
Der Inhalt dieses Artikels befasst sich mit der Verwendung von NodeJS zum Trennen von JS und CSS in HTML-Dateien (Codebeispiele). Ich hoffe, dass er für Sie hilfreich ist. .
Zusammenfassung: Der in diesem Artikel zu implementierende Inhalt besteht darin, mit nodejs Dateien hinzuzufügen, zu löschen, zu ändern und zu überprüfen. Das Demonstrationsbeispiel lautet: „Trennen Sie den Inhalt von Skript und Stil in einer HTML-Datei und generieren Sie sie.“ js-Dateien und CSS-Dateien separat. Zwischenverarbeitung der asynchronen API-》async/await, Promise
Projekthosting: extract-js-css, Welcome Star
zum direkten Code:
// extract-js-css
// import fs from 'fs'
var fs = require('fs')
// import csscomb from 'csscomb'
// var csscomb = require('csscomb')
// var comb = new csscomb('zen');
// console.log(comb)
// 删除文件
const deleteFile = (path)=>{
return new Promise(resolve => {
fs.unlink(path, (err) => {
if (err) {
console.log(err)
return
};
console.log(`已成功删除 ${path}文件`);
resolve()
});
})
}
// 删除文件夹
const deleteDir = async (path)=>{
let _files = await new Promise (resolve => {
fs.readdir(path, (err,files) => {
if (err) {
console.log(err)
};
console.log(`已成功读取 ${path} 文件夹`);
resolve(files)
})
})
if(_files && _files.length) {
for(let i =0;i<_files.length> {
fs.rmdir(path, (err) => {
if (err) {
console.log(err)
};
console.log(`已成功删除空 ${path}文件夹`);
resolve()
})
});
}
const emptyDir = (path) => {
return new Promise(resolve => {
fs.rmdir(path, (err) => {
if (err) {
console.log(err)
};
console.log(`已成功删除空 ${path}文件夹`);
resolve()
})
})
}
// 新建文件夹
/**
*
*/
const mkdirTest = ()=>{
return new Promise(resolve => {
fs.mkdir('./test', { recursive: true }, (err, data)=>{
if (err) {
console.log(err)
};
console.log('新建文件夹成功')
resolve()
})
})
}
// 读取html 内容
/**
*
*/
const readHtml = ()=>{
return new Promise(resolve => {
fs.readFile('./test.html', 'utf-8', (err, data)=>{
if(err) {
throw Error(err)
}
console.log('test.html 读取成功!--NO1')
resolve(data)
})
})
}
// 写入css 和js
/**
* 向文件中追加内容
* @param {是文件名字} path
* @param {写入文件的内容} data
* @param {文件类型} type
* @author erlinger
* @time
*/
const appendFile = (path, data, type) => {
return new Promise(resolve => {
fs.appendFile(path, data, (err) => {
if (err) {
console.log(err)
};
console.log(`${type}数据已追加到文件`);
resolve()
});
})
}
// 写一个html
const writeHtml = (path, data) => {
return new Promise(resolve => {
fs.writeFile(path, data, (err) =>{
if(err) {
console.log('err', err)
return
}
console.log(`${path} 写入成功,功能结束!`);
resolve() // 必须resolve 。不然 promise 就到此为止,调用该方法后面的代码将不执行
})
})
}
// 插件 方法入口
(async ()=>{
console.log('==========================game-start=============================');
await deleteDir('./test');
console.log('我应该是等---删除文件夹后---才出现')
await mkdirTest();
console.log('我应该是在---文件夹新建成功---后出现!');
let cssReg = /<style>[\s|\S]*?<\/style>/ig;
let jsReg = /<script>[\s|\S]*?<\/script>/ig;
let allStyleReg = /<\/style>[\s|\S]*?<style>/ig;
let allScriptReg = /<\/script>[\s|\S]*?<script>/ig;
let cssLink = '<link rel="stylesheet" href="./test.css">';
let jsrc = '<script src="./test.js">';
let styleCollection, scriptColletion;
let cssContent = '', jsContent = '', htmlContentStr = '';
let originContent = await readHtml();
styleCollection = originContent.match(cssReg);
scriptColletion = originContent.match(jsReg);
// 处理 css
for (let i =0;i<styleCollection.length;i++) {
cssContent += JSON.stringify(styleCollection[i]);
}
cssContent = cssContent.replace(/<style>/g,'').replace(/<\/style>/g, '').replace(/("")/g,'')
for (let i =0;i<scriptColletion.length;i++) {
jsContent += JSON.stringify(scriptColletion[i]);
}
jsContent = jsContent.replace(/<script>/g,'').replace(/<\/script>/g, '')
.replace(/<\/script>"*<script>/g, '').replace(/("")/g,'')
await appendFile('./test/test.css', JSON.parse(cssContent), 'css');
console.log('我应该是在---css写入成功---后出现!');
await appendFile('./test/test.js', JSON.parse(jsContent), 'js');
console.log('我应该是在---js写入成功---后出现!');
htmlContentStr = originContent
.replace(allStyleReg, '')
.replace(cssReg, cssLink)
.replace(allScriptReg, '')
.replace(jsReg, jsrc);
console.log('copyTest.html 文本已经格式化,准备写入');
await writeHtml('./test/copyTest.html', htmlContentStr);
console.log('==========================game-over=============================');
})()</style></_files.length>Der Code ist wirklich nichts Gutes Es ist erklärt, Sie werden es verstehen, wenn Sie es langsam lesen. Führen Sie Folgendes aus:
node extract-js-css
Wenn Sie das ES6-Modul verwenden möchten, verwenden Sie die Import-Import-Methode. Sie müssen ein separates Babel installieren, dieses Paket zum Kompilieren in ES5 verwenden und es für bestimmte Zwecke ausführen , können Sie das Projekt herunterfahren und ausführen.
