Die gebräuchlichsten Stile für mehrere CSS-Dropdown-Menüs zum Teilen
Wie erstelle ich ein CSS-Dropdown-Menü? Beim Surfen im Internet sehen wir immer verschiedene Dropdown-Menüs. Wie werden diese Dropdown-Menüs implementiert? In diesem Artikel erfahren Sie, wie Sie mehrere häufig verwendete CSS-Dropdown-Menüs implementieren.

Empfohlene Artikel für das CSS-Dropdown-Menü

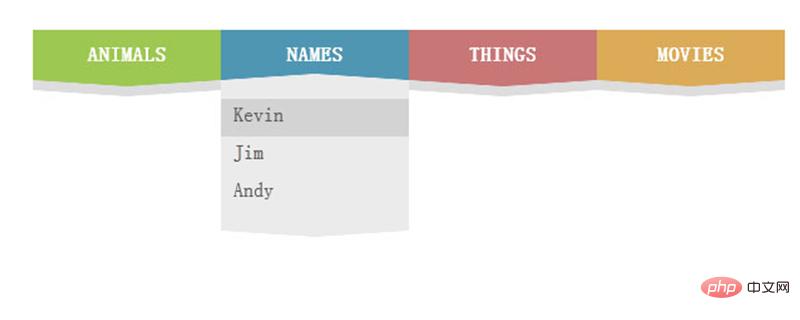
Öffnen Sie eine beliebige Website im Internet. Sie werden feststellen, dass diese Websites über Navigationsteile verfügen und einige Navigationen über ein Dropdown-Menü nach dem verfügen Die Maus fährt darüber. Wie erstellt man ein solches Dropdown-Menü? Tatsächlich können Sie reines CSS verwenden, um ein Navigations-Dropdown-Menü zu erstellen.
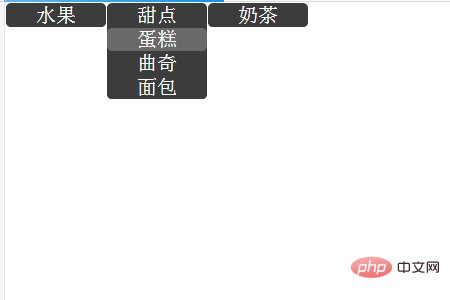
2. "Beispielcode zum Erstellen eines einfachen Dropdown-Menüs mit HTML+CSS"

Dropdown-Listen werden häufig beim Seitenlayout verwendet. Wissen Sie als Web-Frontend-Entwickler, wie man HTML-Dropdown-Menüs erstellt? In diesem Artikel wird der HTML- und CSS-Dropdown-Menücode mit Ihnen geteilt.
3. "Wie erstelle ich ein CSS-Dropdown-Menü? 》

CSS kann viele Effekte auf Webseiten erzielen, darunter auch CSS-Dropdown-Menüs werden häufig verwendet. Der Effekt, der verwendet werden muss.
4. "Wie erstelle ich ein HTML-Dropdown-Menü? Einführung in Codebeispiele für HTML-Dropdown-Menüs》
Dieser Artikel stellt hauptsächlich die Praxis des HTML-Auswahl-Tag-Drops vor. Down-Menü-Beispiele sowie die Verwendung von Dropdown-Menüs einiger HTML-Websites finden Sie im Artikel.
5. Wie erstelle ich ein HTML-Dropdown-Menü? Implementierungsmethode des HTML-Dropdown-Menüs 》
Beim Surfen auf der Website können wir oft Um den Effekt eines Dropdown-Menüs zu erzielen, müssen Sie während des Entwicklungsprozesses von Webseiten manchmal ein Dropdown-Menü verwenden. Im heutigen Artikel erfahren Sie, wie Sie ein HTML-Dropdown-Menü implementieren.
6. "Wie erstelle ich ein HTML-Dropdown-Menü? Experten zeigen Ihnen, wie Sie Dropdown-Menüs in HTML und CSS erstellen. Was ist der HTML-Dropdown-Menücode? Diese sind für Neulinge, die gerade erst anfangen, nicht ganz klar. Die folgenden Experten zeigen Ihnen, wie Sie ein Dropdown-Menü in HTML und CSS erstellen. CSS-Dropdown-Menü-bezogene Tutorials:
1. "
》
Dieser Kurs geht Schritt für Schritt von einfach bis schwierig, vom statischen Webseitenlayout bis hin zu Mithilfe von HTML/CSS, JavaScript und jQuery werden unterschiedliche Technologien zum Implementieren dynamischer Dropdown-Menüs verwendet, sodass Sie die Erstellung von Dropdown-Menüs beherrschen und Code zwischen verschiedenen Browsern debuggen können, um Browserkompatibilitätsprobleme zu lösen. 2. "HTML+CSS-Tutorial zur Implementierung des sekundären Dropdown-Menüs der Navigationsleiste" In diesem Kurs erfahren Sie, wie Sie mit HTML und CSS eine Webnavigationsleiste + ein sekundäres Dropdown-Menü erstellen. CSS-Dropdown-Menü-Spezialeffekt-Stilcode: 1. Mehrfarbiger CSS3-Dropdown-Menücode 2. CSS-Nachahmung des Baidu-Enzyklopädie-Navigations-Dropdown-Menücodes 3 Adaptiver linker Akkordeon-Dropdown-Menü-JS-Code Fuchsia CSS3 Website-Navigation dreistufiger Dropdown-Menücode Dropdown-Animations-Spezialeffekte für die CSS3-Navigationsleiste CSS3-responsiver mehrstufiger Dropdown-Menü-Navigationscode CSS-Video-Tutorial auf der PHP-Website! ! ! 


