Django-Installations-Tutorial in Pycharm (Bild und Text)
Der Inhalt dieses Artikels betrifft das Installations-Tutorial (Bild und Text) von Django in Pycharm. Ich hoffe, dass es hilfreich ist du hilfst.
1. Installation:
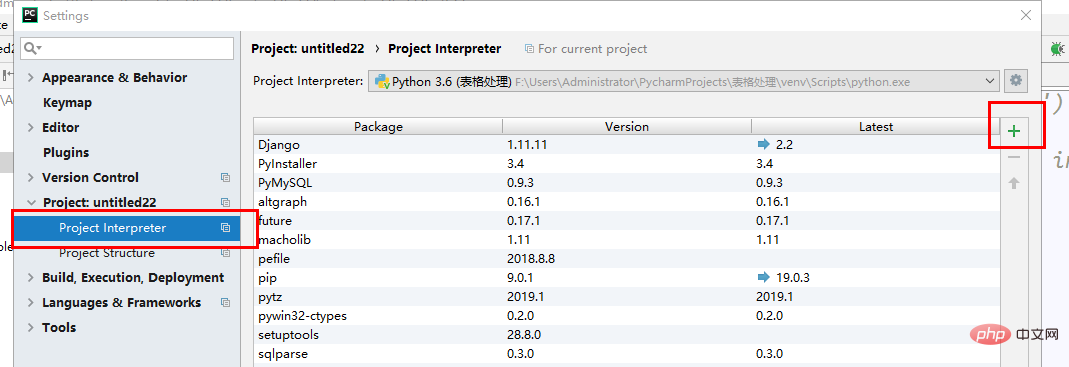
1. Klicken Sie auf Datei und suchen Sie die Einstellungsoption

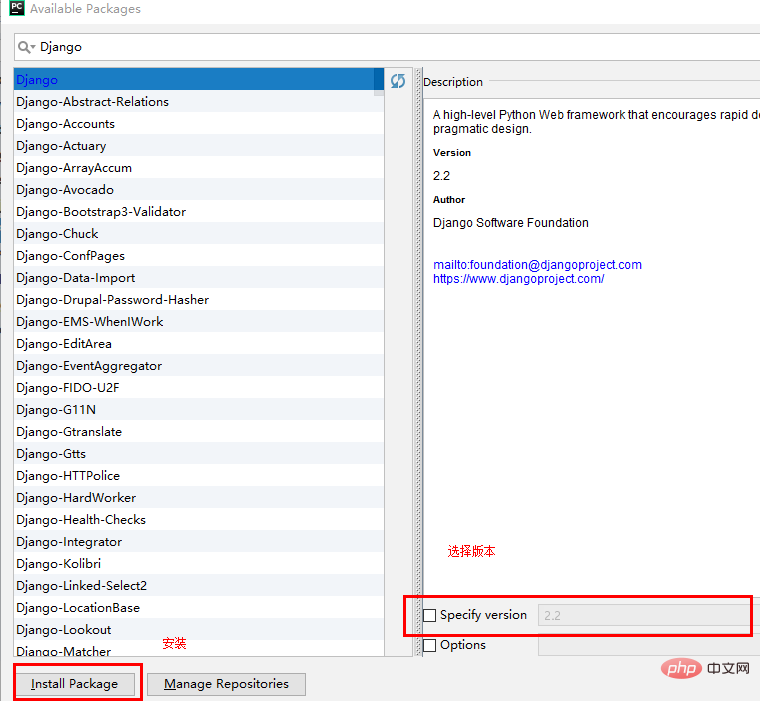
2. Klicken Sie auf das +-Zeichen, um die folgende Oberfläche aufzurufen

Nach Abschluss ist die Installation abgeschlossen
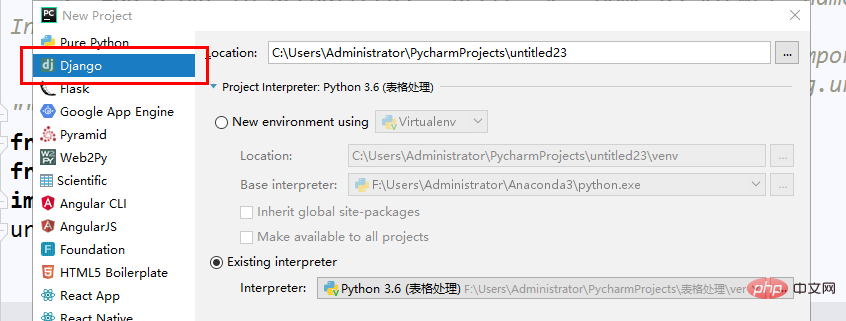
2. Django-Projekt erstellen