Für dieses Projekt muss Folgendes beachtet werden:
Bei der Verarbeitung von Dateien handelt es sich ausschließlich um asynchrone Vorgänge. Wenn es sich um eine einzelne asynchrone Vorgangsmethode handelt (z. B. appendFile-Methode), erfolgt das asynchrone Hinzufügen Fügen Sie den Inhalt der Datei hinzu, kapseln Sie ihn direkt in ein Versprechen und geben Sie ihn dann zurück.
Wenn eine Operation mehrere asynchrone Verarbeitungslogiken enthält, muss sie in dieser Methode verwendet werden. Verwenden Sie async, um die Methode zu deklarieren, warten Sie, um auf die asynchrone Operation zu warten, und geben Sie schließlich ein Versprechen zurück
Bevor wir den Hauptprozess ausführen, verwenden wir die von async deklarierte Methode zum Aufrufen (ich rufe die anonyme Funktion direkt auf) und warten mit „await“ auf den asynchronen Vorgang, sodass unser Hauptprozess ein synchroner Ausführungsprozess ist, was sehr erfrischend aussieht .
Die API-Methode für den asynchronen Dateibetrieb in diesem Artikel ist asynchron. Die Entwicklungsdokumentation von nodejs bietet eine synchrone Betriebsdokumentation. Mein Hauptaugenmerk liegt hier auf der Verwendung der Async/Await-Promise-Methode bei asynchronen Vorgängen, um sie besser zu verstehen.
Eine Demo im Artikel bietet eine Lösung für die Verarbeitung mehrerer asynchroner Vorgänge. Ein asynchroner Vorgang enthält mehrere asynchrone Vorgänge, einschließlich der Ausführung asynchroner Vorgänge in einer Schleife, die speziell auf die Zeichenfolgenverarbeitung von HTML-Dateien abzielt Mit Rub ist es relativ einfach, reguläre Matching- und String-Formatierungs- und Parsing-Strings zu verwenden. Nach dem Lesen des Dateiinhalts ist JSON.stringify erforderlich, und später beim Ausfüllen der Datei ist JSON.parse erforderlich. Derzeit wurde keine geeignete Methode gefunden. Wenn jemand eine geeignete Methode hat, lassen Sie es mich bitte wissen zusammen. .
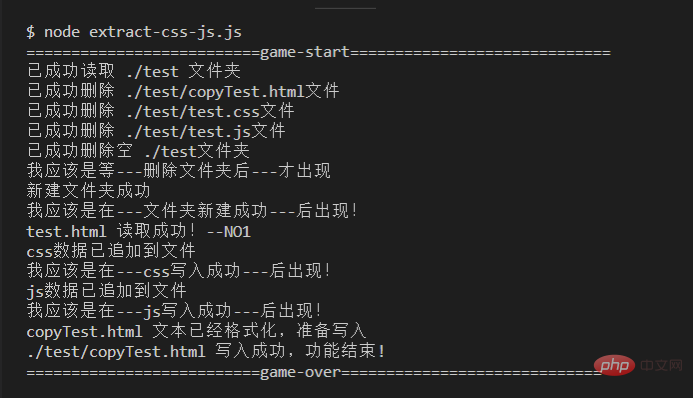
Das Folgende ist ein Prozess zum Ausführen einer asynchronen Hauptmethode

Das obige ist der detaillierte Inhalt vonSo verwenden Sie NodeJS, um JS und CSS in HTML-Dateien zu trennen (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!