 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
 Ein Trick, der Ihnen zeigt, wie Sie die Dateigröße von PNG- und JPG-Bildern optimieren
Ein Trick, der Ihnen zeigt, wie Sie die Dateigröße von PNG- und JPG-Bildern optimieren
Ein Trick, der Ihnen zeigt, wie Sie die Dateigröße von PNG- und JPG-Bildern optimieren
In diesem Artikel geht es hauptsächlich um die Verwendung von PhotoShop zur Optimierung der Dateigröße von PNG- und JPG-Bildern.

PNG-Bilder (Portable Network Graphic Format, PNG) sind ein Bilddateispeicherformat, dessen Zweck darin besteht, die GIF- und TIFF-Dateiformate zu ersetzen und gleichzeitig etwas GIF hinzuzufügen Dateiformate Funktionen, die nicht verfügbar sind. Wenn PNG zum Speichern von Graustufenbildern verwendet wird, kann die Tiefe des Graustufenbilds bis zu 16 Bit betragen. Beim Speichern von Farbbildern kann die Tiefe des Farbbilds bis zu 48 Bit betragen und es können auch bis zu 16 Bit gespeichert werden Alphakanaldaten.
Gerade wegen der Überlegenheit der Verwendung von PNG-Bildern auf Webseiten verwenden viele Website-Bilder jetzt PNG-Bilder. Allerdings ist die Größe der von uns erstellten PNG-Bilder um ein Vielfaches zu groß, was erforderlich ist Die Verwendung einer speziellen Software zum Bearbeiten von PNG-Bildern wird komprimiert und optimiert.
Verwenden Sie PhotoShop, um die PNG- und JPG-Bilder zu öffnen, die optimiert werden sollen

„Als WEB-Format speichern Alt+Strg+Umschalt+s“
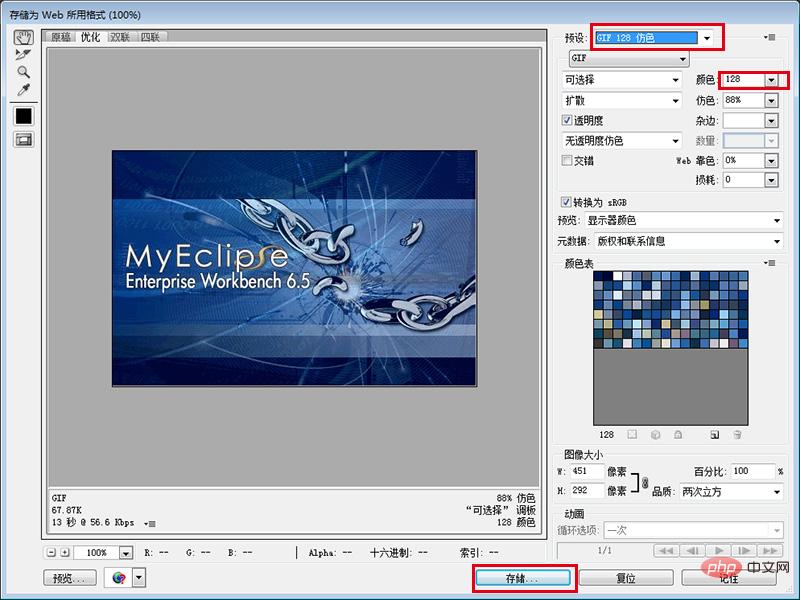
Setzen Sie den Standardwert im Dialogfeld auf „PNG-8 128 Dither“ oder Bei anderen PNG-Formaten stellen Sie die Bildfarbe entsprechend der Farbkomplexität des Bildes ein: 2, 4, 8, 16, 32, 64, 128, 256. Je geringer die Anzahl der Farben, desto weniger Farben können angezeigt werden und desto kleiner ist die Bildgröße .