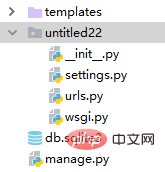
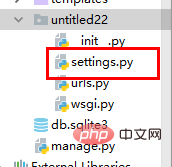
Nach erfolgreicher Erstellung die linke Seite des neuen Projekts:

Vorlagen: Wird zum Speichern von HTML-Dateien verwendet.
setting.py: Wird zum Konfigurieren von Django
URLs verwendet. py: Wird zum Speichern von Adressen verwendet
wsgi: Das von Django importierte Paket von wsgiref.py (Django ist ein Framework, das auf Basis des nativen wsgiref entwickelt wurde)
manage.py: Starten Sie das Django-Projekt
Nachdem Sie die oben genannten Schritte ausgeführt haben, können Sie das Projekt erstellen.
Es gibt zwei Möglichkeiten, es in Pycharm zu erstellen:
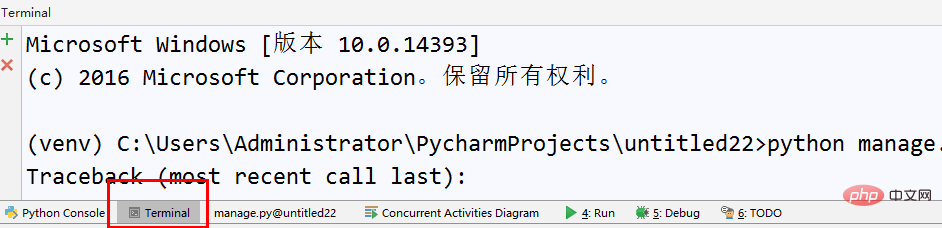
1. Geben Sie den Namen der python manage.py startapp-Anwendung im Terminal ein

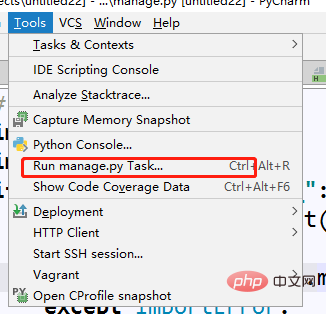
2. Öffnen Sie das Menü „Extras“ (empfohlen)

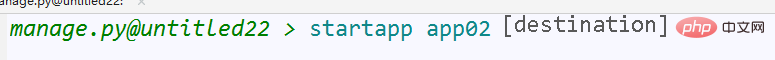
Geben Sie den Startapp-Anwendungsnamen ein

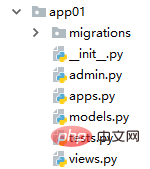
Sie können erhalten dieser Ordner (am Beispiel von app01)

Heute sprechen wir nur über Views.py
Views.py speichert verschiedene auszuführende Funktionen
3 🎜>
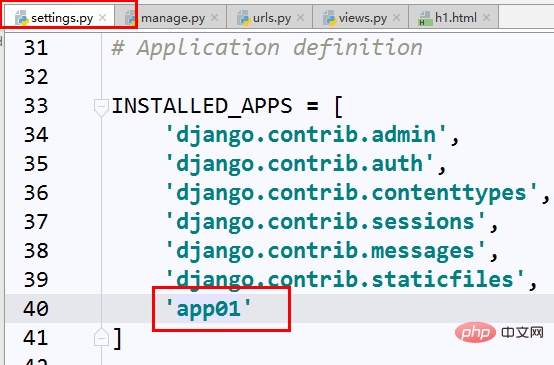
Öffnen Sie Ihre Einstellungsdatei


