
Dieser Artikel bietet Ihnen eine Einführung in die Verwendung der Generator-Funktion in JavaScript (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
Syntaktisch
Zunächst lässt sich verstehen, dass die Generatorfunktion eine Zustandsmaschine ist, die mehrere interne Zustände kapselt. Das Ausführen der Generator-Funktion gibt ein Traverser-Objekt zurück. Das heißt, die Generator-Funktion ist nicht nur eine Zustandsmaschine, sondern auch eine Funktion zur Generierung von Traverser-Objekten. Das zurückgegebene Traverser-Objekt kann jeden Zustand innerhalb der Generator-Funktion nacheinander durchlaufen.
Formal
Die Generatorfunktion ist eine gewöhnliche Funktion, weist jedoch zwei Merkmale auf.
Erstens gibt es ein Sternchen zwischen dem Funktionsschlüsselwort und dem Funktionsnamen.
Zweitens wird der Yield-Ausdruck innerhalb des Funktionskörpers verwendet, um verschiedene interne Zustände zu definieren (Yield bedeutet „Ausgabe“).
Rufen Sie die
Generatorfunktion auf die gleiche Weise wie eine gewöhnliche Funktion auf, wobei nach dem Funktionsnamen ein Klammerpaar hinzugefügt wird. Der Unterschied besteht darin, dass die Funktion nach dem Aufruf der Generatorfunktion nicht ausgeführt wird und nicht das Ergebnis der Funktionsausführung zurückgegeben wird, sondern ein Zeigerobjekt, das auf den internen Status zeigt, bei dem es sich um das im vorherigen Kapitel eingeführte Iteratorobjekt handelt. Wir müssen die nächste Methode des Iteratorobjekts aufrufen, um den Zeiger auf den nächsten Zustand zu bewegen. Das heißt, jedes Mal, wenn die nächste Methode aufgerufen wird, beginnt die Ausführung des internen Zeigers am Kopf der Funktion oder dort, wo er zuletzt angehalten hat, bis er auf den nächsten Yield-Ausdruck (oder die nächste Return-Anweisung) trifft. Mit anderen Worten, die Generator-Funktion wird in Abschnitten ausgeführt, der Yield-Ausdruck ist eine Markierung für das Anhalten der Ausführung und die nächste Methode kann die Ausführung fortsetzen
function* helloWorldGenerator() {
yield 'hello';
yield 'world';
return 'ending';
}
var hw = helloWorldGenerator();
hw.next()
// { value: 'hello', done: false }
hw.next()
// { value: 'world', done: false }
hw.next()
// { value: 'ending', done: true }
hw.next()
// { value: undefined, done: true }Rufen Sie die Generator-Funktion auf und geben Sie ein Traverser-Objekt zurück, das den internen Zeiger darstellt der Generatorfunktion. Von nun an wird jedes Mal, wenn die nächste Methode des Traverser-Objekts aufgerufen wird, ein Objekt mit zwei Eigenschaften, Wert und Fertig, zurückgegeben. Das Wertattribut stellt den Wert des aktuellen internen Status dar. Dies ist der Wert des Ausdrucks, der auf den Ertragsausdruck folgt. Das Fertigattribut ist ein boolescher Wert, der angibt, ob der Durchlauf beendet ist.
Yield-Ausdruck
Der Yield-Ausdruck und die Return-Anweisung weisen sowohl Ähnlichkeiten als auch Unterschiede auf. Die Ähnlichkeit besteht darin, dass beide den Wert des Ausdrucks zurückgeben, der unmittelbar auf die Anweisung folgt. Der Unterschied besteht darin, dass die Funktion jedes Mal, wenn Yield auftritt, die Ausführung unterbricht und die Ausführung beim nächsten Mal rückwärts von dieser Position aus fortsetzt, während die Return-Anweisung nicht die Funktion eines Positionsspeichers hat. In einer Funktion kann die Return-Anweisung nur einmal (oder einmal) ausgeführt werden, der Yield-Ausdruck kann jedoch mehrmals (oder mehrfach) ausgeführt werden. Normale Funktionen können nur einen Wert zurückgeben, da die Rückgabe nur einmal ausgeführt werden kann. Generatorfunktionen können eine Reihe von Werten zurückgeben, da es beliebig viele Ausbeuten geben kann. Aus einer anderen Perspektive kann man auch sagen, dass Generator eine Reihe von Werten generiert, woher auch sein Name kommt (im Englischen bedeutet das Wort Generator „Generator“).
Zu beachtende Grammatikpunkte:
1. Der Yield-Ausdruck kann nur in der Generatorfunktion verwendet werden
2 Wenn der Yield-Ausdruck in einem anderen Ausdruck verwendet wird, muss er verwendet werden Setzen Sie es in Klammern
3. Der Ertragsausdruck wird als Funktionsparameter verwendet oder auf der rechten Seite des Zuweisungsausdrucks platziert. Sie müssen keine Klammern hinzufügen.
Zum Beispiel:
function* demo() {
foo(yield 'a', yield 'b'); // OK
let input = yield; // OK
}nächste Methodenparameter
Der Yield-Ausdruck selbst hat keinen Rückgabewert (d. h. a=yield ; gibt undefiniert zurück). oder Gibt immer undefiniert zurück. Die nächste Methode kann einen Parameter annehmen, der als Rückgabewert des vorherigen Ertragsausdrucks betrachtet wird (beachten Sie, dass es sich um den Rückgabewert des Ausdrucks handelt, z. B. let a=yield..... Der Parameter wird sei der Wert von a und überschreibe den vorherigen Wert des Ausdrucks) .
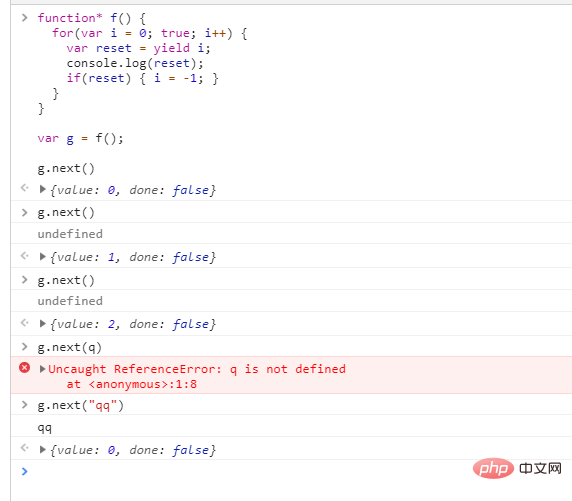
function* f() {
for(var i = 0; true; i++) {
var reset = yield i;
console.log(reset);
if(reset) { i = -1; }
}
}
var g = f();
g.next()
Da die Parameter der nächsten Methode den Rückgabewert des vorherigen Ertragsausdrucks darstellen, ist die Übergabe der Parameter ungültig, wenn die nächste Methode zum ersten Mal verwendet wird. Die V8-Engine ignoriert die Parameter direkt, wenn die nächste Methode zum ersten Mal verwendet wird. Die Parameter sind erst ab der zweiten Verwendung der nächsten Methode gültig. Semantisch gesehen wird die erste Next-Methode zum Starten des Traverser-Objekts verwendet und erfordert daher keine Parameter.
[Verwandte Empfehlungen: JavaScript-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der Generatorfunktion in JavaScript (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!