 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Einführung in Browser-Caching-Strategien (Bilder und Text)
Detaillierte Einführung in Browser-Caching-Strategien (Bilder und Text)
Detaillierte Einführung in Browser-Caching-Strategien (Bilder und Text)
Dieser Artikel bietet Ihnen eine detaillierte Einführung (Bilder und Texte) zu Browser-Caching-Strategien. Ich hoffe, dass er für Freunde hilfreich ist.
Um die Zugriffsgeschwindigkeit der Website zu verbessern, verwenden Sie den Cache zur Optimierung. Das Caching wird hauptsächlich in starkes Caching und Verhandlungs-Caching unterteilt.
Der Verhandlungscache
ist hauptsächlich in „Last-Modified“ und „Etag“ unterteilt. Im Folgenden verwende ich hauptsächlich Codeänderungen, um die Unterschiede zwischen den einzelnen Caches aufzuzeigen. Lassen Sie uns zunächst das Verhandlungs-Caching besprechen. last-modified stellt das Änderungsdatum der Datei dar. Wenn die Datei geändert wird, sollte die Datei erneut abgerufen werden. last-modified wird basierend auf der Serverzeit nach der Änderung der Datei generiert.

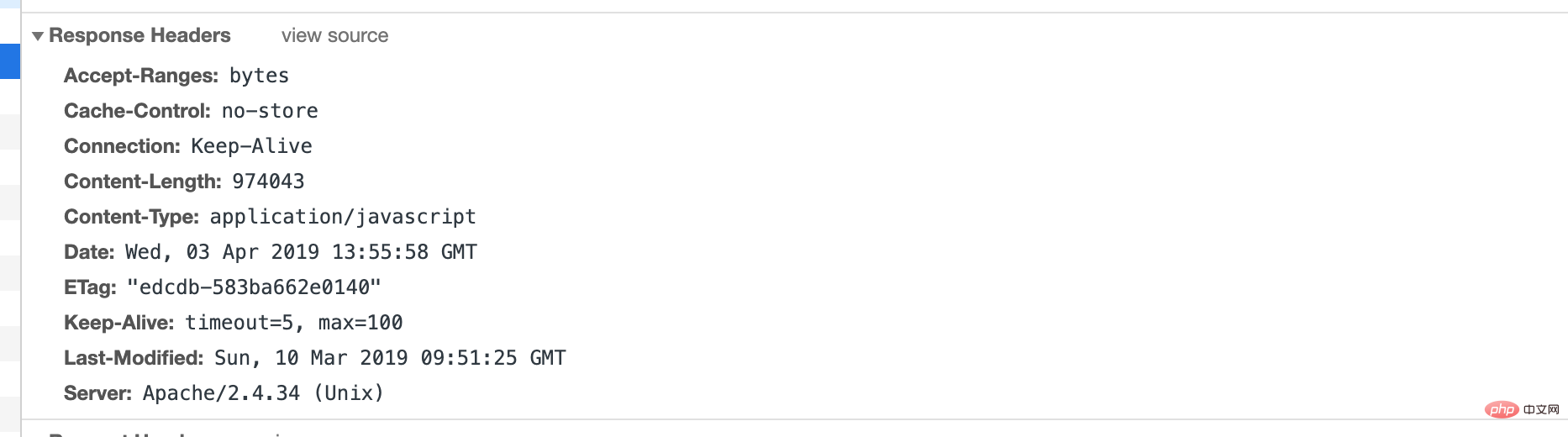
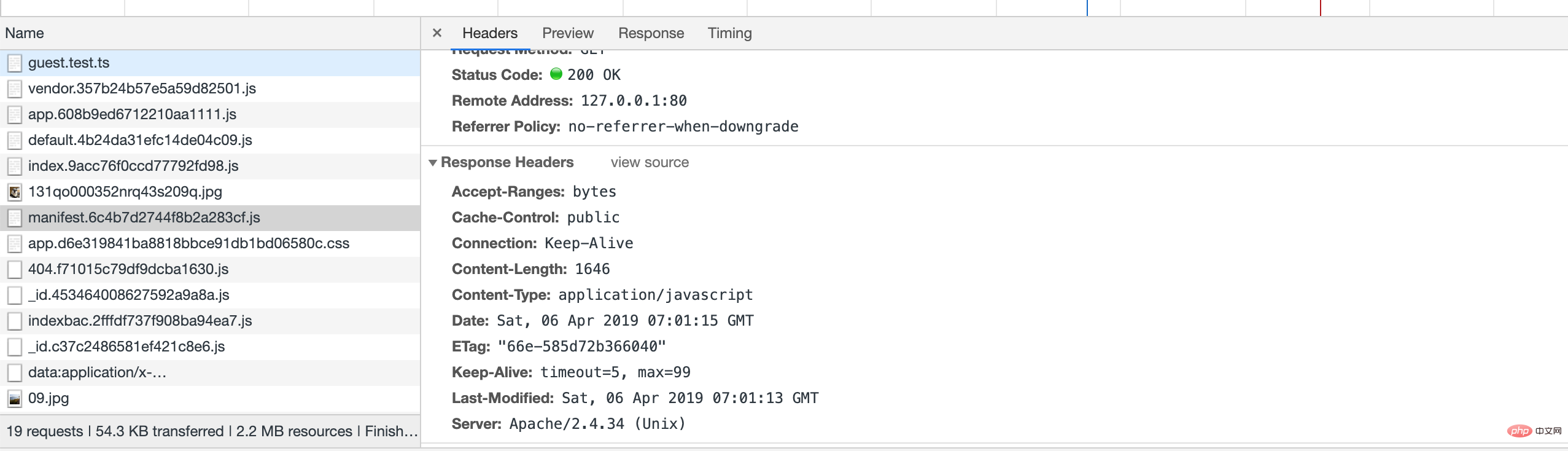
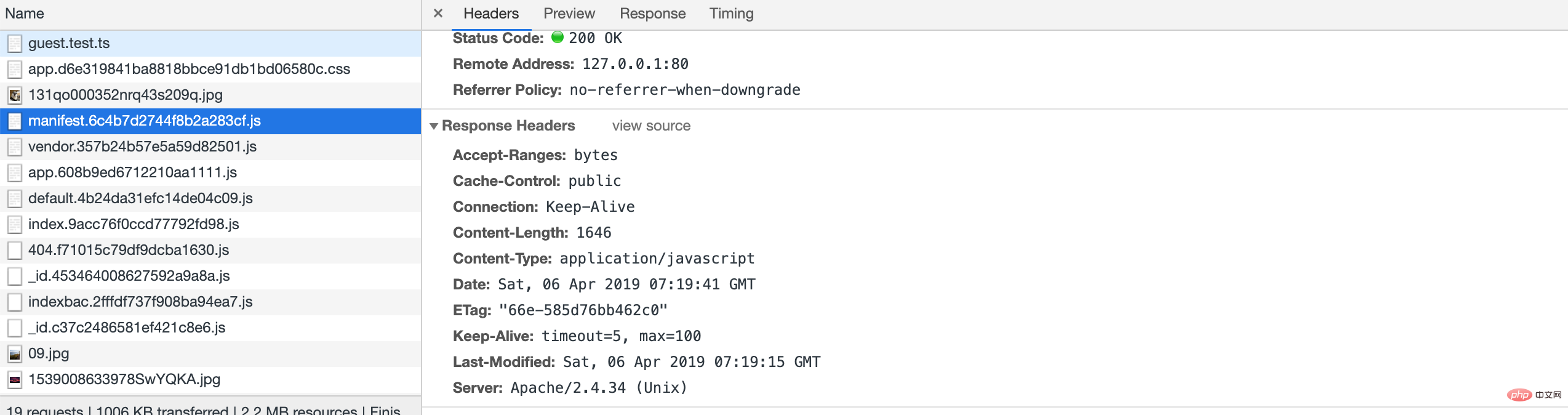
Wenn wir die Datei ändern, wird sie erneut abgerufen und der Status ist 200

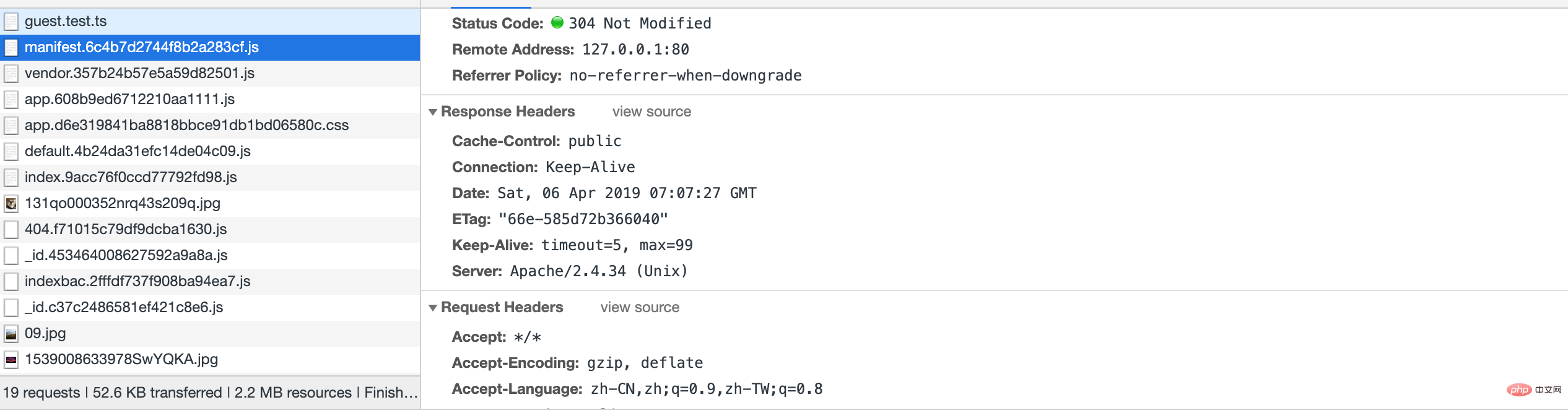
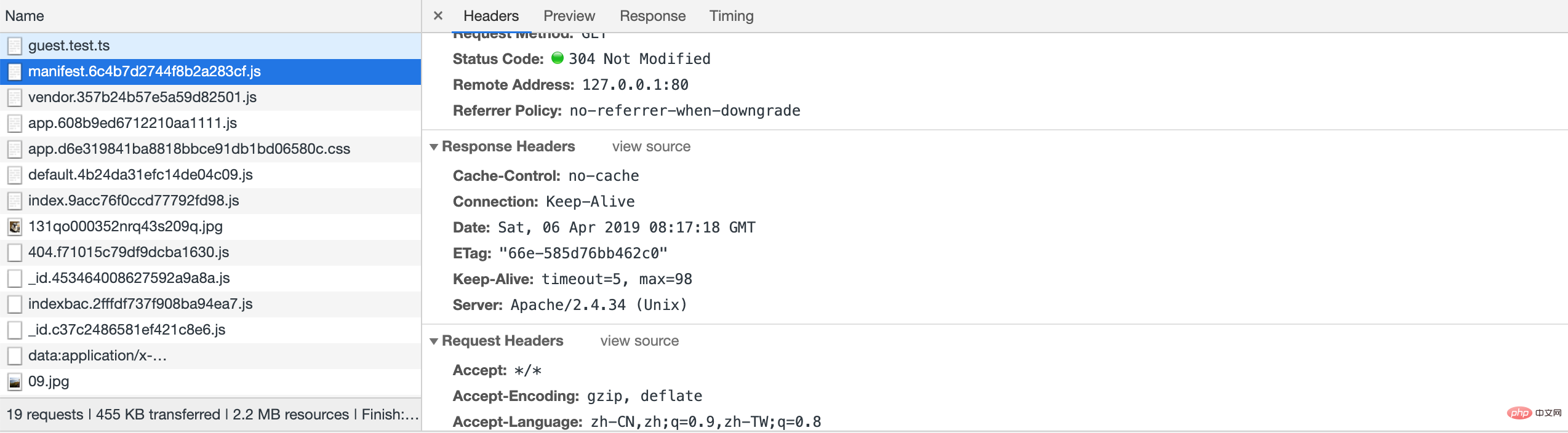
Bei einer erneuten Aktualisierung wird 304 zurückgegeben, was darauf hinweist, dass der Cache bereits auf dem neuesten Stand ist und nicht aktualisiert werden muss.