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So erstellen Sie ein Dropdown-Menü in der WPS-Tabelle
Mar 21, 2024 pm 01:31 PM
So erstellen Sie ein Dropdown-Menü in der WPS-Tabelle
Mar 21, 2024 pm 01:31 PM
So erstellen Sie das Dropdown-Menü der WPS-Tabelle: Nachdem Sie die Zelle ausgewählt haben, in der Sie das Dropdown-Menü festlegen möchten, klicken Sie nacheinander auf „Daten“ und „Gültigkeit“ und nehmen Sie dann die entsprechenden Einstellungen im Popup-Dialogfeld vor um unsere Speisekarte herunterzuziehen. Als leistungsstarke Office-Software verfügt WPS über die Möglichkeit, Dokumente, statistische Datentabellen usw. zu bearbeiten, was für viele Menschen, die mit Texten, Daten usw. arbeiten müssen, großen Komfort bietet. Um die WPS-Software geschickt nutzen zu können, müssen wir in der Lage sein, verschiedene grundlegende Vorgänge der WPS-Software zu beherrschen. In diesem Artikel erfahren Sie, wie Sie die WPS-Software verwenden. Sie können die Menüvorgänge in der angezeigten WPS-Tabelle nach unten verschieben. Nachdem Sie das WPS-Formular geöffnet haben, wählen Sie zunächst das aus
 So fügen Sie künstlerische Seitenränder in Microsoft Word hinzu
Apr 27, 2023 pm 08:25 PM
So fügen Sie künstlerische Seitenränder in Microsoft Word hinzu
Apr 27, 2023 pm 08:25 PM
Sind Sie es leid, ständig die traditionellen schwarzen Ränder in Ihren Word-Dokumenten zu sehen? Suchen Sie nach Möglichkeiten, Ihren Dokumenten farbenfrohe und künstlerische Ränder hinzuzufügen, um sie attraktiver und unterhaltsamer zu gestalten? Wie wäre es, wenn Sie verschiedenen Seiten Ihres Word-Dokuments unterschiedliche künstlerische Ränder hinzufügen würden? Oder einen einzigen künstlerischen Rahmen auf alle Seiten im Dokument gleichzeitig anwenden? Ich weiß, dass Sie von dieser ganzen Sache mit den künstlerischen Grenzen genauso begeistert sind wie wir! Lesen Sie direkt diesen Artikel, um zu erfahren, wie Sie erfolgreich künstlerische Ränder auf Word-Dokumente anwenden. Teil 1: So wenden Sie den gleichen künstlerischen Seitenrand auf alle Seiten in einem Word-Dokument an. Schritt 1: Öffnen Sie das Word-Dokument und klicken Sie im oberen Menüband auf die Registerkarte „Design“. Wählen Sie im DESIGN
 So drucken Sie ein Word-Dokument ohne Kommentare
Apr 18, 2023 pm 02:19 PM
So drucken Sie ein Word-Dokument ohne Kommentare
Apr 18, 2023 pm 02:19 PM
Bei Microsoft Word sind Kommentare wichtig, insbesondere wenn das Dokument von mehreren Personen gemeinsam genutzt wird. Jeder kann durch seine Kommentare etwas zum Inhalt des Dokuments hinzufügen. Es ist sehr wichtig, diese Kommentare zum späteren Nachschlagen aufzubewahren. Aber wenn Sie ein Dokument drucken müssen, müssen Sie dann wirklich Kommentare drucken? In einigen Fällen ja. Aber in einigen anderen Fällen ist das ein großes Nein! In diesem Artikel erklären wir anhand zweier verschiedener Lösungen, wie Sie ganz einfach ein Word-Dokument drucken können, ohne die Kommentare dazu auszudrucken. Bitte beachten Sie, dass Kommentare nur ausgeblendet sind und nicht gelöscht werden. Daher gefährden Sie hier auf keinen Fall einen Teil Ihres Dokuments, indem Sie es kommentarlos ausdrucken. Ich hoffe, es gefällt euch! Lösung 1: Bestehen
 So erstellen Sie eine Dropdown-Liste mit Symbolen in Excel
Apr 14, 2023 am 09:04 AM
So erstellen Sie eine Dropdown-Liste mit Symbolen in Excel
Apr 14, 2023 am 09:04 AM