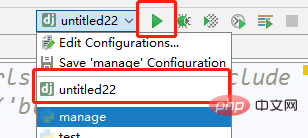
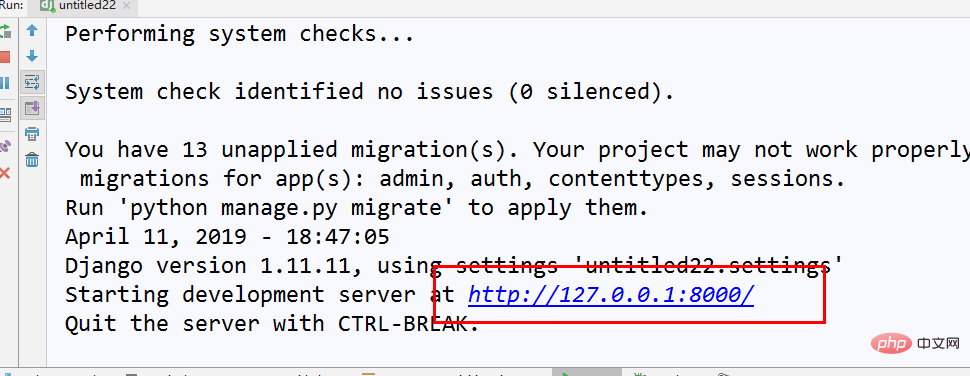
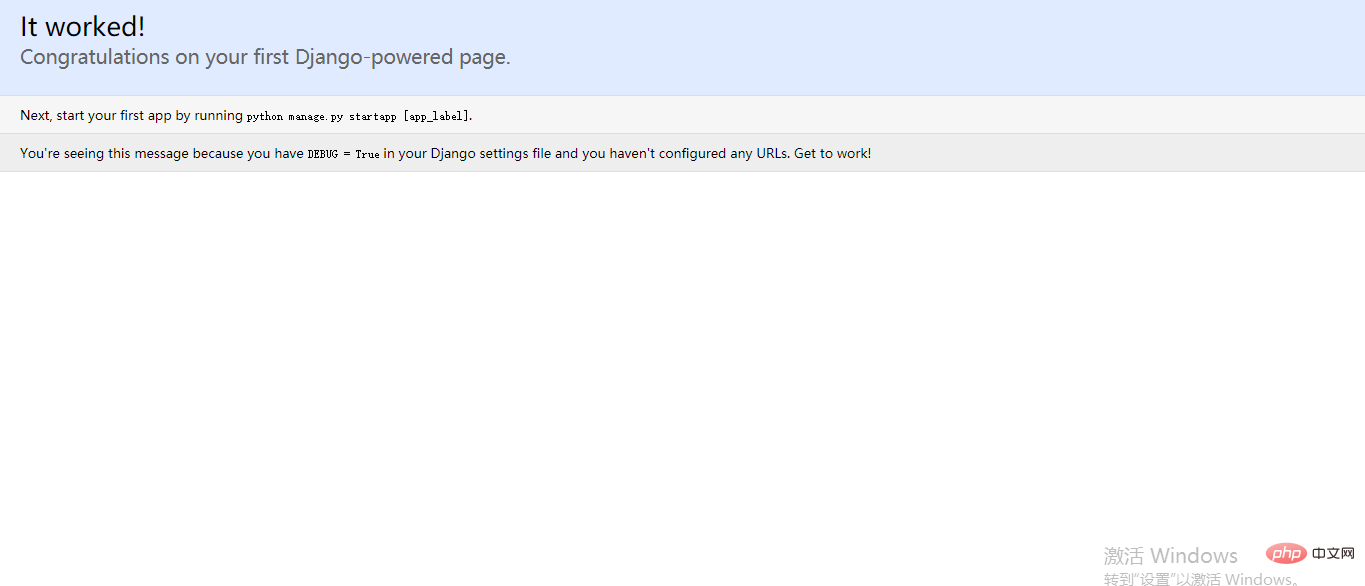
Jetzt kann Ihr Django ausgeführt werden


Nach dem Klicken ist der Effekt wie folgt:


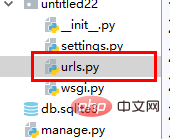
Öffnen Sie die Datei urls.py
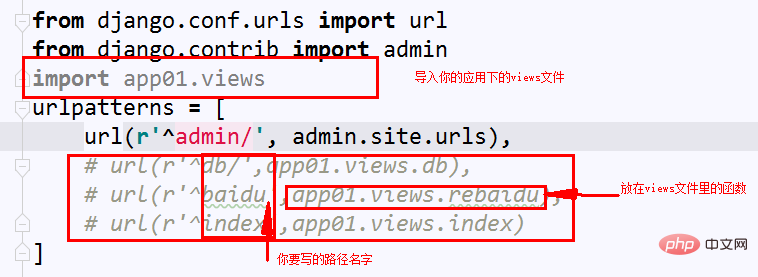
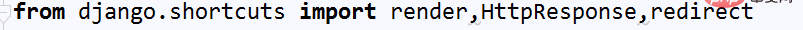
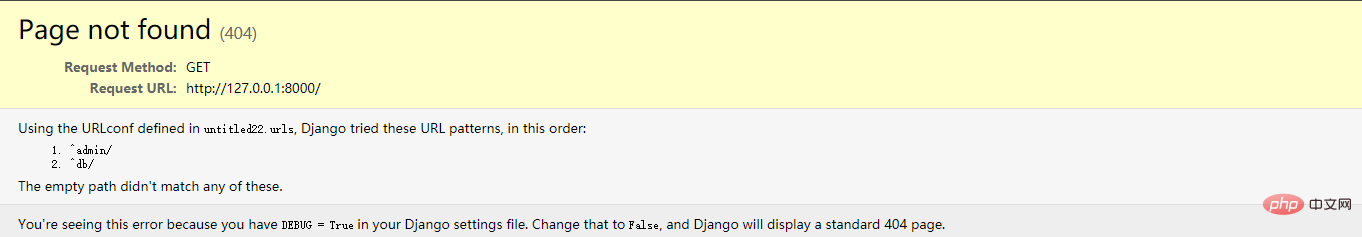
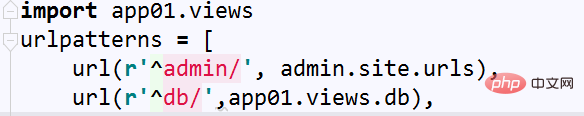
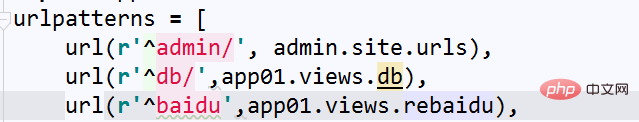
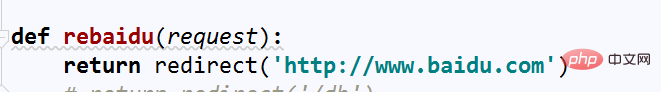
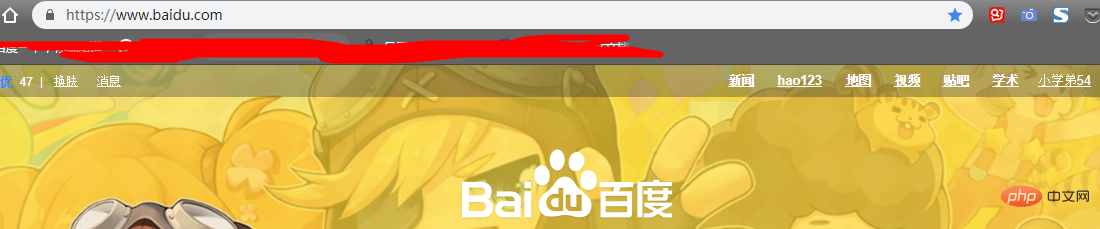
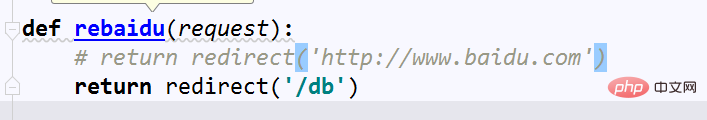
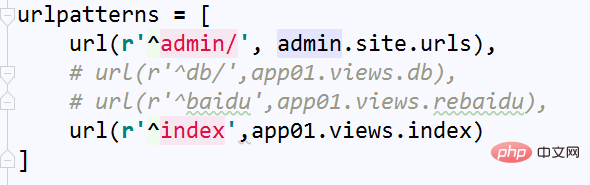
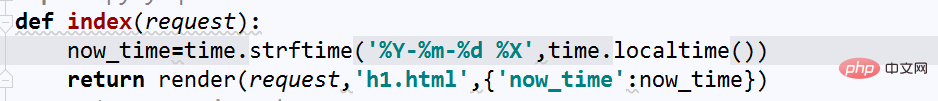
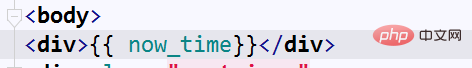
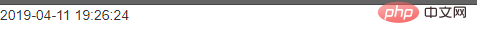
Gibt es etwas in den Ansichten? Keine Panik, seien Sie einfach leichtsinnig und schreiben Sie die Funktion später Das Format in urlpatterns ist url(r'^pathname',views.function name) Okay, seien Sie nicht leichtsinnig, schreiben wir die Funktion ehrlich, öffnen Sie Ihre Ansichtsdatei Es gibt drei häufig verwendete Pakete zur Verwendung in Ansichten, abgekürzt als Django-Anfänger müssen drei Dinge wissen: Sie sind: HttpResponge (Response) ,redirect(redirect) .render(replace) Über der Datei importieren Zuallererst: HttpResponge (Antwort): Führen Sie Ihr Projekt zu diesem Zeitpunkt aus: Falsche Schreibweise? Das ist richtig, das liegt daran, dass Sie keine Startseite festgelegt haben In der Datei urls.py habe ich es so geschrieben, wobei