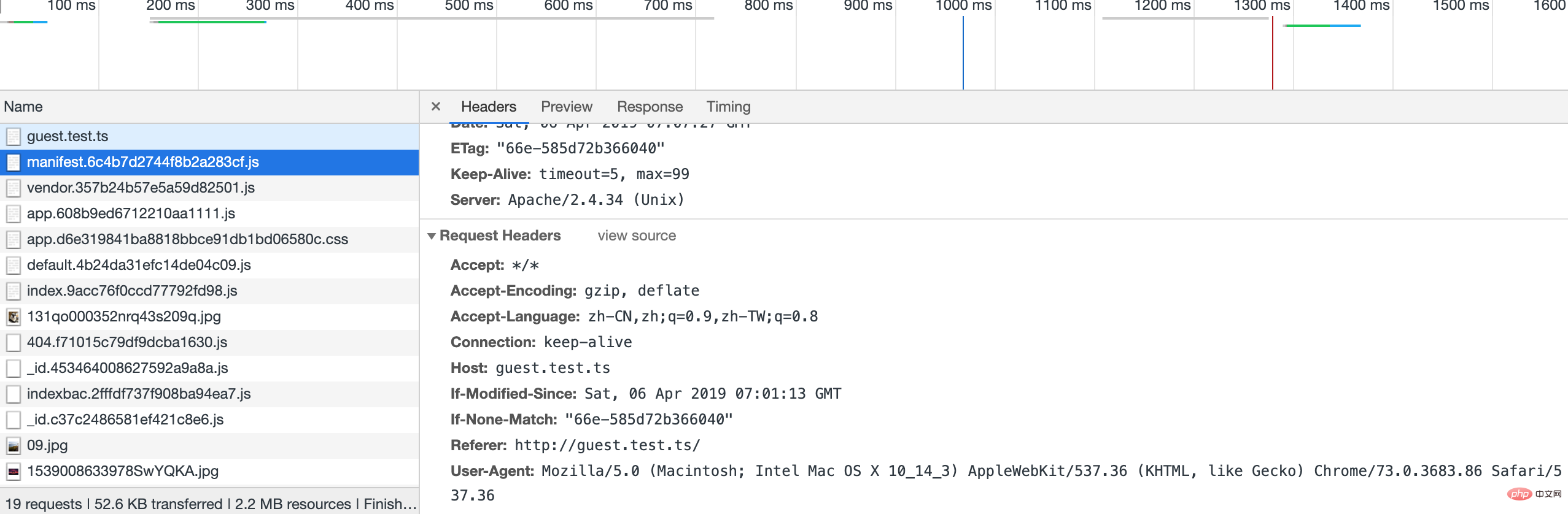
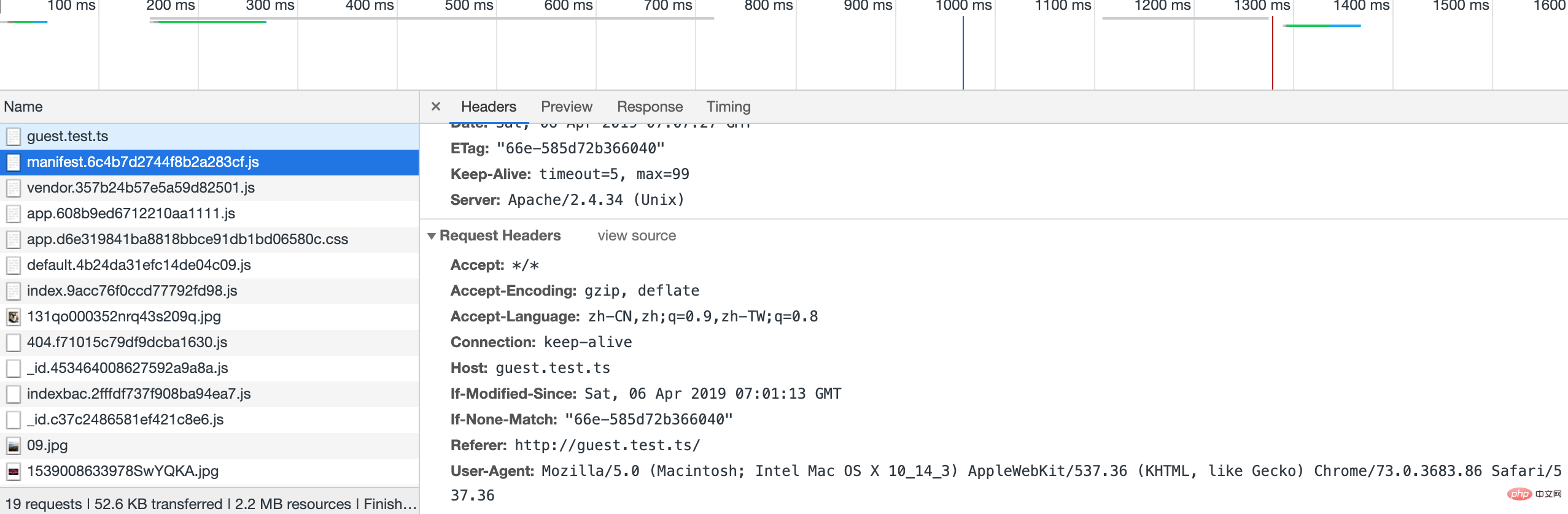
Die Anfrage fragt nach der relevanten Dateiänderungszeit (If-Modified-Since)
Anfrage

Antwort

ETag: ist eine Webressource Das kann sein: Das zugehörige Token
generiert ein eindeutiges Etag, wenn die Datei ersetzt wird.
Datei vor dem Ersetzen

Datei nach dem Ersetzen

PS: Wenn mehrere Server für den Lastausgleich verwendet werden, entsteht ein ETag-Inkonsistenzproblem. Der Standard-ETag-Wert von Apache wird immer durch den Indexknoten (Inode), die Größe (Size) und den Zeitpunkt der letzten Änderung (MTime) bestimmt. Wir müssen nur den Inode
Strong Cache
entfernen Starkes Caching ist gründlicher als ausgehandeltes Caching. Bei starkem Caching initiiert der Browser keine Anfrage an den Server.
Starker Cache:Hauptsächlich unterteilt in Ablaufdatum und Cache-Kontrolle
Ablaufdatum:Gibt die Existenzzeit an, sodass der Client nicht früher gehen kann time Checking (eine Anfrage stellen) hat den gleichen Effekt wie max-age. Wenn sie jedoch gleichzeitig vorhanden sind, werden sie durch das maximale Alter von Cache-Control überschrieben. Format: Läuft ab: Uhrzeit, gefolgt von einer Uhrzeit oder einem Datum. Nach dieser Zeit wird der Cache ungültig. Das heißt, bevor der Browser eine Anfrage sendet, prüft er, ob diese Zeit ungültig ist. Wenn sie ungültig ist, sendet der Browser die Anfrage erneut.
