Sollte ich px oder rem für die Webentwicklung verwenden?
px ist eine Einheit für die feste Größe, die hauptsächlich für PC-Seiten verwendet wird, während rem eine Einheit relativ zum HTML-Root-Element ist, die für einfache mobile Seiten geeignet ist. Im Projekt müssen Sie immer noch die am besten geeignete Längeneinheit gemäß den spezifischen Entwicklungsanforderungen auswählen
In der Front-End-Entwicklung ist die Längeneinheit in CSS von entscheidender Bedeutung, da viele Attribute in CSS darauf angewiesen sind Als nächstes werden wir in diesem Artikel zwei häufig verwendete Längeneinheiten vorstellen, rem und px. Ich hoffe, dass dies für alle hilfreich ist 🎜>
[Empfohlene Kurse:
rem
rem ist eine neue relative Einheit in CSS3. Wenn Sie rem zum Festlegen der Schriftgröße für ein Element verwenden, erfolgt diese relativ zum HTML-Stammelement. Durch rem müssen wir nur das Stammelement ändern, um die Größe aller Schriftarten proportional anzupassen, und können gleichzeitig die Kettenreaktion vermeiden, bei der die Schriftgrößen Schicht für Schicht zusammengesetzt werden.Beispiel:
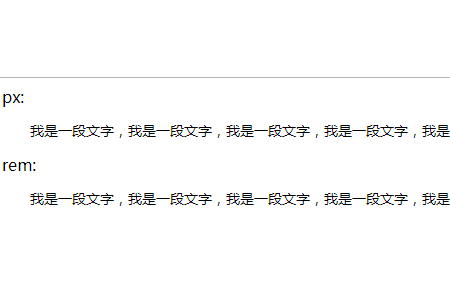
!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 用px单位--> px:<p style="font-size:14px; text-indent:28px"> 我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p> <!-- 用rem单位,当前html的字体大小是16px--> rem:<p style="font-size:14px; text-indent:1.75rem"> 我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p> </body> </html>

px eignet sich für feste Größen und wird hauptsächlich für Seiten auf der PC-Seite verwendet, während rem eher für Seiten auf der mobilen Seite geeignet ist.rem erreicht die gleiche Inhaltsgröße Bildschirme unterschiedlicher Größe. Was Benutzer jedoch häufig benötigen, ist, dass sich der Seiteneffekt ändert, wenn sich die Bildschirmgröße ändert, sodass rem bei komplexen Seiten keinen Vorteil hat.
Referenz für diesen Artikel
: https://www.html.cn/book/css/values/length/index.htmDas obige ist der detaillierte Inhalt vonSollte ich px oder rem für die Webentwicklung verwenden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was ist REM (vollständiger Name REMME)?
Feb 21, 2024 pm 05:00 PM
Was ist REM (vollständiger Name REMME)?
Feb 21, 2024 pm 05:00 PM
Welche Münze ist REMME? REMME ist eine auf Blockchain-Technologie basierende Kryptowährung, die sich der Bereitstellung hochsicherer und dezentraler Netzwerksicherheits- und Identitätsüberprüfungslösungen widmet. Ziel des Projekts ist es, mithilfe verteilter Verschlüsselungstechnologie den Benutzerauthentifizierungsprozess zu verbessern und zu vereinfachen und so die Sicherheit und Effizienz zu verbessern. Die Innovation von REMME besteht darin, dass es die Unveränderlichkeit und Transparenz der Blockchain nutzt, um Benutzern eine zuverlässigere Methode zur Identitätsüberprüfung bereitzustellen. Durch die Speicherung von Authentifizierungsinformationen in der Blockchain beseitigt REMME den Single Point of Failure zentralisierter Authentifizierungssysteme und verringert das Risiko von Datendiebstahl oder -manipulation. Diese Blockchain-basierte Authentifizierungsmethode ist nicht nur sicherer und zuverlässiger, sondern bietet Benutzern auch den Hintergrund von REMME im aktuellen digitalen Zeitalter
 Die Entwicklung und Anwendung von CSS-Layouteinheiten: von Pixeln zu relativen Einheiten basierend auf der Schriftgröße des Stammelements
Jan 05, 2024 pm 05:41 PM
Die Entwicklung und Anwendung von CSS-Layouteinheiten: von Pixeln zu relativen Einheiten basierend auf der Schriftgröße des Stammelements
Jan 05, 2024 pm 05:41 PM
Von px zu rem: Die Entwicklung und Anwendung von CSS-Layouteinheiten Einführung: In der Front-End-Entwicklung müssen wir häufig CSS verwenden, um das Seitenlayout zu implementieren. In den letzten Jahren haben sich CSS-Layouteinheiten weiterentwickelt und weiterentwickelt. Ursprünglich verwendeten wir Pixel (px) als Einheit, um die Größe und Position von Elementen festzulegen. Mit dem Aufkommen des Responsive Designs und der Beliebtheit mobiler Geräte haben Pixeleinheiten jedoch nach und nach einige Probleme aufgedeckt. Um diese Probleme zu lösen, wurde die neue Einheit rem ins Leben gerufen und nach und nach im CSS-Layout weit verbreitet. eins
 Tipps zur Optimierung von CSS-Einheitseigenschaften: em, rem, px und vw/vh
Oct 20, 2023 pm 12:54 PM
Tipps zur Optimierung von CSS-Einheitseigenschaften: em, rem, px und vw/vh
Oct 20, 2023 pm 12:54 PM
Tipps zur Optimierung von CSS-Einheitsattributen: em, rem, px und vw/vh Einführung: Bei Webdesign und -entwicklung spielen CSS-Einheitsattribute eine sehr wichtige Rolle. Durch die richtige Auswahl und Verwendung geeigneter Einheitenattribute kann die Seitendarstellung auf verschiedenen Geräten und Bildschirmgrößen schöner und konsistenter gestaltet werden. In diesem Artikel werden einige häufig verwendete CSS-Einheitseigenschaften vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, diese Optimierungstechniken besser zu beherrschen. Geviert-Einheit: Die Geviert-Einheit wird relativ zur Schriftgröße des übergeordneten Elements berechnet. Zum Beispiel
 Welche Einheiten sollten verwendet werden, um den adaptiven Effekt eines responsiven Layouts zu erzielen?