admin die Seite ist, die mit Django geliefert wird, ignorieren Sie sie vorerst Geben Sie db in den Browser ein (den Pfadnamen). Ich habe ) Sie erhalten die folgende Seite, die den Wert darstellt wir haben gerade Durch dieses Prinzip können Sie die HTML-Datei lesen und die HTML-Datei an den Browser zurückgeben Zweitens: Weiterleitung: Baidu in URLs hinzufügen, der Funktionsname ist rebaidu Funktion in Ansichten Im Browser: Eingeben Erfolgreich zur Baidu-Seite gesprungen Natürlich können Sie das Springe auch zu deiner eigenen Seite: Springe zur DB-Seite, die ich selbst geschrieben habe (Effekt Es ist sehr einfach und wird es nicht demonstriert werden) Der dritte Typ: Rendern Render gibt es für dynamische Effekte. Hier ist ein kleines Beispiel für die Zeit Das Gleiche wie oben: request(request, you HTML file, { übergebener Wert}) Beachten Sie, dass der übergebene Wert im Wörterbuchformat vorliegen muss Auf diese Weise kann er verwendet werden unser HTML Holen Sie sich den von uns übertragenen Wert: HTML wird in der Vorlagendatei erstellt: Die Verwendungsmethode ist: { { Variablenname} } Öffnen und testen Sie den Effekt: Aktualisieren: Sie können sehen, dass die Zeit bei jedem Besuch gewonnen wird ist anders, daher wird eine einfache dynamische Seite fertiggestellt 

