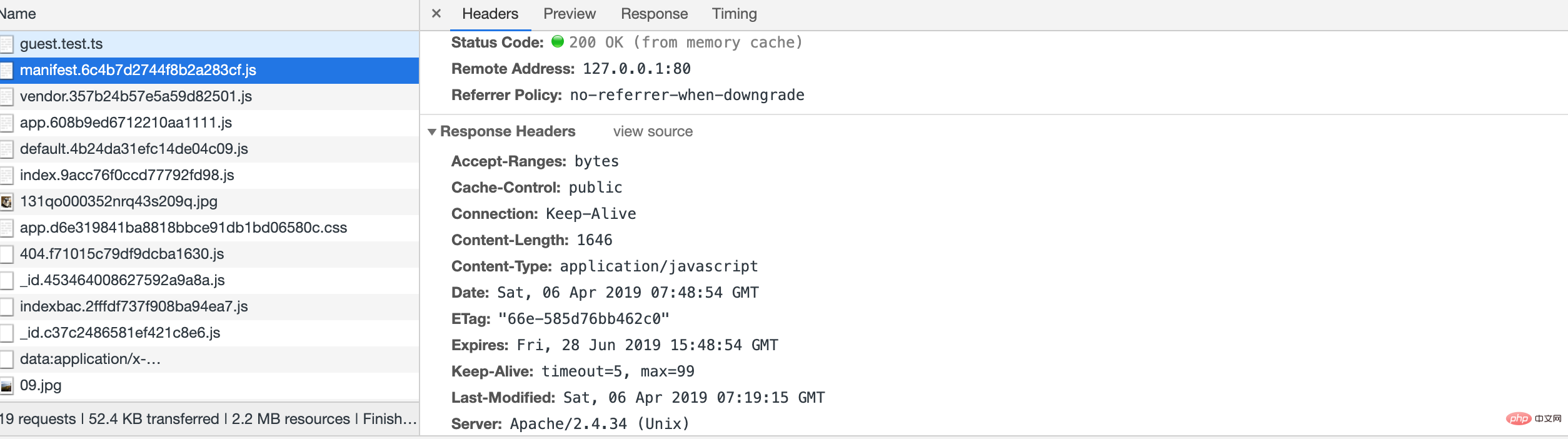
Nachdem Apache Expires_Mod aktiviert wurde, speichert der Browser die Ressource nach der ersten Anfrage im Cache.

Cache-Control
Cache-Control wird im HTTP-Antwortheader verwendet, um anzugeben, welche Caching-Strategie der Proxy und UA verwenden . . Zum Beispiel:
- no-cache bedeutet, dass diese Antwort nicht direkt für nachfolgende Anfragen verwendet werden kann (ohne Überprüfung gegenüber dem Server)
- no-store bedeutet, dass das Caching verboten ist (darf nicht gespeichert werden). auf nichtflüchtige Medien, wenn möglich entfernen, für vertrauliche Informationen)
- öffentlich, damit jeder sie zwischenspeichern kann.
- privat ist nur UA-cachebar
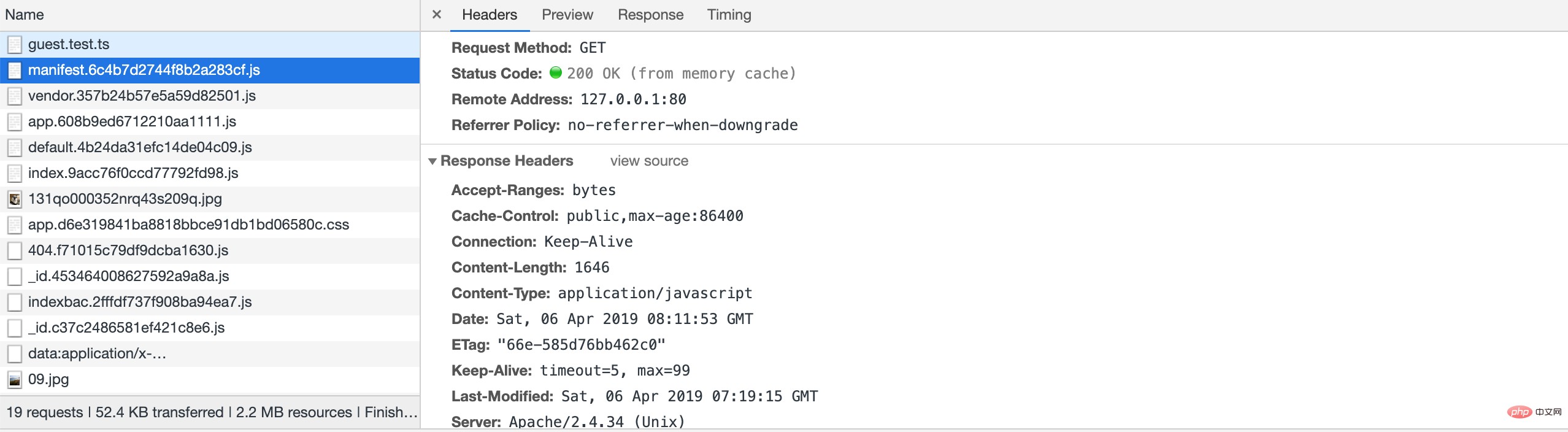
Legen Sie max-age in der Cache-Kontrolle als die längste Cache-Zeit fest. Während dieser Zeit wird der Cache genutzt. Nachdem

auf „No-Cache“ gesetzt wurde, wird es nicht mehr zwischengespeichert. 
Off-topic
Entdeckt beim Testen des Browser-Caches mit Apache. Ohne die Cache-Steuerung festzulegen, wählt der Browser den relevanten Cache entsprechend seiner eigenen Situation aus, die hier angezeigt werden kann. Seien Sie nicht überrascht, wenn Sie während der Serverkonfiguration feststellen, dass Sie keine Cache-Informationen konfiguriert haben, der Browser jedoch Ressourcen zwischengespeichert hat.
[Verwandte Empfehlungen: JavaScript-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Browser-Caching-Strategien (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 So zeigen Sie den DNS-Cache unter Linux an und aktualisieren ihn
Mar 07, 2024 am 08:43 AM
So zeigen Sie den DNS-Cache unter Linux an und aktualisieren ihn
Mar 07, 2024 am 08:43 AM