Speicher
Sie können die Optimierung in der Statusleiste unter dem Bild sehen, wenn Einstellung Nachdem Sie die Bilddateigröße auf die gewünschte Größe und Bildqualität eingestellt haben, klicken Sie auf die Schaltfläche „Speichern“.
[Empfohlener Kurs: PS-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonEin Trick, der Ihnen zeigt, wie Sie die Dateigröße von PNG- und JPG-Bildern optimieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
1. Strg + N: Neues Dokument erstellen. 2. Strg + O: Eine Datei öffnen. 3. Strg + S: Aktuelle Datei speichern. 4. Strg + Umschalt + S: Speichern unter. 5. Strg + W: Schließen Sie das aktuelle Dokument. 6. Strg + Q: Photoshop beenden. 7. Strg + Z: Rückgängig machen. 8. Strg + Y: Wiederherstellen. 9. Strg + X: Den ausgewählten Inhalt ausschneiden. 10. Strg + C: Kopieren Sie den ausgewählten Inhalt.
 Ausführliche Interpretation: Warum ist Laravel so langsam wie eine Schnecke?
Mar 07, 2024 am 09:54 AM
Ausführliche Interpretation: Warum ist Laravel so langsam wie eine Schnecke?
Mar 07, 2024 am 09:54 AM
Laravel ist ein beliebtes PHP-Entwicklungsframework, wird jedoch manchmal dafür kritisiert, dass es so langsam wie eine Schnecke ist. Was genau verursacht die unbefriedigende Geschwindigkeit von Laravel? In diesem Artikel werden die Gründe, warum Laravel in vielerlei Hinsicht so langsam wie eine Schnecke ist, ausführlich erläutert und mit spezifischen Codebeispielen kombiniert, um den Lesern zu einem tieferen Verständnis dieses Problems zu verhelfen. 1. Probleme mit der ORM-Abfrageleistung In Laravel ist ORM (Object Relational Mapping) eine sehr leistungsstarke Funktion, die dies ermöglicht
 C++-Programmoptimierung: Techniken zur Reduzierung der Zeitkomplexität
Jun 01, 2024 am 11:19 AM
C++-Programmoptimierung: Techniken zur Reduzierung der Zeitkomplexität
Jun 01, 2024 am 11:19 AM
Die Zeitkomplexität misst die Ausführungszeit eines Algorithmus im Verhältnis zur Größe der Eingabe. Zu den Tipps zur Reduzierung der Zeitkomplexität von C++-Programmen gehören: Auswahl geeigneter Container (z. B. Vektor, Liste) zur Optimierung der Datenspeicherung und -verwaltung. Nutzen Sie effiziente Algorithmen wie die schnelle Sortierung, um die Rechenzeit zu verkürzen. Eliminieren Sie mehrere Vorgänge, um Doppelzählungen zu reduzieren. Verwenden Sie bedingte Verzweigungen, um unnötige Berechnungen zu vermeiden. Optimieren Sie die lineare Suche, indem Sie schnellere Algorithmen wie die binäre Suche verwenden.
 Detaillierte Erläuterung der PS1-, PS2-, PS3- und PS4-Variablen unter Linux
Mar 22, 2024 am 09:00 AM
Detaillierte Erläuterung der PS1-, PS2-, PS3- und PS4-Variablen unter Linux
Mar 22, 2024 am 09:00 AM
Im Linux-System sind PS1, PS2, PS3 und PS4 spezifische Umgebungsvariablen, die jeweils eine unterschiedliche Rolle bei der Steuerung von Eingabeaufforderungen und Menüeingabeaufforderungsinformationen spielen. Diese PS-Variablen können Benutzern eine flexible Möglichkeit bieten, das Erscheinungsbild und das Verhalten der Befehlszeile in Linux-Systemen anzupassen und zu steuern und so die Interaktionserfahrung des Benutzers mit dem System zu verbessern. Hinweis: Wenn Sie die Eingabeaufforderung für längere Zeit dauerhaft ändern möchten, können Sie den Befehl zum Ändern der Eingabeaufforderung zur Datei $HOME/.bashrc oder $HOME/.bash_profile hinzufügen. 1. Die PS1-Variable wird hauptsächlich zum Festlegen der Shell-Eingabeaufforderung verwendet. Immer wenn Sie im Terminal einen Befehl eingeben, wird die angezeigte Zeichenfolge durch die Variable PS1 gesteuert. kann auf Ihrer eigenen Grundlage basieren
 Laravel-Leistungsengpass aufgedeckt: Optimierungslösung aufgedeckt!