Das obige ist der detaillierte Inhalt vonDjango-Installations-Tutorial in Pycharm (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Der Grund, warum Pycharm sehr langsam läuft
Apr 25, 2024 am 05:42 AM
Der Grund, warum Pycharm sehr langsam läuft
Apr 25, 2024 am 05:42 AM
Zu den Gründen für die langsame Ausführung von PyCharm gehören: Hardwareeinschränkungen: geringe CPU-Leistung, unzureichender Arbeitsspeicher und unzureichender Speicherplatz. Softwarebezogene Probleme: Zu viele Plugins, Indizierungsprobleme und große Projektgrößen. Projektkonfiguration: Falsche Konfiguration des Python-Interpreters, übermäßige Dateiüberwachung und übermäßiger Ressourcenverbrauch durch die Code-Analysefunktion.
 So führen Sie die Ipynb-Datei in Pycharm aus
Apr 25, 2024 am 04:03 AM
So führen Sie die Ipynb-Datei in Pycharm aus
Apr 25, 2024 am 04:03 AM
So führen Sie eine ipynb-Datei in PyCharm aus: Öffnen Sie die ipynb-Datei, erstellen Sie eine Python-Umgebung (optional), führen Sie die Codezelle aus und verwenden Sie eine interaktive Umgebung.
 So lösen Sie einen Pycharm-Absturz
Apr 25, 2024 am 05:09 AM
So lösen Sie einen Pycharm-Absturz
Apr 25, 2024 am 05:09 AM
Zu den Lösungen für PyCharm-Abstürze gehören: Überprüfen Sie die Speichernutzung und erhöhen Sie das Speicherlimit von PyCharm. Überprüfen Sie die Plug-Ins und deaktivieren Sie die Hardwarebeschleunigung für Hilfe.
 So löschen Sie den Pycharm-Interpreter
Apr 25, 2024 am 05:54 AM
So löschen Sie den Pycharm-Interpreter
Apr 25, 2024 am 05:54 AM
So entfernen Sie den PyCharm-Interpreter: Öffnen Sie das Fenster „Einstellungen“ und navigieren Sie zu „Interpreter“. Wählen Sie den Interpreter aus, den Sie löschen möchten, und klicken Sie auf die Minus-Schaltfläche. Bestätigen Sie den Löschvorgang und laden Sie das Projekt ggf. neu.
 So exportieren Sie Py-Dateien mit PyCharm
Apr 25, 2024 am 06:24 AM
So exportieren Sie Py-Dateien mit PyCharm
Apr 25, 2024 am 06:24 AM
So exportieren Sie Py-Dateien in PyCharm: Öffnen Sie die zu exportierende Datei, klicken Sie auf das Menü „Datei“, wählen Sie „Datei exportieren“, wählen Sie den Exportort und den Dateinamen aus und klicken Sie auf die Schaltfläche „Exportieren“.
 So ändern Sie Python auf Chinesisch
May 05, 2024 pm 07:48 PM
So ändern Sie Python auf Chinesisch
May 05, 2024 pm 07:48 PM
Methode zum Ändern der Python-Schnittstelle auf Chinesisch: Legen Sie die Python-Sprachumgebungsvariable fest: set PYTHONIOENCODING=UTF-8. Ändern Sie die IDE-Einstellungen: PyCharm: Einstellungen>Darstellung und Verhalten>Darstellung>Sprache (Chinesisch); Visual Studio-Code: Datei>Einstellungen> Suchen Sie nach „Gebietsschema“ > Geben Sie „zh-CN“ ein, um das Systemgebietsschema zu ändern: Windows: Systemsteuerung > Region > Format (Chinesisch (China)); macOS: Sprache und Region > Bevorzugte Sprache (Chinesisch (vereinfacht)) nach oben ziehen Die Liste)
 So installieren Sie das Pandas-Modul in Pycharm
Apr 25, 2024 am 10:03 AM
So installieren Sie das Pandas-Modul in Pycharm
Apr 25, 2024 am 10:03 AM
So installieren Sie das Pandas-Modul mit PyCharm: Öffnen Sie PyCharm, erstellen Sie ein neues Projekt und konfigurieren Sie den Python-Interpreter. Geben Sie im Terminal den Befehl pip install pandas ein, um Pandas zu installieren. Installation überprüfen: Pandas in das Python-Skript von PyCharm importieren. Wenn keine Fehler vorliegen, ist die Installation erfolgreich.
 So rufen Sie die Pycharm-Menüleiste auf
Apr 25, 2024 am 10:48 AM
So rufen Sie die Pycharm-Menüleiste auf
Apr 25, 2024 am 10:48 AM
Die Menüleiste in PyCharm bietet schnellen Zugriff auf verschiedene Funktionen und Optionen. So stellen Sie die Menüleiste wieder her: Klicken Sie auf das Menü „Ansicht“. Wählen Sie die Option „Symbolleiste“. Aktivieren Sie das Kontrollkästchen „Menüleiste“. OK klicken. Die Menüleiste enthält die folgenden Menüs: Datei, Bearbeiten, Anzeigen, Navigieren, Refactor, Ausführen, Debuggen, Tools, VCS, Fenster und Hilfe.