Das Erstellen einer Dropdown-Liste in einem Excel-Arbeitsblatt ist einfach, solange es sich um ein normales Dropdown-Menü handelt. Aber was ist, wenn Sie es durch das Hinzufügen eines besonderen Symbols zu etwas Besonderem machen oder es durch das Hinzufügen von Text und Symbolen noch spezieller machen müssen? Ok, klingt interessant, aber Sie fragen sich, ob das möglich ist? Welche Antwort wissen Sie nicht, wenn Geek Page hier ist, um zu helfen? In diesem Artikel geht es um die Erstellung von Dropdown-Menüs mit Symbolen sowie Symbolen und Text. Ich hoffe, Ihnen hat die Lektüre dieses Artikels gefallen! Lesen Sie auch: So fügen Sie ein Dropdown-Menü in Microsoft Excel hinzu Teil 1: Erstellen Sie eine Dropdown-Liste nur mit Symbolen Um ein Dropdown-Menü mit Symbolen zu erstellen, müssen wir zunächst die Quelle erstellen
 5 Möglichkeiten (und Lösungen), Ihren Bildschirm für die Überwachung unter Windows 11 anzupassen
Apr 14, 2023 pm 03:28 PM
5 Möglichkeiten (und Lösungen), Ihren Bildschirm für die Überwachung unter Windows 11 anzupassen
Apr 14, 2023 pm 03:28 PM
Aufgrund der jüngsten Verbesserungen auf der ganzen Welt sind PC-Teile jetzt zum UVP erhältlich, was viele Benutzer dazu veranlasst hat, endlich ihren Traum-PC zu bauen. Der Bau eines PCs kann seine Herausforderungen mit sich bringen, und eine der Aufgaben besteht darin, den Bildschirm an die Anzeige Ihres Monitors anzupassen. Wenn Sie unter Windows 11 keinen Bildschirm an Ihren Monitor anpassen können, finden Sie hier alles, was Sie wissen müssen. Fangen wir an. So passen Sie Ihren Bildschirm für die Überwachung unter Windows 11 auf 5 Arten an Um Ihren Bildschirm an Ihren Monitor anzupassen, können Sie die Auflösung, Skalierung oder Anzeigeausgabeeinstellungen basierend auf Ihren aktuellen Einstellungen anpassen. Wir empfehlen Ihnen, die Auflösung zu ändern, um die visuelle Qualität und die Auflösung beizubehalten. Wenn dies jedoch bei Ihnen nicht funktioniert, können Sie es versuchen
 Wie stelle ich die Bildtransparenz in Google Slides ein?
Apr 25, 2023 pm 06:52 PM
Wie stelle ich die Bildtransparenz in Google Slides ein?
Apr 25, 2023 pm 06:52 PM
So ändern Sie die Transparenz eines Bildes in Google Slides Mit Google Slides können Sie kleine Änderungen an Ihren Bildern vornehmen. Sie können das Menü „Formatoptionen“ in Google Slides verwenden, um die Transparenzstufe jedes von Ihnen eingefügten Bildes zu ändern. So machen Sie ein Bild über das Menü „Formatoptionen“ in Google Slides transparent: Öffnen Sie Ihre vorhandene Google Slides-Präsentation oder erstellen Sie eine neue. Wählen Sie ein vorhandenes Bild auf einer der Folien Ihrer Präsentation aus. Alternativ können Sie ein Bild hinzufügen, indem Sie auf „Einfügen“ > „Bild“ klicken und eine der Upload-Optionen auswählen. Nachdem Sie das Bild ausgewählt haben, klicken Sie in der Symbolleiste auf die Schaltfläche „Formatoptionen“. Alternativ können Sie mit der rechten Maustaste auf das Bild klicken und Formatoptionen auswählen. Menü „Formatoptionen“.
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 So verwenden Sie systemweite Live-Untertitel unter Windows 11
May 02, 2023 pm 01:19 PM
So verwenden Sie systemweite Live-Untertitel unter Windows 11
May 02, 2023 pm 01:19 PM
Die Möglichkeiten und Funktionen zur Barrierefreiheit von Windows nehmen langsam zu. Das Windows 1122H2-Update bringt eine Reihe neuer Funktionen mit sich, darunter die Möglichkeit, systemweite Live-Untertitel auf Ihrem System zu verwenden. Dies ist eine häufig nachgefragte Funktion, insbesondere seit andere Plattformen letztes Jahr damit begonnen haben, sie zu integrieren. Lassen Sie uns mehr darüber wissen. Was sind systemweite Live-Untertitel in Windows 11? Wie der Name schon sagt, helfen Ihnen systemweite Live-Untertitel dabei, Untertitel für jedes Audio zu erstellen, das gerade auf Ihrem System abgespielt wird. Dies ist eine wichtige Barrierefreiheitsfunktion für hörgeschädigte Benutzer und kann auch zum Generieren von Untertiteln in nicht unterstützten Anwendungen verwendet werden. Sie können Live-Untertitel auch verwenden, um Audiodateien zu transkribieren und unhörbare Inhalte zu erstellen