DNS (DomainNameSystem) ist ein System, das im Internet verwendet wird, um Domänennamen in entsprechende IP-Adressen umzuwandeln. In Linux-Systemen ist DNS-Caching ein Mechanismus, der die Zuordnungsbeziehung zwischen Domänennamen und IP-Adressen lokal speichert, was die Geschwindigkeit der Domänennamenauflösung erhöhen und die Belastung des DNS-Servers verringern kann. DNS-Caching ermöglicht es dem System, die IP-Adresse schnell abzurufen, wenn es anschließend auf denselben Domänennamen zugreift, ohne jedes Mal eine Abfrageanforderung an den DNS-Server senden zu müssen, wodurch die Netzwerkleistung und -effizienz verbessert wird. In diesem Artikel erfahren Sie, wie Sie den DNS-Cache unter Linux anzeigen und aktualisieren, sowie zugehörige Details und Beispielcode. Bedeutung des DNS-Cachings In Linux-Systemen spielt das DNS-Caching eine Schlüsselrolle. seine Existenz
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 So speichern Sie Videodateien aus dem Browser-Cache lokal
Feb 23, 2024 pm 06:45 PM
So speichern Sie Videodateien aus dem Browser-Cache lokal
Feb 23, 2024 pm 06:45 PM
So exportieren Sie Browser-Cache-Videos Mit der rasanten Entwicklung des Internets sind Videos zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Beim Surfen im Internet stoßen wir oft auf Videoinhalte, die wir speichern oder teilen möchten, aber manchmal können wir die Quelle der Videodateien nicht finden, weil sie möglicherweise nur im Cache des Browsers vorhanden sind. Wie exportieren Sie also Videos aus Ihrem Browser-Cache? In diesem Artikel werden Ihnen mehrere gängige Methoden vorgestellt. Zunächst müssen wir ein Konzept klären, nämlich den Browser-Cache. Der Browser-Cache wird vom Browser verwendet, um die Benutzererfahrung zu verbessern.
