuzugreifen, ist jede Webseite sehr unterschiedlich. Haben Sie jemals darüber nachgedacht, warum sie viele verschiedene Stile aufweist? Werfen wir einen Blick auf den grundlegenden Aufbau, die Struktur, die Knoten usw. einer Webseite!

Aufbau einer Webseite
Eine Webseite kann in drei Teile unterteilt werden – HTML, CSS und JavaScript. Wenn eine Webseite mit einer Person verglichen wird, entspricht HTML einem Skelett, JavaScript entspricht Muskeln und CSS entspricht einer Haut. Nur die Kombination der drei kann eine vollständige Webseite bilden. Lassen Sie uns zunächst den Inhalt dieser drei Teile vorstellen:
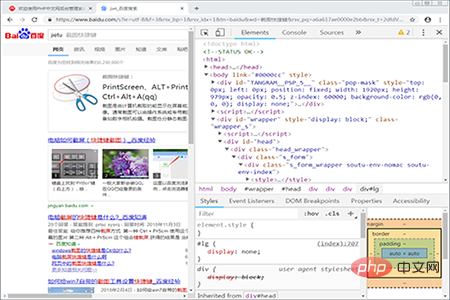
HTML: HTML ist eine Sprache, die zur Beschreibung von Webseiten verwendet wird. Ihr vollständiger Name ist Hyper Text Markup Language, also Hypertext Markup Language. Webseiten enthalten verschiedene komplexe Elemente wie Text, Schaltflächen, Bilder und Videos und ihre Grundarchitektur ist HTML. Verschiedene Arten von Elementen werden durch unterschiedliche Arten von Tags dargestellt. Beispielsweise werden Bilder durch „img“ dargestellt, Videos werden durch „video“ dargestellt und Absätze werden durch „p“-Tags dargestellt. Das Layout zwischen ihnen wird häufig durch Layout-Tags „div“ und „kombiniert“. Verschiedene Tags werden durch unterschiedliche Anordnungen und Verschachtelungen dargestellt und bilden den Rahmen der Webseite. Öffnen Sie Baidu im Chrome-Browser, klicken Sie mit der rechten Maustaste und wählen Sie das Element „Inspizieren“, um den Entwicklermodus zu aktivieren. Anschließend können Sie den Quellcode der Website auf der Registerkarte „Element“ sehen:

Das ist HTML. Die gesamte Webseite besteht aus verschiedenen ineinander verschachtelten Tags. Die durch diese Tags definierten Knotenelemente werden verschachtelt und miteinander kombiniert, um eine komplexe hierarchische Beziehung zu bilden, die die Struktur der Webseite bildet.
2. CSS: HTML definiert die Struktur einer Webseite, aber das Layout einer HTML-Seite allein ist möglicherweise nur eine einfache Anordnung von Knotenelementen, um das Aussehen der Webseite zu gewährleisten Besser, hier wird CSS verwendet.
CSS, der vollständige Name lautet Cascading Style Sheets, also Cascading Style Sheets. „Kaskadierend“ bedeutet, dass der Browser sie in kaskadierender Reihenfolge verarbeiten kann, wenn in HTML auf mehrere Stildateien verwiesen wird und die Stile in Konflikt geraten. „Stil“ bezieht sich auf die Textgröße, Farbe, Elementabstände, Anordnung und andere Formate auf einer Webseite.
CSS ist derzeit der einzige Standard für das Layout von Webseiten. Mit seiner Hilfe wird die Seite schöner:
Dies sind mehrere CSS-Stile. Nehmen wir das erste als Beispiel. Den geschweiften Klammern ist ein CSS-Selektor vorangestellt. Dieser Selektor bedeutet, zuerst den Knoten mit der ID head_wrapper auszuwählen. In den geschweiften Klammern stehen Stilregeln. Beispielsweise gibt Position an, dass der Layoutmodus dieses Elements ein relatives Layout ist, und Höhe gibt an, dass die Höhe des Elements 38,2 % beträgt und 38,2 % des übergeordneten Elements einnimmt in gleicher Weise gesehen werden. Das heißt, wir schreiben die Position, Breite, Höhe und andere Stilkonfigurationen in dieses Formular, schließen sie dann in geschweifte Klammern ein und fügen dann am Anfang den CSS-Selektor hinzu, was bedeutet, dass dieser Stil auf das ausgewählte Element wirksam wird durch den CSS-Selektor. Das Element wird entsprechend diesem Stil angezeigt.
Auf einer Webseite werden die Stilregeln der gesamten Webseite im Allgemeinen einheitlich definiert und in eine CSS-Datei geschrieben (das Suffix ist CSS). In HTML müssen Sie nur das Link-Tag verwenden, um die geschriebene CSS-Datei einzuführen, damit die gesamte Seite schön und elegant wird.
3. JavaScript: kurz JS, ist eine Skriptsprache. Wenn HTML und CSS zusammen verwendet werden, werden den Benutzern nur statische Informationen bereitgestellt und es mangelt an Interaktivität. Auf Webseiten sehen wir möglicherweise einige interaktive und animierte Effekte, wie z. B. Downloadleisten, Eingabeaufforderungsfelder, Karussellbilder usw. Dies ist normalerweise das Ergebnis von JavaScript. Seine Entstehung macht die Beziehung zwischen Benutzern und Informationen nicht nur zu einer Beziehung zum Durchsuchen und Anzeigen, sondern auch zu einer dynamischen und interaktiven Echtzeitfunktion der Seite.
JavaScript wird normalerweise in Form einer separaten Datei mit dem Suffix js geladen und kann über das script-Tag in HTML eingeführt werden, zum Beispiel:
Zusammenfassend lässt sich sagen, dass HTML den Inhalt und die Struktur einer Webseite definiert, CSS das Layout einer Webseite beschreibt und JavaScript das Verhalten einer Webseite definiert.
Das Obige ist der Hauptinhalt zur Analyse der Webseitenzusammensetzung basierend auf dem Python-Crawler. Wenn Sie mehr über Python erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an, um weitere verwandte Informationen zu erhalten!
[Empfohlene Kurse: Python-Kursspalte]
Das obige ist der detaillierte Inhalt vonAnalyse der Webseitenzusammensetzung basierend auf dem Python-Crawler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!