Jan 27, 2024 am 09:47 AM
Welche Einheiten sollten verwendet werden, um den adaptiven Effekt eines responsiven Layouts zu erzielen?
Jan 27, 2024 am 09:47 AM
Welche Art von Einheiten werden im responsiven Layout verwendet, um einen adaptiven Effekt zu erzielen? Mit der Popularität mobiler Geräte und dem Aufkommen von Bildschirmen unterschiedlicher Größe ist responsives Layout zu einem wichtigen Konzept im modernen Webdesign und der modernen Webentwicklung geworden. Durch ein responsives Layout können Webseiten adaptive Effekte auf verschiedenen Geräten erzielen und das Benutzererlebnis verbessern. Bei der Implementierung eines responsiven Layouts ist es sehr wichtig, geeignete Einheiten für das Layout auszuwählen. In diesem Artikel werden einige häufig verwendete Einheiten vorgestellt und ihre Anwendbarkeit in verschiedenen Szenarien erläutert. Lassen Sie uns zunächst die häufigsten besprechen
 Was ist der Unterschied zwischen px und em in HTML5?
Aug 19, 2022 pm 05:36 PM
Was ist der Unterschied zwischen px und em in HTML5?
Aug 19, 2022 pm 05:36 PM
Unterschiede: 1. Die Längeneinheit ist unterschiedlich, px ist die Einheit der digitalen Bildlänge und em ist ein Vielfaches der Zeichenbreite. 2. Die relativen Objekte sind unterschiedlich, px ist relativ zur Bildschirmauflösung und em ist relativ auf die Schriftart des Textes in der aktuellen Objektgröße. 3. Der Wert von px ist fest, es ist alles, was Sie angeben, und die Berechnung ist einfacher. Der Wert von em ist nicht festgelegt, und em erbt die Schriftgröße des übergeordneten Elements.
 Leitfaden zu CSS-Einheitseigenschaften: em, rem, px und vw/vh
Oct 25, 2023 am 10:37 AM
Leitfaden zu CSS-Einheitseigenschaften: em, rem, px und vw/vh
Oct 25, 2023 am 10:37 AM
Leitfaden zu CSS-Einheitseigenschaften: em, rem, px und vw/vh Beim Schreiben von CSS-Stilen ist es sehr wichtig, die geeigneten Einheiteneigenschaften auszuwählen. In diesem Artikel werden einige häufig verwendete Einheitenattribute vorgestellt: em, rem, px und vw/vh, und es werden spezifische Codebeispiele bereitgestellt. emem (Schriftgrößeneinheit) ist eine Einheit relativ zur Schriftgröße des übergeordneten Elements. Wenn die Schriftgröße des übergeordneten Elements 16 Pixel beträgt, entspricht 1em 16 Pixel. Wenn em für andere Attribute (wie Breite, Höhe usw.) verwendet wird, ist es auch relativ zum übergeordneten Element
 So lösen Sie das 1-Pixel-Pixelproblem auf dem Vue-Mobilterminal
Jun 30, 2023 pm 06:21 PM
So lösen Sie das 1-Pixel-Pixelproblem auf dem Vue-Mobilterminal
Jun 30, 2023 pm 06:21 PM
So lösen Sie das 1-Pixel-Pixelproblem auf der mobilen Seite in der Vue-Entwicklung. Mit der rasanten Entwicklung des mobilen Internets steigt die Nachfrage nach mobilen Anwendungen von Tag zu Tag. Die Vielfalt der Bildschirmgrößen und Pixeldichten mobiler Geräte stellt Entwickler jedoch vor gewisse Herausforderungen. Eines der häufigsten Probleme ist das 1-Pixel-Problem auf Mobilgeräten. In diesem Artikel wird erläutert, wie Sie das 1-Pixel-Pixelproblem auf der mobilen Seite in der Vue-Entwicklung lösen können. Die Wurzel des Problems Die Wurzel des 1-Pixel-Pixelproblems auf der mobilen Seite liegt in der Nichtübereinstimmung zwischen den physischen Pixeln des mobilen Geräts und den geräteunabhängigen Pixeln. Geräteunabhängige Pixel (CSS-ähnlich
 Was sind die am häufigsten verwendeten CSS-Längeneinheiten?
Feb 19, 2024 pm 09:10 PM
Was sind die am häufigsten verwendeten CSS-Längeneinheiten?
Feb 19, 2024 pm 09:10 PM
Die am häufigsten verwendeten Längeneinheiten in CSS sind Pixel (px), Prozentsätze (%) sowie rem, em, vh, vw, pt, cm, mm, in usw. Mit diesen Einheiten können Sie die Breite, Höhe, Rahmengröße, Schriftgröße usw. des Elements festlegen. Die Einheit Pixel (px) ist eine der am häufigsten verwendeten Einheiten. Es handelt sich um eine feste Längeneinheit, die relativ zu den physischen Pixeln des elektronischen Bildschirms berechnet wird. Hier ist ein Codebeispiel: div{width:200px;heigh