 Erweiterte Verwendung von PHP APCu: Die verborgene Kraft freisetzen
Mar 01, 2024 pm 09:10 PM
Erweiterte Verwendung von PHP APCu: Die verborgene Kraft freisetzen
Mar 01, 2024 pm 09:10 PM
PHPAPCu (Ersatz für PHP-Cache) ist ein Opcode-Cache- und Daten-Cache-Modul, das PHP-Anwendungen beschleunigt. Das Verständnis seiner erweiterten Funktionen ist entscheidend, um sein volles Potenzial auszuschöpfen. 1. Batch-Betrieb: APCu bietet eine Batch-Betriebsmethode, mit der eine große Anzahl von Schlüssel-Wert-Paaren gleichzeitig verarbeitet werden kann. Dies ist nützlich für umfangreiche Cache-Löschvorgänge oder Aktualisierungen. //Cache-Schlüssel stapelweise abrufen $values=apcu_fetch(["key1","key2","key3"]); //Cache-Schlüssel stapelweise löschen apcu_delete(["key1","key2","key3"]) ;2 .Cache-Ablaufzeit festlegen: Mit APCu können Sie eine Ablaufzeit für Cache-Elemente festlegen, sodass diese nach einer bestimmten Zeit automatisch ablaufen.
 Caching-Mechanismus und Anwendungspraxis in der PHP-Entwicklung
May 09, 2024 pm 01:30 PM
Caching-Mechanismus und Anwendungspraxis in der PHP-Entwicklung
May 09, 2024 pm 01:30 PM
In der PHP-Entwicklung verbessert der Caching-Mechanismus die Leistung, indem er häufig aufgerufene Daten vorübergehend im Speicher oder auf der Festplatte speichert und so die Anzahl der Datenbankzugriffe reduziert. Zu den Cache-Typen gehören hauptsächlich Speicher-, Datei- und Datenbank-Cache. In PHP können Sie integrierte Funktionen oder Bibliotheken von Drittanbietern verwenden, um Caching zu implementieren, wie zum Beispiel Cache_get() und Memcache. Zu den gängigen praktischen Anwendungen gehören das Zwischenspeichern von Datenbankabfrageergebnissen zur Optimierung der Abfrageleistung und das Zwischenspeichern von Seitenausgaben zur Beschleunigung des Renderings. Der Caching-Mechanismus verbessert effektiv die Reaktionsgeschwindigkeit der Website, verbessert das Benutzererlebnis und reduziert die Serverlast.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Der Zusammenhang zwischen CPU, Speicher und Cache wird ausführlich erklärt!
Mar 07, 2024 am 08:30 AM
Der Zusammenhang zwischen CPU, Speicher und Cache wird ausführlich erklärt!
Mar 07, 2024 am 08:30 AM
Es besteht eine enge Interaktion zwischen der CPU (Zentraleinheit), dem Arbeitsspeicher (Random Access Memory) und dem Cache, die zusammen eine kritische Komponente eines Computersystems bilden. Die Koordination zwischen ihnen gewährleistet den normalen Betrieb und die effiziente Leistung des Computers. Als Gehirn des Computers ist die CPU für die Ausführung verschiedener Anweisungen und die Datenverarbeitung verantwortlich; der Speicher dient zur vorübergehenden Speicherung von Daten und Programmen und sorgt so für schnelle Lese- und Schreibzugriffsgeschwindigkeiten, und der Cache spielt eine Pufferfunktion und beschleunigt den Datenzugriff Geschwindigkeit und Verbesserung Die CPU des Computers ist die Kernkomponente des Computers und für die Ausführung verschiedener Anweisungen, arithmetischer Operationen und logischer Operationen verantwortlich. Es wird als „Gehirn“ des Computers bezeichnet und spielt eine wichtige Rolle bei der Verarbeitung von Daten und der Ausführung von Aufgaben. Der Speicher ist ein wichtiges Speichergerät in einem Computer.