Mar 07, 2024 pm 01:30 PM
Laravel-Leistungsengpass aufgedeckt: Optimierungslösung aufgedeckt!
Mar 07, 2024 pm 01:30 PM
Laravel-Leistungsengpass aufgedeckt: Optimierungslösung aufgedeckt! Mit der Entwicklung der Internettechnologie ist die Leistungsoptimierung von Websites und Anwendungen immer wichtiger geworden. Als beliebtes PHP-Framework kann es bei Laravel während des Entwicklungsprozesses zu Leistungsengpässen kommen. In diesem Artikel werden die Leistungsprobleme untersucht, auf die Laravel-Anwendungen stoßen können, und einige Optimierungslösungen und spezifische Codebeispiele bereitgestellt, damit Entwickler diese Probleme besser lösen können. 1. Optimierung von Datenbankabfragen Datenbankabfragen sind einer der häufigsten Leistungsengpässe in Webanwendungen. existieren
 So finden Sie die übergeordnete Prozess-ID (PPID) unter Linux
Mar 09, 2024 am 08:01 AM
So finden Sie die übergeordnete Prozess-ID (PPID) unter Linux
Mar 09, 2024 am 08:01 AM
Im Linux-Betriebssystem ist jedes laufende Programm ein Prozess, und jeder Prozess verfügt über eine eindeutige Prozesskennung (PID). Ebenso verfügt jeder Prozess über einen übergeordneten Prozess, nämlich den Prozess, der ihn erstellt hat. Die Kennung des übergeordneten Prozesses wird als übergeordnete Prozess-ID (PPID) bezeichnet. In diesem Artikel untersuchen wir, wie Sie die ID eines übergeordneten Prozesses in einem Linux-System ermitteln und stellen einige effektive Befehle und Tools vor, die Ihnen helfen, detaillierte Informationen über die Beziehung zwischen Prozessen zu erhalten. Grundlegende Befehle zum Ermitteln der übergeordneten Prozess-ID Zunächst stelle ich Ihnen kurz einige grundlegende Befehle vor, mit denen Sie alle im System laufenden Prozesse und ihre übergeordnete Prozess-ID anzeigen können. Verwenden Sie den Befehl ps, um Prozessinformationen anzuzeigen. Der Befehl ps ist ein leistungsstarkes Tool, das zur Berichterstellung verwendet wird
 So optimieren Sie die Startelemente des WIN7-Systems
Mar 26, 2024 pm 06:20 PM
So optimieren Sie die Startelemente des WIN7-Systems
Mar 26, 2024 pm 06:20 PM
1. Drücken Sie die Tastenkombination (Win-Taste + R) auf dem Desktop, um das Ausführungsfenster zu öffnen, geben Sie dann [regedit] ein und drücken Sie zur Bestätigung die Eingabetaste. 2. Nachdem wir den Registrierungseditor geöffnet haben, klicken wir zum Erweitern auf [HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorer] und prüfen dann, ob sich im Verzeichnis ein Serialize-Element befindet. Wenn nicht, können wir mit der rechten Maustaste auf Explorer klicken, ein neues Element erstellen und es Serialize nennen. 3. Klicken Sie dann auf „Serialisieren“, klicken Sie dann mit der rechten Maustaste auf die leere Stelle im rechten Bereich, erstellen Sie einen neuen DWORD-Wert (32) und nennen Sie ihn „Star“.





